An e-Commerce solution must offer editorial content management in order to be able to illustrate its products, its categories but also its services.
They provide information, reassure the customer and thus increase the conversion rate.
By providing textual information, they improve referencing and allow better relevance of the answers provided by search engines.
In this article, we will show you what it is possible to do with the B2B commerce solution OroCommerce.
WEB CATALOG
DEFINITION AND INTERESTS
OroCommerce, as a commerce solution, obviously has a product catalog. Products are stored in a Master Catalog. This is a tree of categories in which the administrator will be able to break down his products. There is no limit to the number of categories and they contain a rich field allowing to add a descriptive part. We will come back to this later.
This master catalog does not necessarily correspond to the desired tree structure on the Web site(s). It can indeed be a business tree from the ERP that it is desirable to modify in order to better correspond to commercial practices. In addition, the master only contains product categories, while we may want to have a tree structure mixing content pages and products.
This is why OroCommerce offers the use of a Web Catalog. A web catalog is a tree structure of nodes (and not categories). It is associated with one or more websites. In the case of a multisite platform, each site can therefore have its own tree structure of products and content.
It can be noted that a site can be directly attached to the master catalog. But in this case, we will lose the benefit of part of the content management.
CONTENT NODES
Definition
A Content Node is an element of the web catalog tree. It is made up of four parts :
- General elements (title, URL)
- SEO (title, description and keywords tags)
- Restrictions
- Content variants
We will detail the last two points below.
Restrictions
A node (and its subtree) may not be visible to all platform users. It is therefore possible to restrict the authorized public.
By default, a node inherits restrictions from its parent. If you want to restrict your audience, you can play on the following conditions :
- Localization : a node can be displayed depending on the language of the user
- Website : A node can be displayed depending on the website visited. This case is obviously only useful in a multisite context
- Client group : Client groups are static sets of clients. It is therefore possible to limit the display to a part of them
- Client : Node display can be limited to a specific client
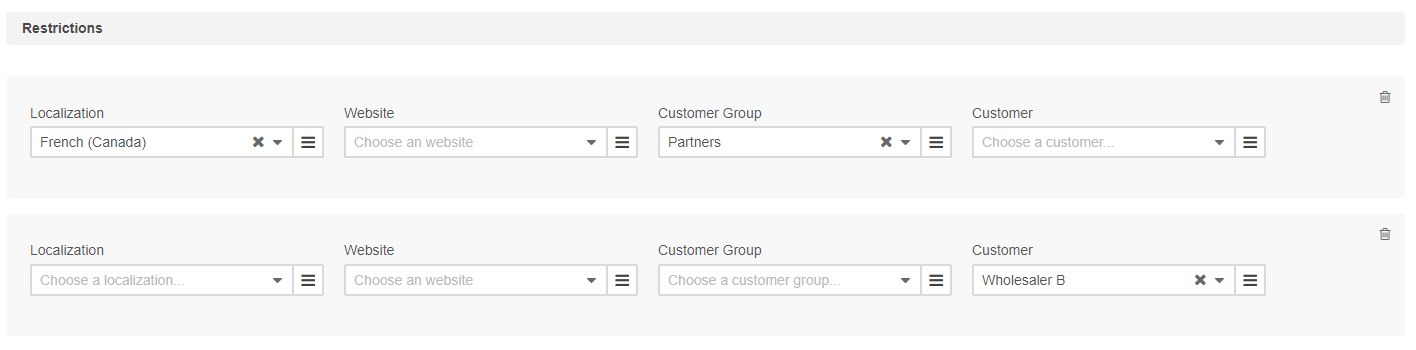
You can add as many restrictions as you want. The clients allowed to see the node are those contained in the restrictions union. In the example below, the display of the node is therefore limited :
- to customers of the “Partners” group whose language is French
- to the customer “Wholesaler B”

Content variants
A node characterizes a navigation element, but not its content. This part is dedicated to its variant. The points below present the different variants.
System page
Business page already configured in OroCommerce. For example :
- Login page
- Account creation
- Quote request
- Quick add form
Product page
Detail page for a specific product. Ideal for highlighting a particular product in the navigation.
