iOS 9 est sorti voilà quelques semaines, et a apporté pas mal de nouveautés. Nous avions déjà fait un tour détaillé des nouveautés de iOS 9 pour les applications natives, mais ne nous étions pas attardés sur le Web. Voici un point particulièrement orienté Responsive Web Design.
Votre site n’est pas encore responsive ? Lisez quand même, vous devrez de toute façon vous y mettre très rapidement.
Le nombre de viewports potentiels a bien augmenté
Fonction déjà disponible sur certains appareils Android depuis longtemps, iOS gagne enfin des fonctions permettant de visualiser plusieurs applications simultanément sur iPad.
Le premier mode est Slide Over, qui permet de glisser une colonne à droite au dessus de l’application courante, afin de visualiser soit le lanceur d’applications, soit une application elle-même.

Le second mode est Split View, qui permet comme son nom l’indique de vraiment séparer l’écran en deux parties — de 1/3, 1/2 ou 2/3 — et ainsi afficher deux applications complètes côte à côte.
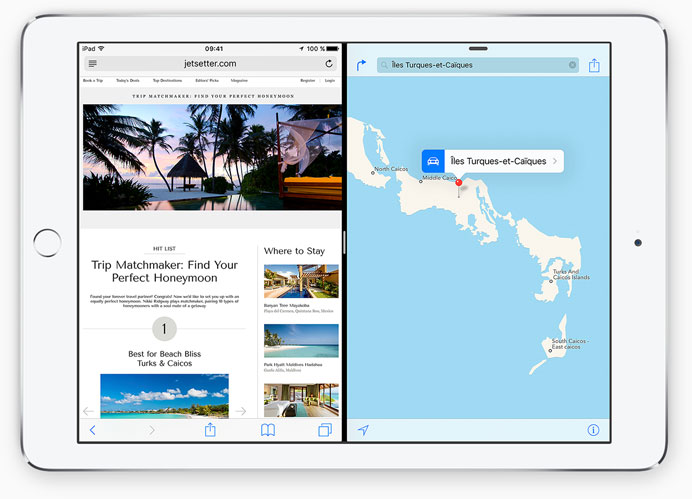
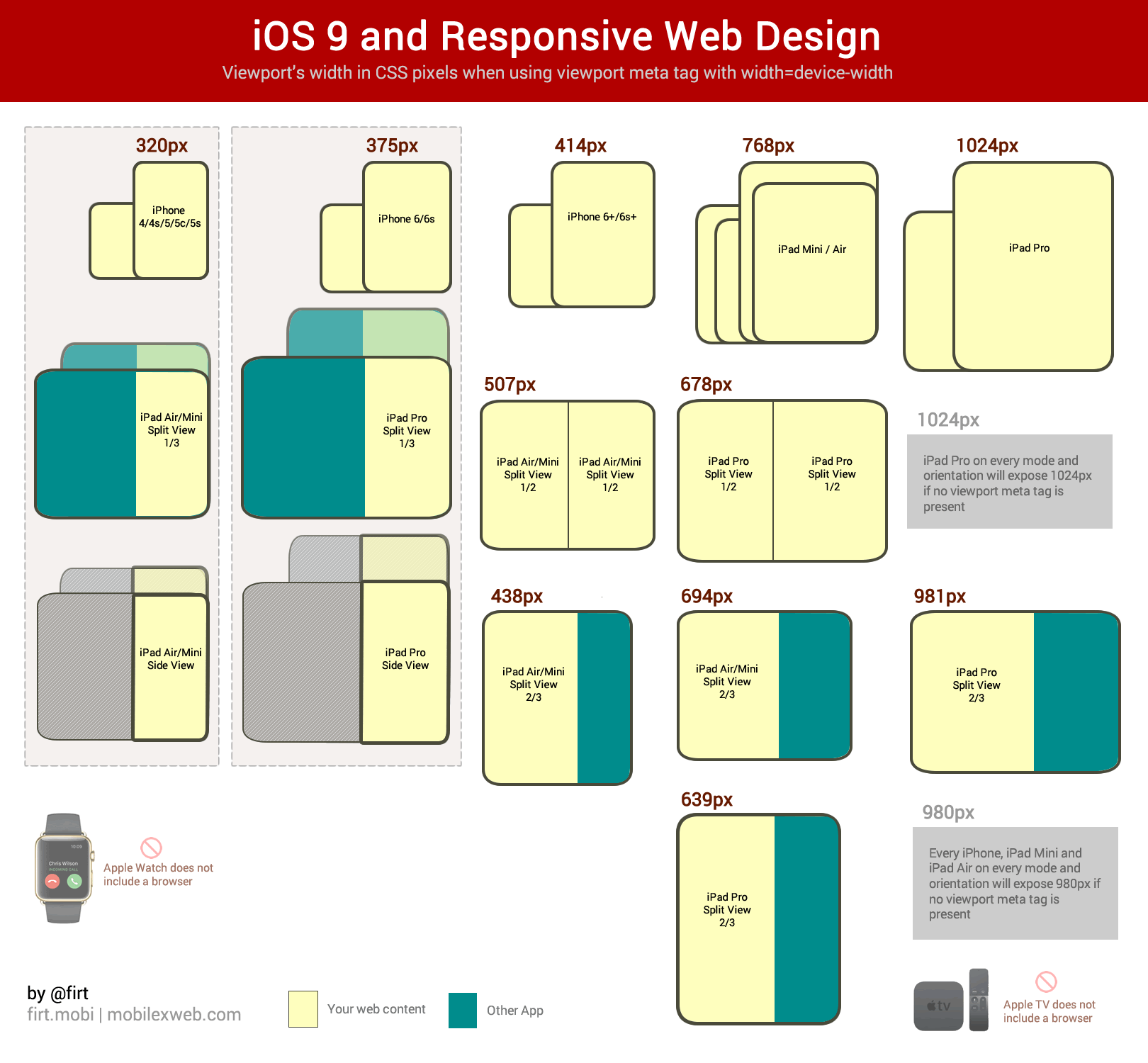
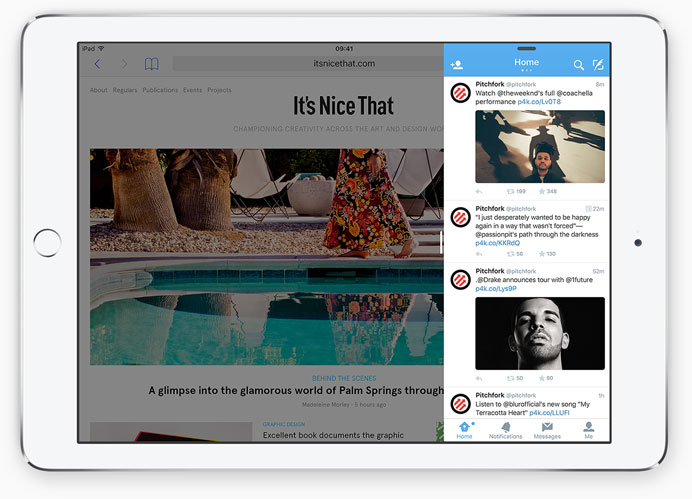
Safari pouvant fonctionner dans ces modes, le nombre de viewports potentiels dans lesquels votre site doit bien fonctionner a bien augmenté, comme le montre l’illustration issue du billet très détaillé « iOS 9, Safari and the Web » de Maximiliano Firtman :
Le Responsive Design Mode de Safari Mac
Safari Mac rejoint enfin Firefox et Chrome avec l’ajout d’un Responsive Design Mode qui permet de voir rapidement ce que donne un site responsive dans différentes configurations de viewport et densités de pixels (super !), mais aussi de User Agent (oh non…).
