Petite histoire de l’internet mobile
En 2007, Steve Jobs et Apple lançaient le tout premier iPhone, véritable virage technologique. Ce nouvel outil allait ouvrir le champ des possibles de l’internet mobile.
En juillet 2008, quelques jours après le lancement de l’App Store, Apple annonçait 10 millions de téléchargements d’applications. Les organisations voyant les opportunités qu’offraient les applications mobiles, petits logiciels applicatifs toujours à disposition de l’utilisateur, celles-ci n’ont pas tardé à développer leurs “apps”.
La suite, tout le monde la connaît : applications natives, hybrides, réseaux sociaux, jeux, actualités… Il y a en pour tout le monde. Au grand dam des sites web non-mobiles qui perdent de plus en plus de trafic.
Résultat : Les applications ont gagné.
Les applications mobiles ont pris le dessus
À ce petit jeu des applis vs les sites web, les chiffres sont éloquents : les mobinautes passent 92 % de leur temps sur les apps et seulement 8 % sur les navigateurs… Grâce à l’installation en local, le fonctionnement en offline, le plein écran ou encore le référencement dans les stores, les apps sont bien plus utilisées.
Oui, mais…
Regardons d’un peu plus près sur quelles apps les utilisateurs passent leurs temps :
- En France, 79 % des détenteurs de smartphones avouent télécharger moins d’une application par mois (source : Deloitte).
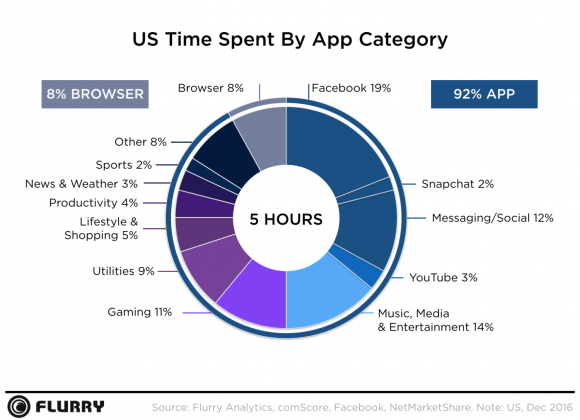
- Selon une étude de Flurry, le temps passé sur smartphone se répartit de la façon suivante :

En résumant simplement : l’utilisateur passe la plus grande partie de son temps sur les applications Facebook, Messenger ou Snapchat. Donc les apps ont gagné, oui… mais pas la vôtre.
Heureusement, le Responsive Web Design vient à la rescousse des sites web
L’alternative serait donc les sites mobiles. Avec un bon développement en Responsive Web Design, votre site sera consultable sur tous les appareils, de plus vous n’aurez besoin que d’un développement unique.
Mais se contenter d’appliquer les trois principes de base du Responsive Web Design ne suffit plus.
« Most customers won’t use your app.
Therefore, you need to fix your mobile website.
(And, no, responsive web design alone is not enough.) »
UX Design, WebPerf, accessibilité, autant d’éléments à prendre en compte afin de rendre l’expérience mobile convaincante. C’est au site web de s’adapter à l’appareil, et non l’inverse. Si le site est trop lent ou que l’affichage n’est pas adapté sur mobile, le résultat est sans appel : vous perdez l’utilisateur.
Les problèmes rencontrés sur le site web
Le site web est souvent trop lent par rapport à l’attente de l’utilisateur, mais pourquoi ?
1) Parce qu’il est lourd…

2)Parce qu’il embarque des tonnes d’éléments ?
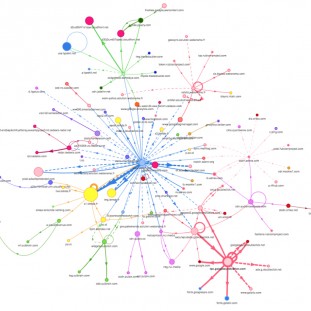
Sur cette représentation graphique générée par requestmap.webperf.tools on s’aperçoit que le site lemonde.fr embarque un bon nombre de trackers, widgets, pubs… De quoi rajouter de nombreuses requêtes DNS, quelques centaines de kilos sur la balance, de la complexité.
3)Parce qu’il est mal architecturé, codé, configuré…
Ce sont les fondations d’un site web. Un code et une architecture bien pensés permettront de partir sur une bonne base pour être performant.
4)Parce qu’un utilisateur occasionnel devra télécharger les contenus ET l’interface à chaque début de visite, voire à chaque requête, à la différence d’une application qui est installée une bonne fois pour toutes…
Il est nécessaire d’accélérer son site web pour que l’expérience mobile soit convaincante, pour cela il faut :
- Régler les points vus précédemment en optimisant l’architecture et le développement du site web ;
- Limiter au maximum les chargements répétés de ressources identiques, en gérant un cache applicatif.
Si un cache peut être optimisé en évitant que l’interface soit téléchargée à chaque visite (voire à chaque requête) et que seul le contenu est mis à jour. On ne dépend plus du mécanisme de cache classique.
Les Service Workers et les PWA à la rescousse des sites web
En 2014, certains développeurs, dont Jack Archibald, réfléchissent à une nouvelle API qui s’ajouterait aux autres composants déjà présents dans les navigateurs : les Service Workers. Ce système exploité en JavaScript va permettre de maîtriser complètement le cache applicatif. Les Service Workers ont pour principe d’intercepter les requêtes et de permettre d’en faire ce que l’on souhaite, à la façon d’un proxy. Un usage possible est de vérifier dans le cache applicatif si les ressources sont présentes. Si elles le sont, pas besoin d’appel réseau, ou pas tout de suite, la version en cache pouvant suffire à l’utilisateur.