Category
A variant can be a category defined in the master catalog. You can therefore completely reorganize your tree structure, without changing the membership of the products in their category.
Product collection
A product collection is a list of products defined by a set of rules. For example, all red products.
At this set, it is possible :
- To exclude some of the products that would normally be reported by the general rule ;
- To include other products.
Interestingly, it is possible to name a collection of products. We thus obtain a segment that it is possible to reuse in other collections (even in widgets, we will discuss this later).
Landing page
A landing page is a content page defined elsewhere in OroCommerce. It is therefore possible to include it in the tree structure of the site.
Multi-Variant Node and Default Variant
We have seen just now that a node is associated with a variant. Variant that will allow you to define the display of the node in question. But what is interesting is that it is possible to create several variants within the same node ! The first one created will be considered the default one.
Subsequently, we can create others that will have their own restrictions. We will thus have the same node which will be displayed with different content depending on the client group for example !
The restrictions are the same as those defined for the display of the node.
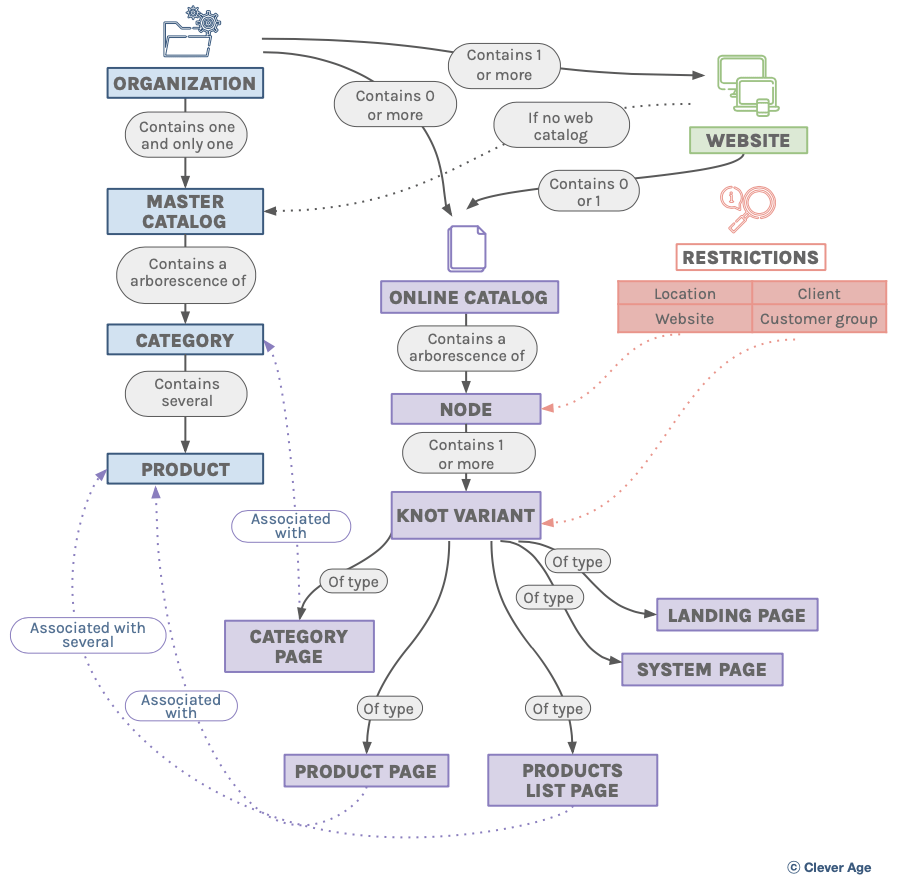
SUMMARY DIAGRAM
The diagram below makes it possible to recall the links between all the concepts seen previously.