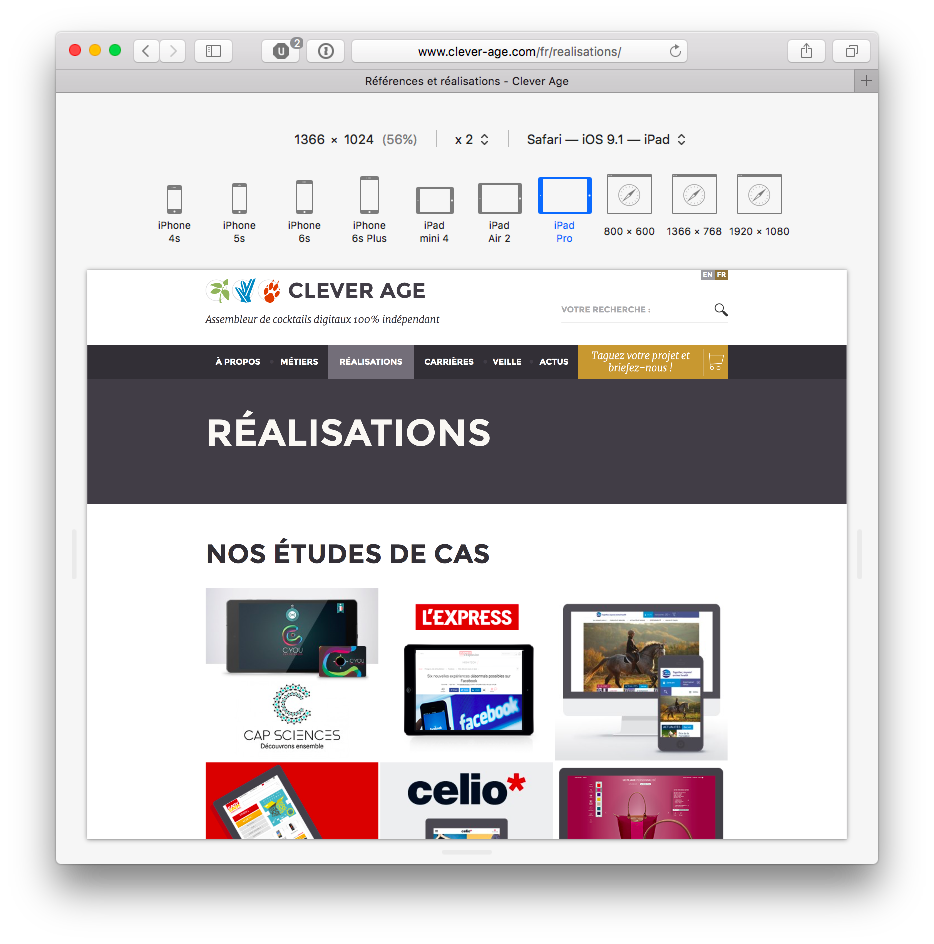
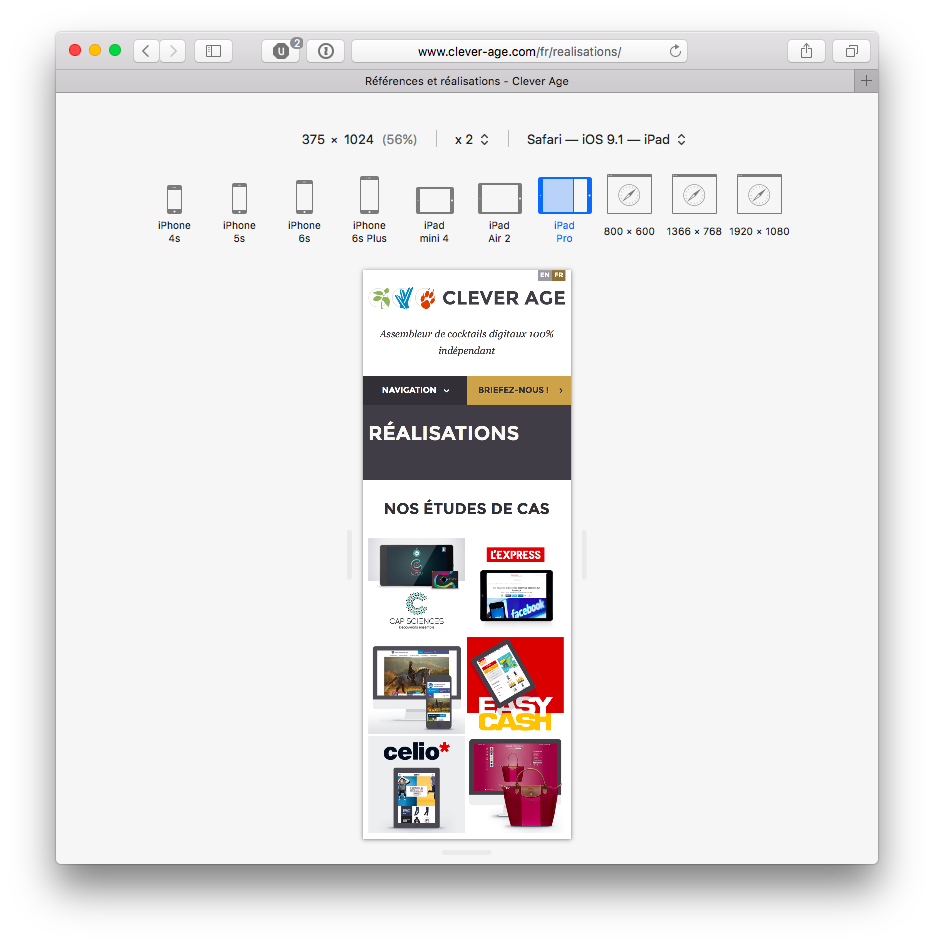
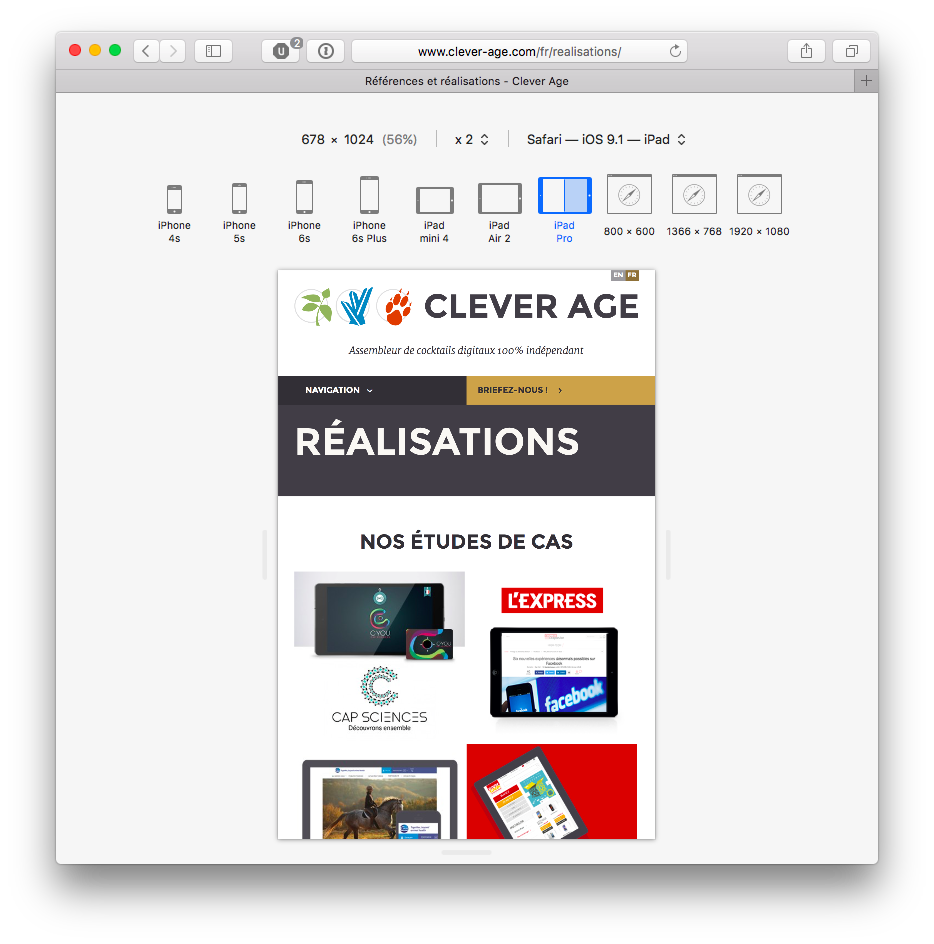
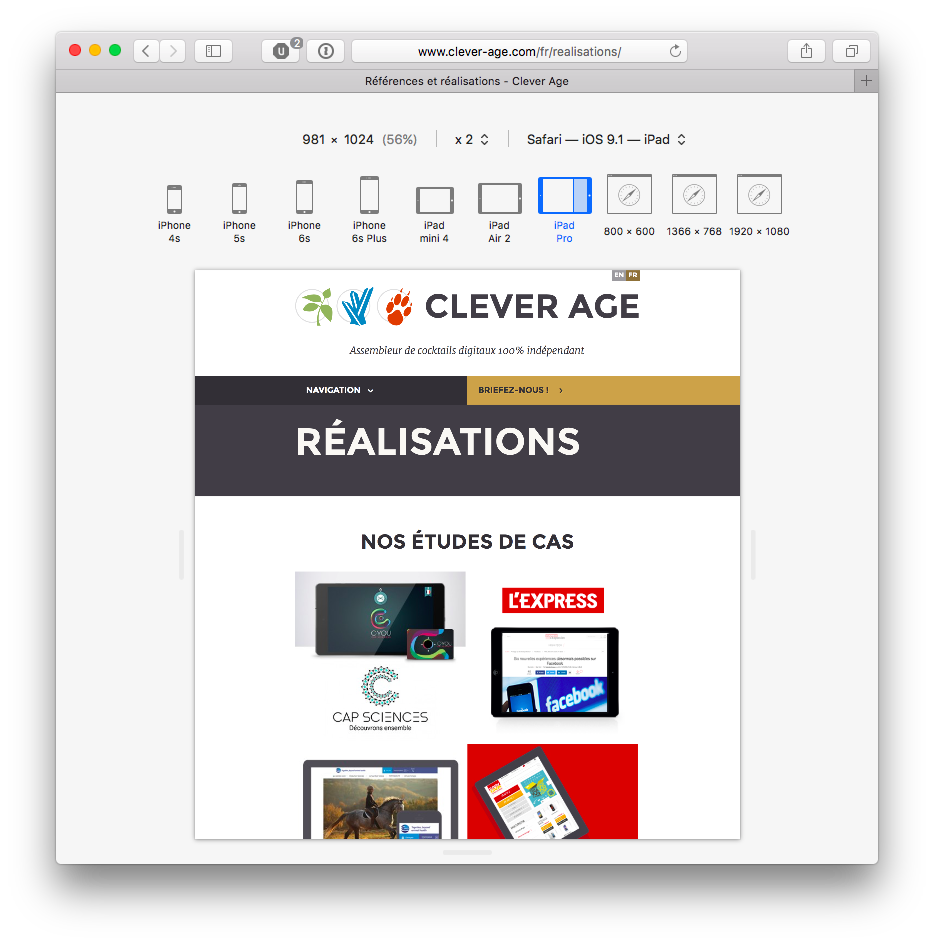
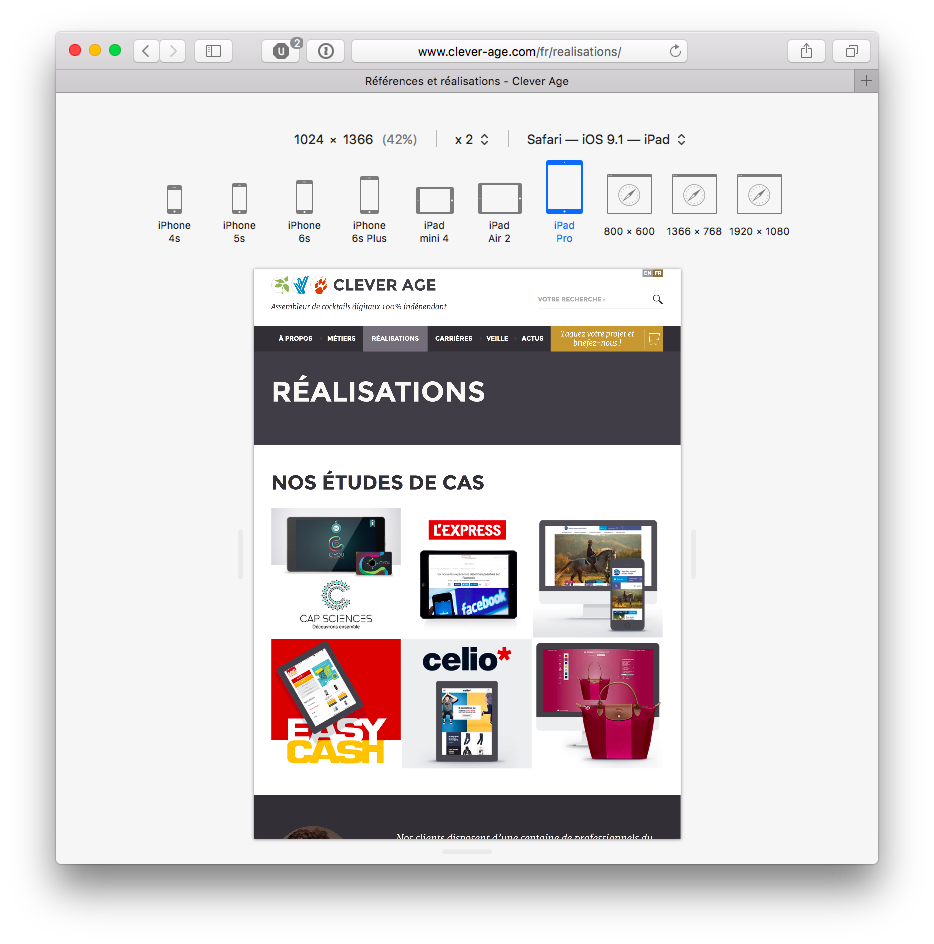
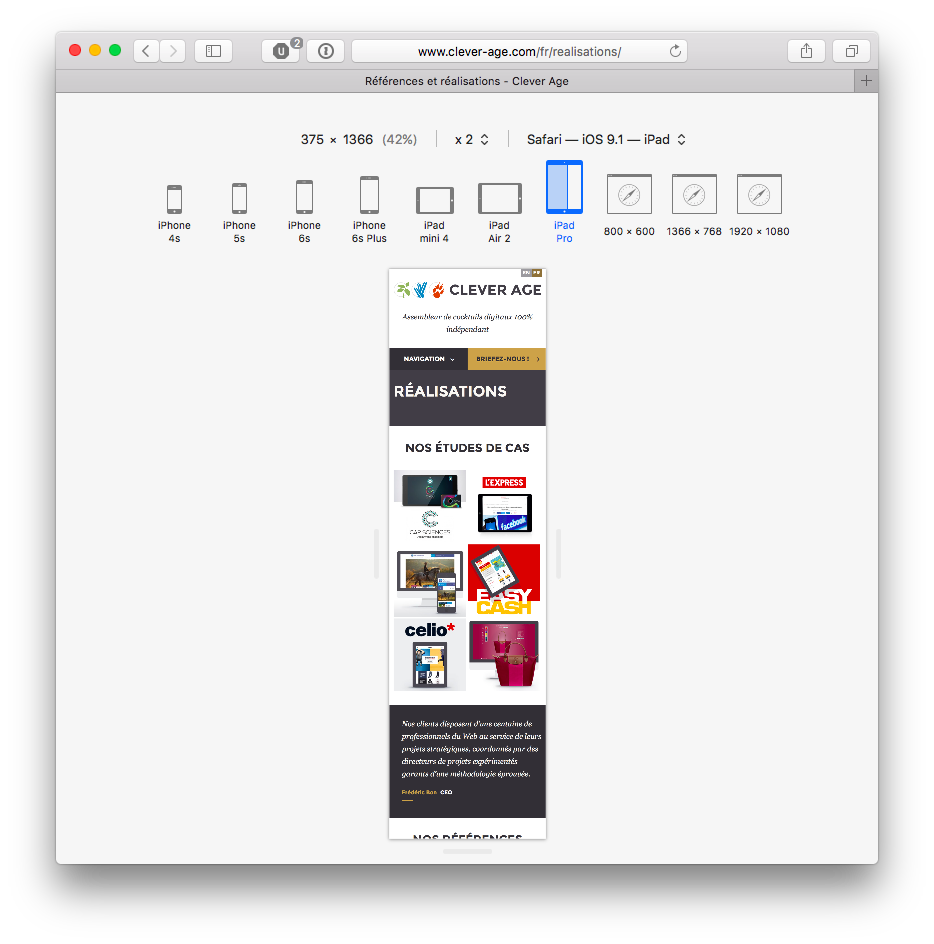
Voici du coup l’occasion de voir ce que donnent les différents viewports maintenant disponibles, par exemple sur le nouvel iPad Pro :
 iPad Pro en mode paysage plein écran
iPad Pro en mode paysage plein écran
 iPad Pro en mode paysage avec Slide Over
iPad Pro en mode paysage avec Slide Over
 iPad Pro en mode paysage avec Split View en demi écran
iPad Pro en mode paysage avec Split View en demi écran
 iPad Pro en mode paysage avec Split View en deux tiers d’écran
iPad Pro en mode paysage avec Split View en deux tiers d’écran
 iPad Pro en mode portrait plein écran