Attention, les Services Workers ne sont disponibles que si le site est en HTTPS.
En résumé : seules les nouvelles données sont chargées depuis le serveur (les requêtes sont gérées par le Service Worker), l’interface du site web est réutilisée depuis le cache. Cette avancée permet éventuellement le fonctionnement de la Web App en offline.
Place donc aux Progressive Web Apps !((Vous souhaitez en savoir plus sur les Progressive Wep App ? N’hésitez pas à lire notre article sur le sujet : « Les Progressive Web Apps pour booster l’UX de vos services », par Thibault Walle. ))
Au-delà du cache, quelles autres fonctionnalités ?
Le must serait alors de pouvoir installer le site web sur l’écran d’accueil du smartphone tout comme une application native. Ça tombe bien, c’est au programme des Progressive Web Apps. Rappelons quelques objectifs des WebApps, si elles veulent concurrencer les applications natives :
- Disposer d’un raccourci de lancement sur le bureau ;
- S’exécuter en plein écran, sans interface de navigateur visible ;
- Imposer (ou non) le fonctionnement en orientation portrait ou paysage.
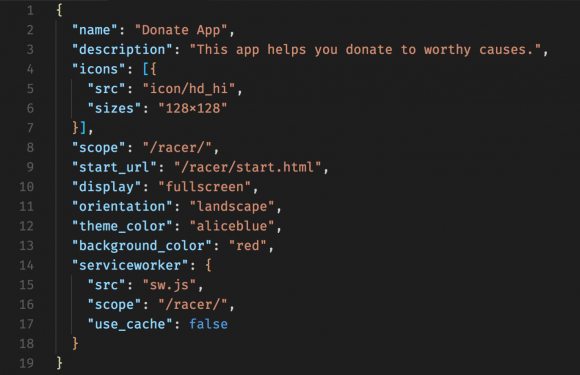
Jusqu’ici, des solutions partielles existaient déjà, mais elles étaient spécifiques à chaque OS. Aujourd’hui il existe une solution standard, simple, qui permet d’uniformiser les installations depuis n’importe quel OS : Le Web App Manifest. Cette synthèse de fichiers de description des Chrome Apps et des apps Firefox OS permet de décrire l’application (incluant toutes ses caractéristiques) dans un fichier JSON. Ce manifeste est un fichier regroupant les informations essentielles proposées à l’utilisateur (orientation d’affichage, thème…) :

Les PWA et leurs boîtes à outils
Un lot d’APIs a été mis à disposition des développeurs afin de combler les manques des sites web par rapport aux applications : Web App Install Banner, notifications push, référencement, système de paiement simplifié… Les PWA arrivent avec leurs boîtes à outils (quasiment) prêtes à l’emploi.
Wep App Install Banner
Quand l’utilisateur devient particulièrement actif sur le site, que le site dispose d’un manifeste et d’un Service Worker, alors une bannière apparaît pour l’inviter à installer le site sur son appareil. Chaque navigateur va définir à sa façon l’« engagement » nécessaire. Pour Chrome, par exemple, les principaux signaux d’engagement à ce jour sont :
- Navigation directe vers le site (e.g barre d’URL ou bookmark) ;
- Temps d’activité sur le site (scrolls, clicks, saisies au clavier) ;
- Lecture de médias sur le site.
Vérifiez votre taux d’engagement avec Chrome : chrome://site-engagement/
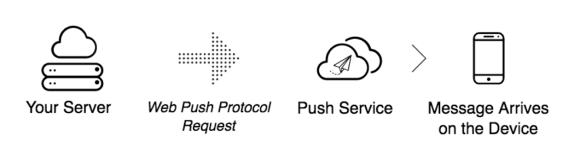
Push API
Nouvelle API permettant au serveur d’envoyer un message au navigateur via les Service Workers. Cette fonctionnalité peut s’appuyer sur un service intermédiaire comme Pushcrew ou Sendpulse . Les messages envoyés en push peuvent servir à afficher des notifications, mais peuvent aussi ne faire « que » mettre à jour les données de la PWA.