TYPES OF CONTENT
LANDING PAGES
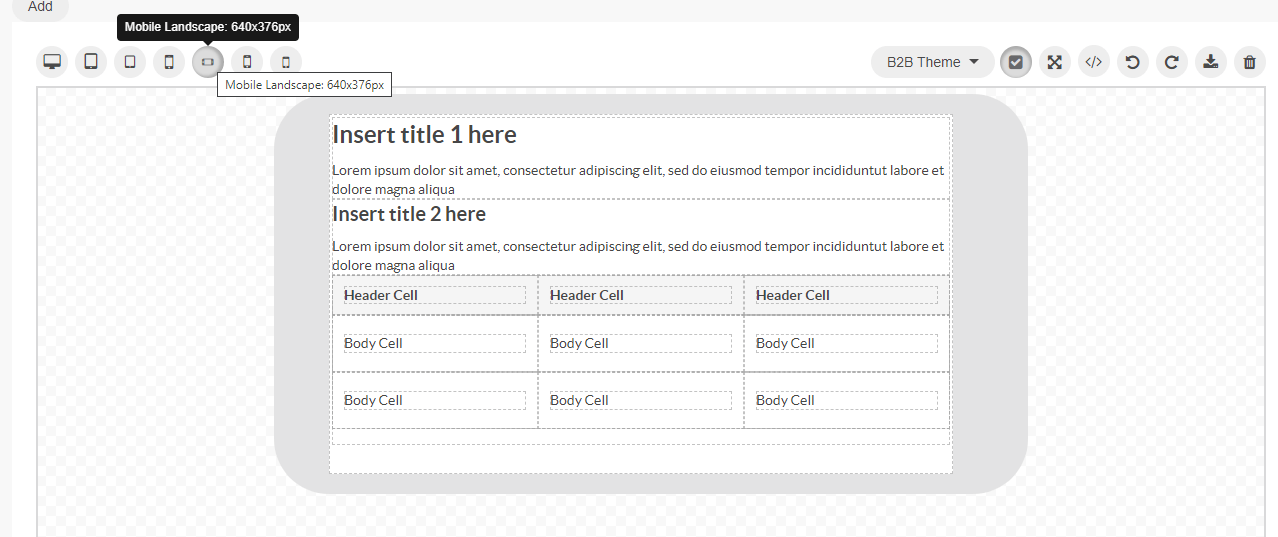
A landing page is a simple CMS page. You can therefore integrate any content via the WYSIWYG editor of OroCommerce :
- text boxes
- ties
- images
- video
- a google map
- paintings
- files
- and of course… widgets which we will come back to later
The page itself can be split into several columns. It is also fed with SEO content via meta tags.
With these elements, you can build any type of pages, such as :
- highlighting a promotion or products on promotion
- general information page (CGU, CGV, etc.)
- sponsored page in google
- etc
A landing page is not translatable. Unlike the description of a product, for example, which can be adapted according to the language. But that does not mean that we cannot offer a landing page adapted to each language !
To do this, you must create a specific landing page for each language. Once done, simply associate them with the same node in the web catalog and create the restrictions based on location.
Two things to note :
- It is possible to edit a landing page in draft mode. This allows you to edit content online and finalize it later without penalizing the display on the site.
- The name of the landing page is taken into account in the URL for SEO. If this name is changed, you will be offered to make a type 301 redirect
CONTENT BLOCKS
A content block is a fragment of content that you want to be able to reuse. Once created, it is directly accessible from the WYSIWYG editor, whether in a landing page or a product description.
Unlike a landing page, it does not consist of a simple text field but is built in the same way as a web catalog node.
It therefore has :
- a list of restrictions
- a list of content variants
As usual, the restrictions relate to the same elements : location, website, client and client group.
A content variant is an item made up of the following elements :
- restrictions (yes, again !)
- a WYSIWYG field
It is therefore possible to create a landing page that will contain different content blocks depending on the client.