iPad Pro en mode portrait plein écran
 iPad Pro en mode portrait avec Split View en un tier d’écran
iPad Pro en mode portrait avec Split View en un tier d’écran
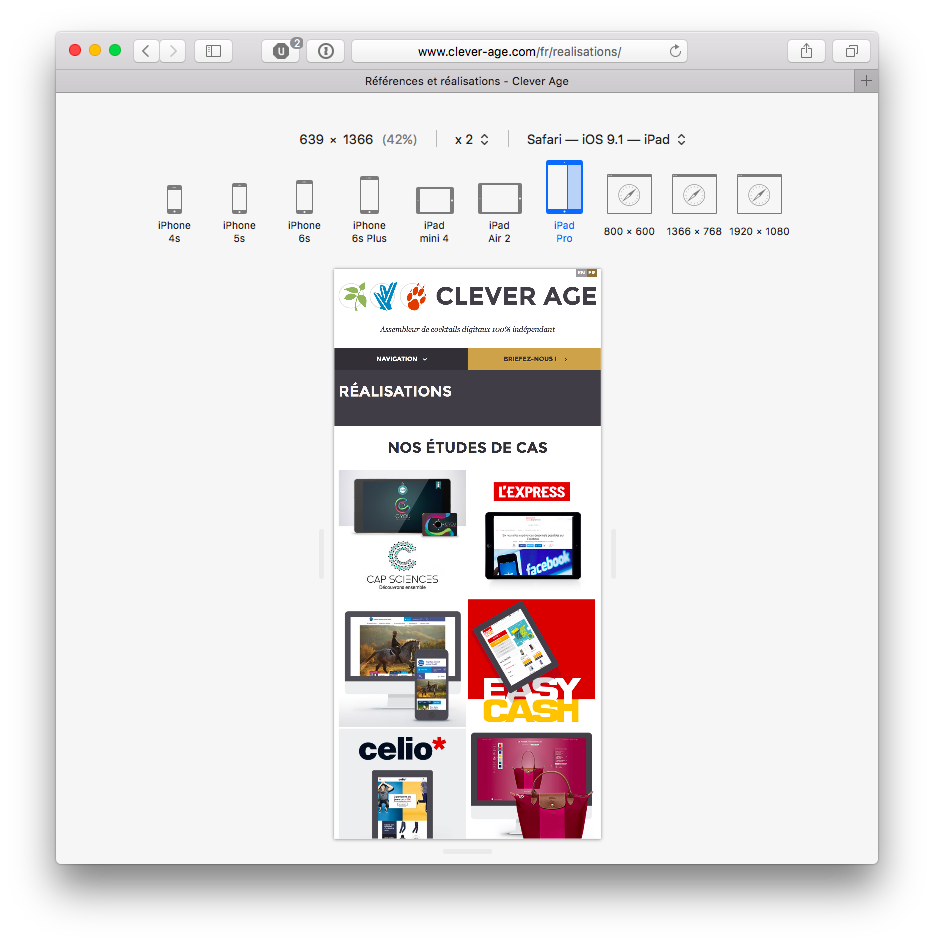
 iPad Pro en mode portrait avec Split View en deux tiers d’écran
iPad Pro en mode portrait avec Split View en deux tiers d’écran
Si par malheur vous avez encore des breakpoints arbitraires avec un design décliné uniquement en 3 largeurs fixes, j’espère que cette prolifération de dimensions de viewports1 achèvera de vous convaincre que la grille fluide de la définition initiale du Responsive Web Design est incontournable.
Notez au passage tout de même que ce Responsive Design Mode permet d’obtenir une idée du rendu dans ces différents appareils/navigateurs, mais qu’il ne suffit clairement pas —tout comme ses concurrents— à valider un rendu dans un appareil/navigateur réel. Nous y reviendrons un peu plus loin…
