I) WE CAME
After a long domination period as the leader of his market, Magento is facing new competitors proposing credibles alternatives to its old monolithic and specific model.
In comparison to Magento which deals with old XML, SalesForce Commerce Cloud is now proposing a SAAS model with full JS APIs and Proximis leverages AngularJS
Magento decided to counter strike and launched with Magento 2.3 the “PWA Magento Studio project”, a PWA development kit aiming to develop, deploy and maintain PWA storefront on top of Magento 2.0. However, only a few people have tried it for now and alternative solutions are becoming increasingly popular.
Two reliable solutions appeared from the bulk, Vue StoreFront and FrontCommerce. As one of our agencies is based in the same city as FrontCommerce (Toulouse, France), we obtained the accesses required to get deeper in this solution, so let’s have a look at this one.
II) WE SAW…
Before getting started, let’s have an overview on FrontCommerce objectives and promises.
1) So, what is FRONTCOMMERCE ?
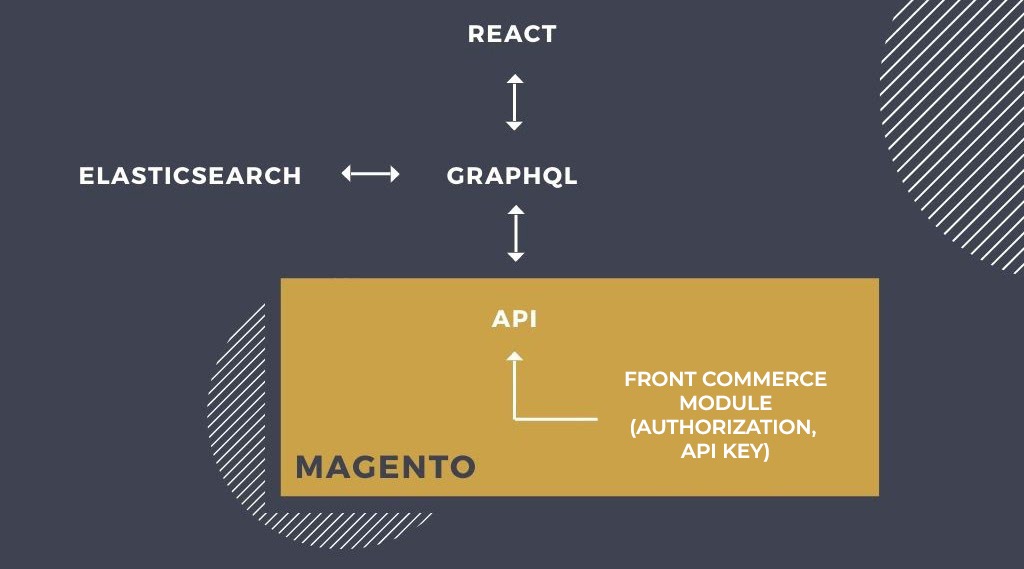
FrontCommerce is a platform based on React and GraphQL, allowing to replace the front-end standard of a Magento 1 or 2.
It’s made up of :
- A front-end based on React and Sass
- A GraphQL server enabling the front-end to communicate with the back-end
- A module to manage the configuration on Magento side
- A native support of Elasticsearch to speed up queries

FrontCommerce promise is to facilitate the front-end development on top of Magento, making it more pleasant, flexible, and compliant to best practices yielding better performance and simplicity.
2) SO MUCH FOR THE THEORY… What’s under the hood ?
We cannot pretend to be able to give a full retrospective providing we have not completed a real project. However, here are our feelings after a few days playing with FrontCommerce.
Please do note that this article is only about FrontCommerce coupled to Magento 2.
a) Installation
This is really a good surprise ! Being used to a painful, cumberstone and difficult installation of Magento (“sample data” is a nightmare !), we had the pleasure of discovering a clear and well-written documentation, allowing us to have a fully functional environment. Obviously you will still need to install Magento yourself, but at least, you will finalise your deployment with something satisfying.
The full installation follows 3 steps :
- Installation of a Magento instance (via composer or archive)
- Installation of the FrontCommerce module in Magento (via composer)
- Installation of the GraphQL server and React application (via npm install)
b) Configuration
Here too, the configuration is well explained in the documentation and breaks down into simple logical steps.
First, the configuration of the FrontCommerce module is directly done via the Magento back-office. You mainly have to give to the module the necessary access so that GraphQL server can access the APIs. After a few clicks, you should have the access tokens allowing you to go to the next step.
Second, you will have to configure the “front-end” part made up of React application, GraphQL server and the optional Elasticsearch instance. This configuration is captured in a commented .env file which should allow you to have a functional instance in a few minutes.
c) Starting
Once the configuration is completed, a simple “npm start” lets you launch the development server which includes an instance of GraphQL server and a Webpack dev server enabling the React application on the URL configured in the .env.
If everything is correctly set up, you will arrive on a page giving you the instructions to start.
FrontCommerce is operating by theme overload as Magento does, so you have to copy the file to be modified to your instance src/ folder. For example, if you want to overload the home page, you have to copy the file :
> node_modules/front-commerce/src/web/theme/pages/Home/Home.js To :
> src/web/theme/pages/Home/Home.js
d) Development
FrontCommerce’s goal is to reduce development lead time, so a great number of components are natives and can be used/overloaded as desired.
To make the handling easier, FrontCommerce uses Storybook to make a complete interactive guide of the available components. To consult the guide, type the command “npm run styleguide”. This guide contains the guidelines, the graphic components according to their level of atomicity, as well as all the functional modules containing one or more React components, and it lists the full “pages”.
The styleguide is easy to access, comprehensive and will be the entry point of any developer looking for information.
III) ARE WE CONVINCED ?
Even if our testing remains very brief and is not based on a real project, we must admit that the solution remains attractive.
It will still have to be tested in real conditions to ensure that all promises are kept, but this first encounter is very encouraging.