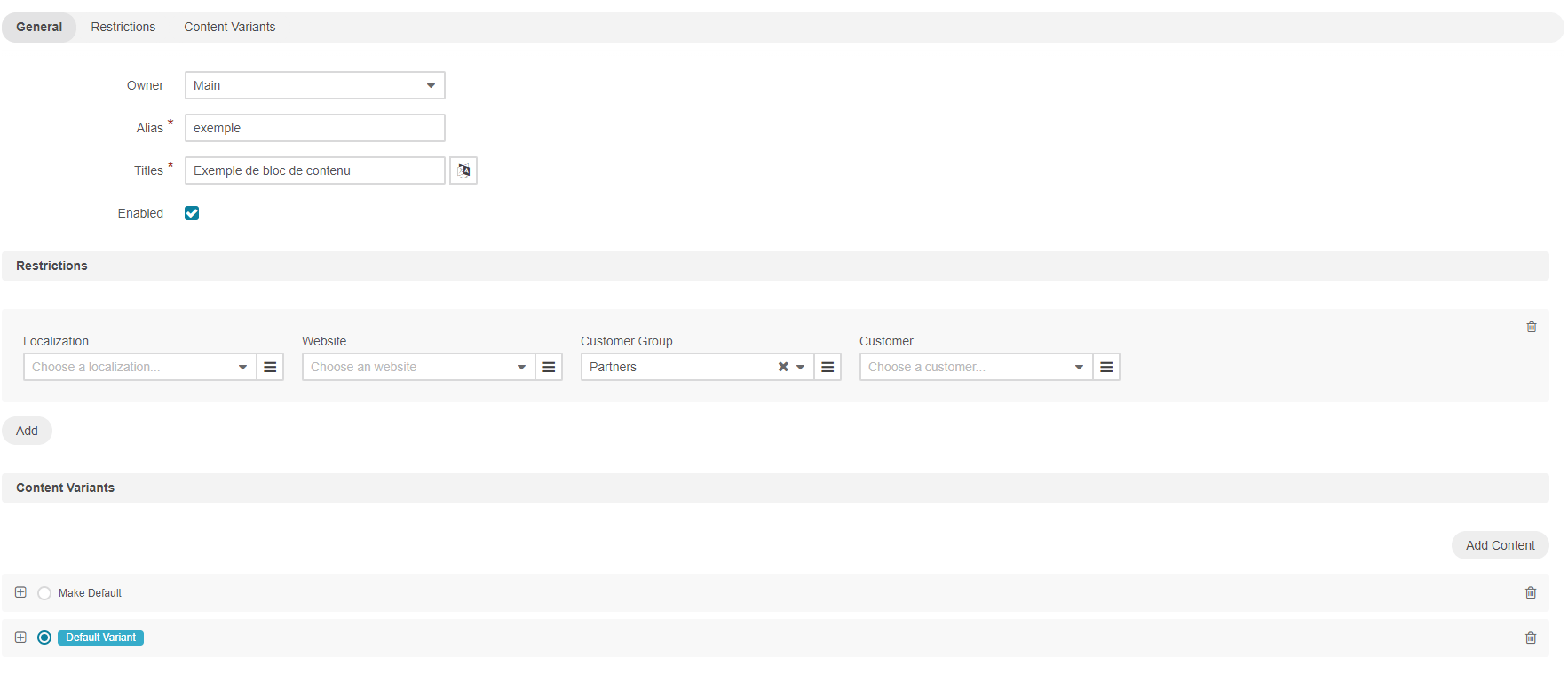
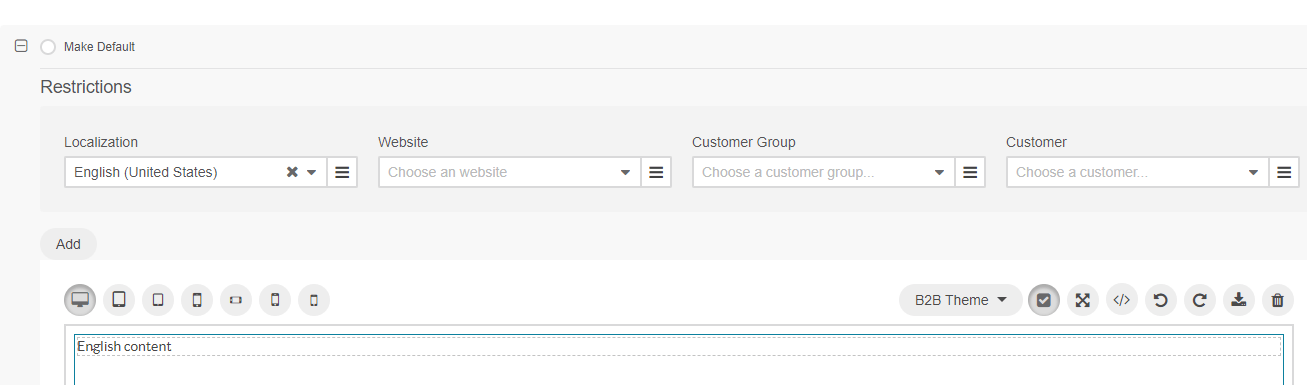
Just like landing pages, translation management will be done using the restrictions of each of the variants. To illustrate, the screenshot below is an example of a content block containing two variants :
- French by default
- a variant with a restriction on the localization
The block itself is restricted to clients in the “Partners” group.