Vous ne maîtrisez plus complètement le contenu qui arrive jusqu’à l’utilisateur
Entendons-nous bien, cela a toujours été le cas, mais cela devient de plus en plus certain.
Une des fonctionnalité ayant fait le plus de bruit est bien entendu la nouvelle API Content Blocking qui permet de proposer des applications bloquant des contenus au sein de Safari2, notamment des publicités.
Vous pouvez par exemple utiliser Focus by Firefox, la nouvelle application de Mozilla pour iOS, dont le but principal est de bloquer les traqueurs de navigation, impliquant le blocage des publicités ne respectant pas Do Not Track.
Votre site s’affiche-t-il bien, est-il toujours utilisable, quand les publicités ne sont pas chargées ?
Focus permet aussi de bloquer le chargement des polices de caractères, malheureusement souvent mal utilisées et ayant un impact désastreux sur la performance perçue par l’Internaute.
Utilisez-vous encore les polices de caractères pour gérer des pictogrammes/icônes ? Évitez, vraiment.
Votre site responsive avait beau fonctionner parfaitement sur iOS 8, il est peut-être cassé sur iOS 9
Voilà le point qui fâche le plus avec Safari (et les webviews) iOS 9 : Apple a décidé que les contenus n’ont pas le droit de déborder d’un design responsive et ainsi provoquer l’apparition d’un scroll horizontal, et trouvé une « solution » toute simple, mais dévastatrice pour bon nombre de sites jusque là plutôt agréables à utiliser sur petits écrans.
Le dézoom intempestif
La solution en question est d’appliquer un dézoom suffisant pour que tout le contenu rentre dans l’écran.