Avantage de la solution : le navigateur n’a pas besoin d’être ouvert pour recevoir ces messages.
Les stores
Rien de plus simple :

Google et autres moteurs de recherches font déjà office de stores pour les PWA, qui ne sont en fin de compte « que » des sites web.
Payment Request API
Une API qui permet de faciliter les paiements en ligne. Le navigateur fait une correspondance entre les attentes du site et les moyens de paiement configurés par l’utilisateur.
Cette API n’est pas encore disponible sur tous les navigateurs, mais est très prometteuse.
Au fait, du côté d’iOS ça va prendre un peu de temps…
Apple ne semble pas pressé d’ajouter le support des Progressive Web Apps à son navigateur Safari. La firme californienne est potentiellement réticente quant à cette technologie, qui pourrait faire de l’ombre à son App Store. Bien sûr, on pourrait vouloir outrepasser cela en utilisant un autre navigateur que Safari sur iOS, mais comme les autres navigateurs s’appuient en fait sur le moteur de Safari, adieu les Service Workers et les PWA pour les utilisateurs d’appareils iOS.
Différents signaux montrent en tout cas que les développeurs de webkit s’intéressent de près aux Service Workers depuis le début, donc même si rien n’est annoncé pour iOS 11 qui sortira prochainement, cela pourrait arriver dans les mois qui suivent. Mais les développeurs ne sont pas les seuls à décider…
Mise à jour du 3 août 2017 : le développement des Service Workers dans webkit (et donc Safari) semble avoir enfin débuté, donc l’espoir de les avoir dans quelques semaines, ou mois au pire, grandit.
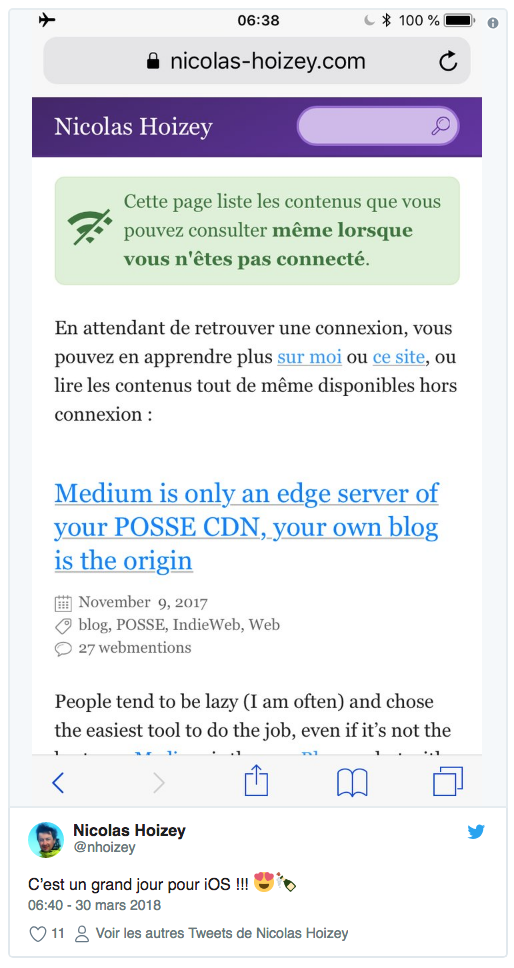
Mise à jour du 30 mars 2018 : les Progressives Web Apps sont disponibles sur iOS 11.3.

Des résultats déjà satisfaisants
Pour ceux qui ont tenté l’expérience, les résultats parlent d’eux-mêmes : à l’image de Lancôme dont on vous parlait dans l’article « PWA, l’engouement se précise », la marque de cosmétiques française a augmenté son taux de conversion de 17 % grâce à la refonte de son site en PWA (et les travaux UX associés, bien entendu). Cependant, comme le précisait Boris Schapira dans son article : « (Web) Apps : il n’y a pas de balle en argent », la PWA ne va pas à tout le monde. Divers facteurs sont à prendre en compte : le secteur d’activité, le type d’utilisation, les besoins en développement et en ressources… Il est nécessaire d’étudier en profondeur le sujet et de tabler sur la solution la plus adéquate à son activité.
Et pourquoi pas un jour…

![]()
Découvrez notre nouvelle formation sur les PWA, avec Clever Institut.



Patrick Javelle
7 septembre 2017
Merci pour cet article très intéressant. Aujourd’hui, il est vrai que la majorité des consultations web se font par mobile. Le responsive design est devenu une norme et il est normal que les sites s’adapte à ce nouveau support et aux problématiques qui en découlent.