CONTENT WIDGETS
Widgets are page components for displaying more complex content than just text. Their content will automatically update with up-to-date data. There are four different types of widgets in Oro. We will describe them below.
Like almost everything in Oro, the integrator always has the possibility to create new types of widgets. The merchant is therefore not limited to the default operation of the solution.
Like content blocks, widgets are available from the WYSIWYG editor.
Mini block of products
This is content highlighting one and only one product. The administrator just needs to :
- select the desired product
- set whether to display the price or not
- define if he wants to display the add to cart button
- product segment
Product segment
A product segment is a dynamic list of products created under specific conditions. OroCommerce offers a few default segments :
- all products
- featured products
- new arrivals
It is possible to create segments in the Oro administration console. These same segments can be used when creating a “product collection” content variant.
This type of widget therefore makes it possible to create a carousel of products from a segment. Once the segment has been selected, it is possible to choose the number of items to display, if desired on the mobile display, and the presence of the add to cart button.
Image carousel
A classic element in CMS, a carousel is a list of slides. Each slide consists of the following elements :
- an image (available in several sizes)
- a link
- rich text
Many configurable options, such as text alignment, scrolling speed, display of arrows or not, etc.
Contact form
Many configurable options, such as text alignment, scrolling speed, display of arrows or not, etc.
This is the default contact form in OroCommerce. The administrator does not have the possibility to modify it himself. If he wishes to modify it, he must therefore go through a specific development.
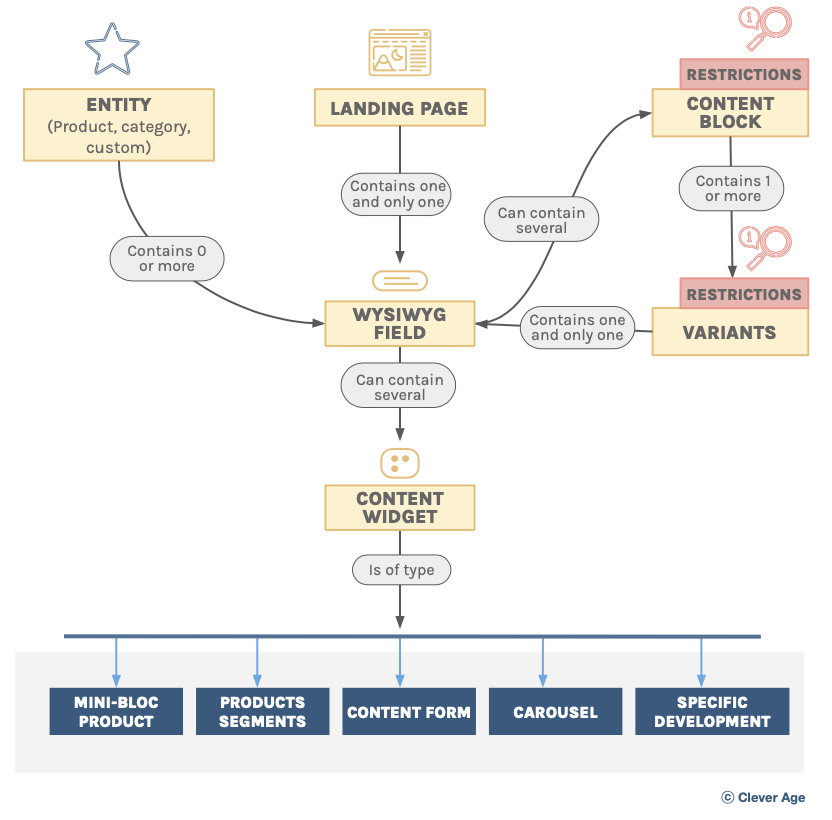
SUMMARY DIAGRAM
Funny little detail… The logic of this diagram shows that it is quite possible to create a landing page that would contain a content block A that would contain a content block B, which itself would contain A ! We could thus create an infinite loop… It turns out that Oro detects this case and will not call on block A a second time. Phew !