À peu près comme le mode de rendu par défaut lorsque vous êtes sur un site non responsive, donc n’utilisant pas la meta viewport, sauf qu’au lieu d’un rendu prévisible correspondant à un viewport fictif de 980 pixels, l’effet varie de site en site, voire de page en page, voire —encore pire— lors du scroll dans la page !
Et bien sûr, sans aucune considération pour ce que vous aurez mis dans la meta viewport3, qui vous donnait l’impression de maîtriser l’affichage.
Quelques exemples
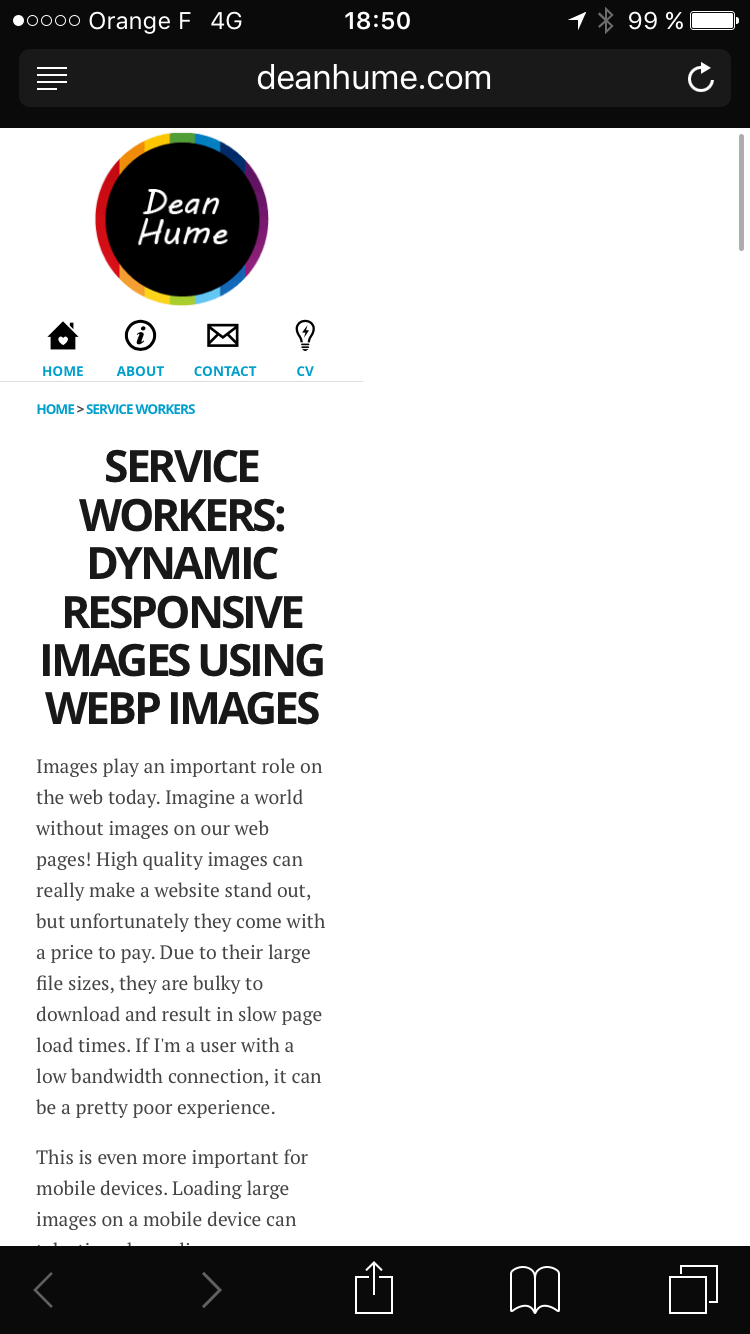
Voici par exemple sur un iPhone 6s avec iOS 9 un billet du blog de Dean Hume, qui s’y connait bien en responsive et s’est pourtant fait avoir. Le billet apparaît tout comprimé à gauche :
 Le billet est tout comprimé à gauche…
Le billet est tout comprimé à gauche…
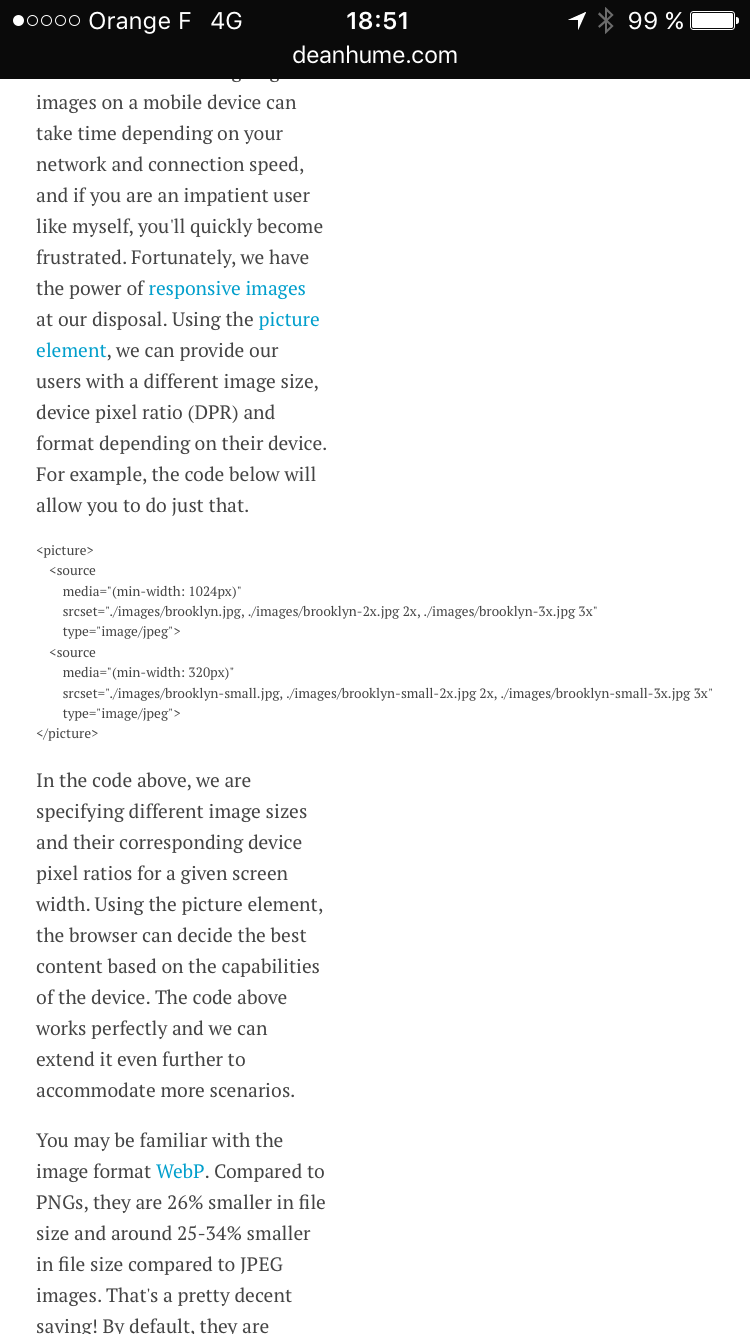
Tout simplement parce qu’un extrait de code un peu plus loin a besoin d’un peu plus de place :
 …tout simplement pour éviter le scroll sur le code
…tout simplement pour éviter le scroll sur le code
Partout ailleurs, et dans Safari avant iOS 9, cette page a un scroll horizontal certes embêtant, mais clairement moins catastrophique que ce nouveau rendu imposé par Apple. Les sites un peu mieux conçus prévoient le coup en ne mettant un scroll que sur l’élément qui déborde —ici le code— grâce à un overflow-x : scroll ;.