THE WYSIWYG EDITOR
PRESENTATION
We were able to realize in the previous chapters that the WYSIWYG editor of OroCommerce is the basis of all content management. It is used in landing pages and content blocks, but also in products or categories. In the latter cases, it is also possible to modify its content according to the language. It can obviously be used in any data model that would be created for a specific need.

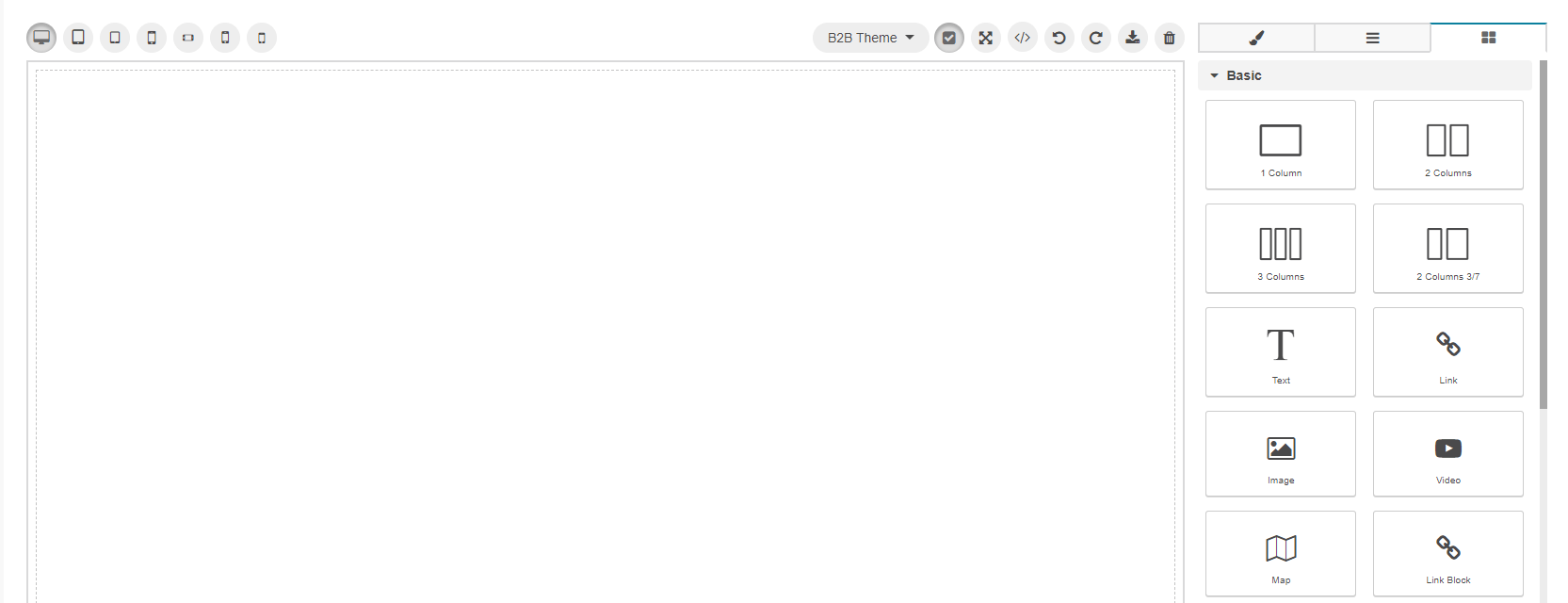
CONTENT ELEMENTS
By simply dragging and dropping, it is possible to integrate the following elements into its content :
- columns
- of text
- ties
- images
- video (internal source, Youtube or Vimeo)
- display of an address on a Google Maps map
- create a link on top of several other elements
- paintings
- source code
- links to files to download
- and of course…
- widgets
- and content blocks !
Each element has its own configuration elements (dimensions, alignment, typography, opacity, flex, etc.) allowing it to go very far in the customization and complexity of the content.