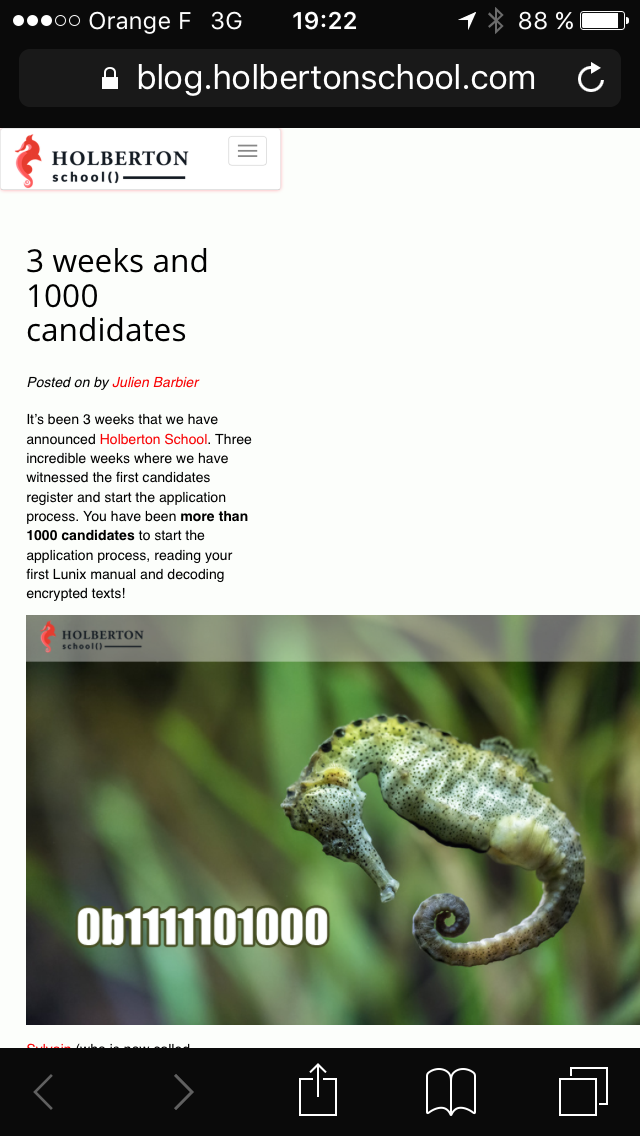
Un autre exemple avec un billet sur le blog de l’Holberton School où le débordement provoquant le dézoom était4 dû à une simple image ne disposant pas du maintenant classique max-width : 100 % ; :
 Une seule image déborde, et tout est dézoomé…
Une seule image déborde, et tout est dézoomé…
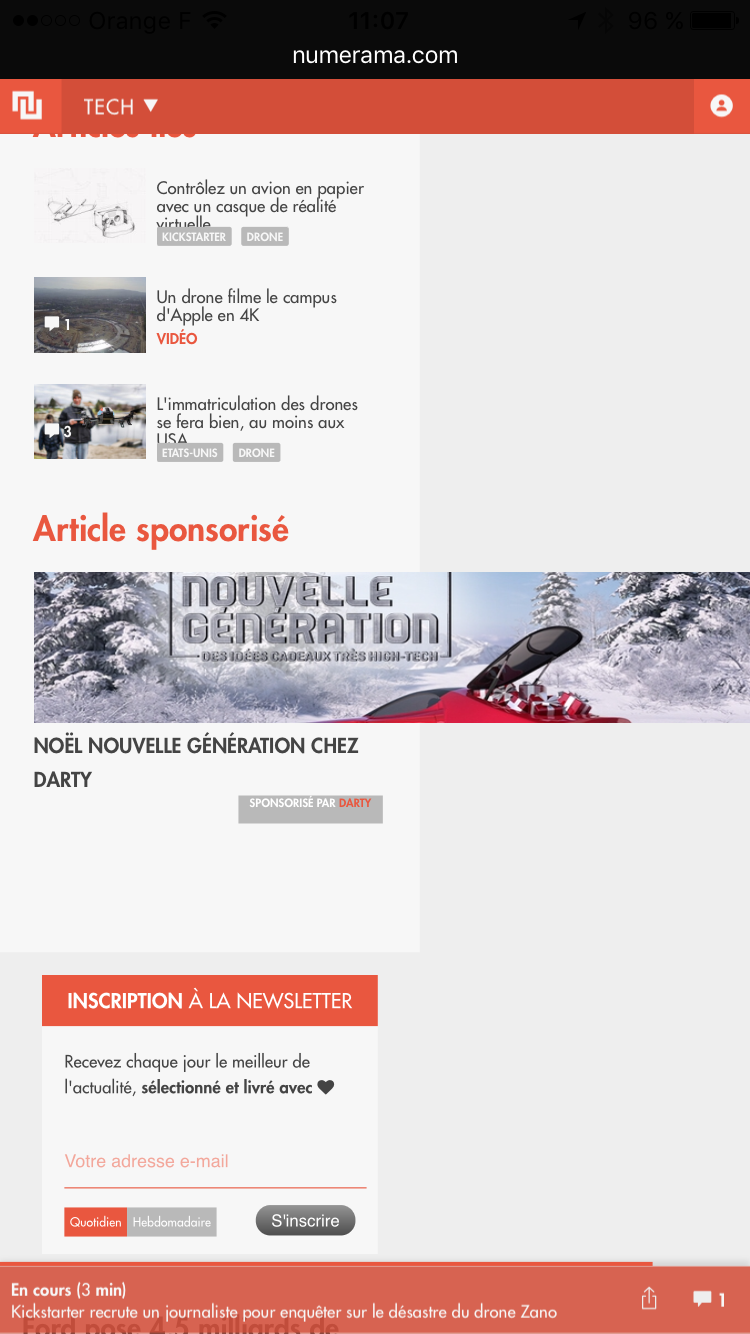
Un troisième exemple pour montrer l’imprédictibilité —et l’impact d’autant plus fort sur l’Internaute— de ce dézoom. Ici, c’est le nouveau site de Numerama qui s’affiche parfaitement au chargement :
 Numerama a un beau site responsive…
Numerama a un beau site responsive…
Jusqu’à ce que l’on descende un peu dans la page, provoquant le chargement en lazy loading d’une publicité qui n’est pas contenue en largeur, provoquant le dézoom à la volée :