OTHER FEATURES

It is also interesting to be able to import and export the entire field in a zip file containing the necessary html and css.
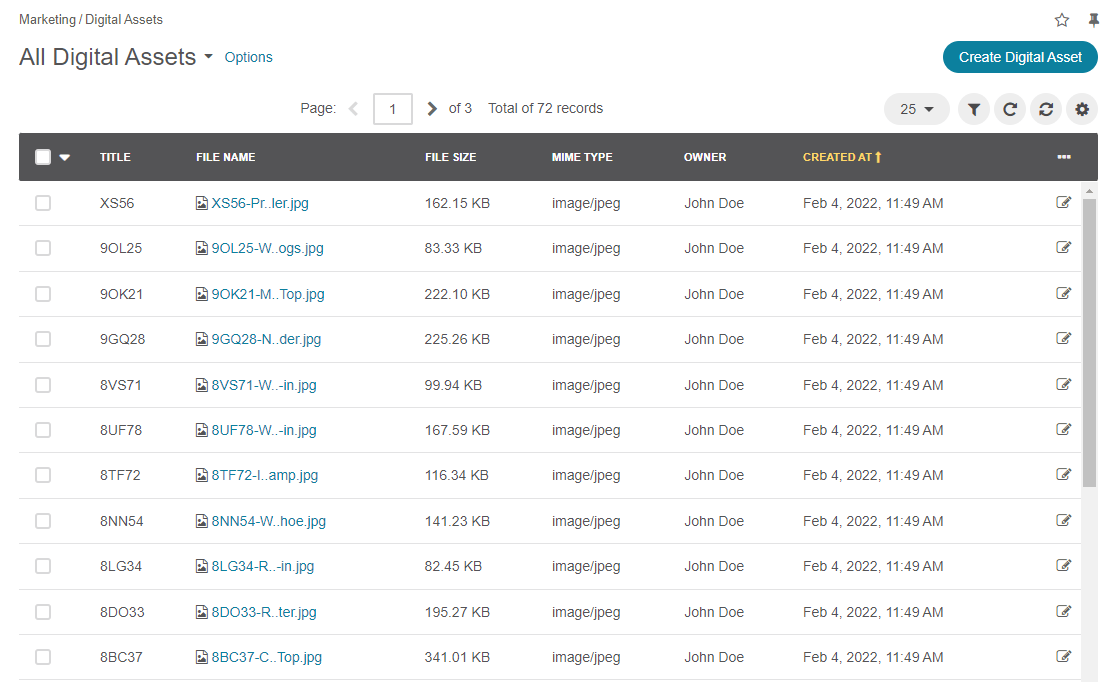
ASSET MANAGEMENT
OroCommerce has centralized asset management (DAM). This makes it possible to centralize all the documents so that they can be reused in any context. It is possible to store any type of document : images, binaries, zip, pdf, etc.

When creating a field (for a product for example) of the file or image type, you must specify whether you want to store the resources in the DAM or not.
Technically, it is interesting to note that OroCommerce uses the Symfony KnpGaufretteBundle bundle which adds an abstraction layer for file storage. It is thus possible not to have its files stored locally on the server, but on Azure or AWS S3 for example.
THE CLEVER AGE OPINION ON OROCOMMERCE
If the site requires content with a more complex structure, it will be necessary for the integrator to develop these new types of content and the associated templates. We can think of a blog or an advice section, for example.
We can regret the simplicity of the DAM. It only stores files. Thus, there is no functionality for modifying or fine-tuning metadata, or even a file tree structure that could be found on dedicated solutions.
If the client wants a content creation process (with validators, for example), the corresponding workflow will have to be developed.
As with any e-Commerce solution, the goal is not to compete with more traditional CMS. It is therefore always necessary to allow time for adaptation and integration. Despite the functional richness of the WYSIWYG editor, there is always an integration load to be taken into account to achieve the presentation objectives.
OroCommerce was designed to manage editorial content specific to e-Commerce. As such, it has strong functionalities to manage its editorial content. The functional richness of the WYSIWYG editor is at the center of everything. In addition, web catalogs, content variants and restrictions allow strong customization for each type of customer.