 …mais des pubs envahissantes… encore plus que d’habitude.
…mais des pubs envahissantes… encore plus que d’habitude.
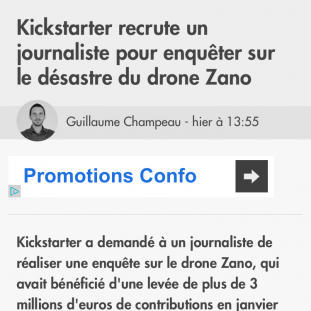
Un dernier exemple, montrant bien la catastrophe que cela peut représenter pour un éditeur de contenus en ligne quand son audience se retrouve confrontée à ce comportement. C’est ici un article de Télérama, avec encore en cause une publicité5 :
Je pourrais continuer comme cela encore longtemps, tant je rencontre de tels cas au quotidien en navigant sur le Web avec mon iPhone. Cela m’a énervé au point d’imaginer le hashtag #ios9zoomgate sur Twitter, vous savez donc où regardez si vous voulez d’autres exemples.
Un manque de cohérence avec le Responsive Design Mode
Voici un exemple qui subit le même sort dans Safari sur iOS 9.
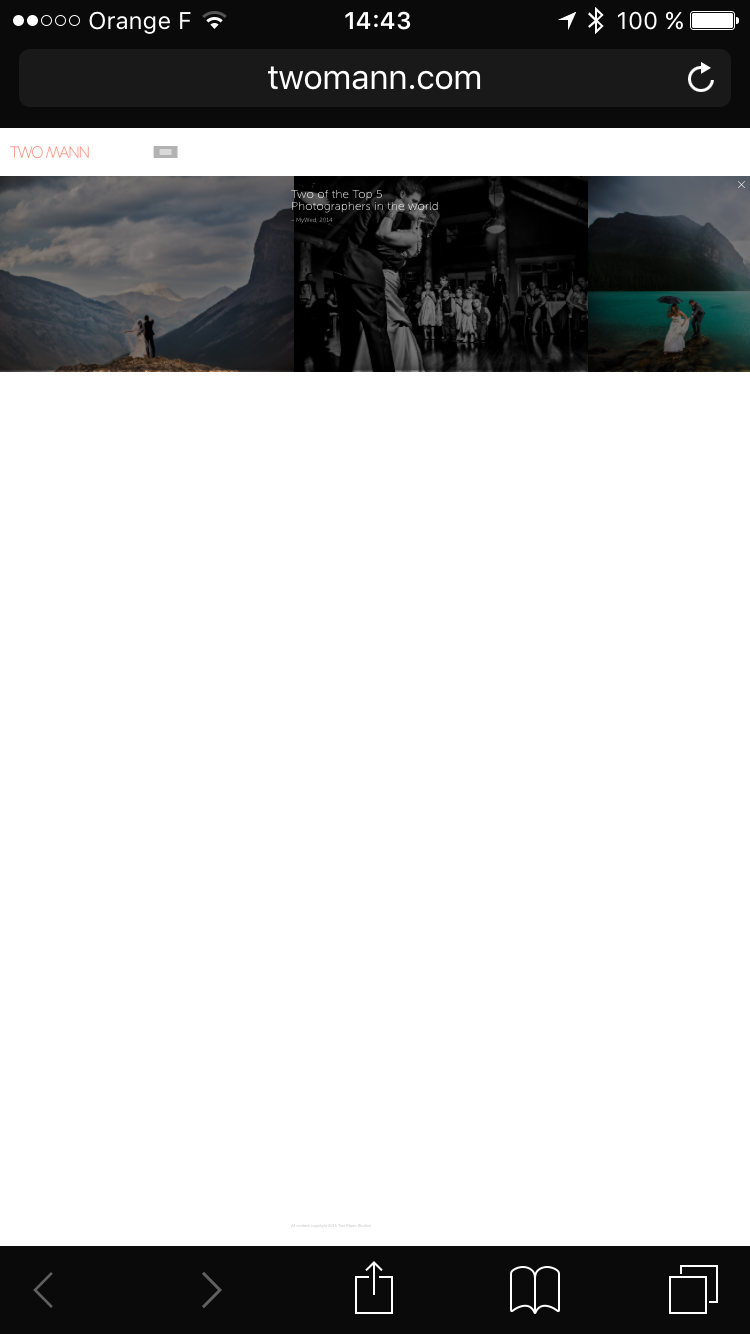
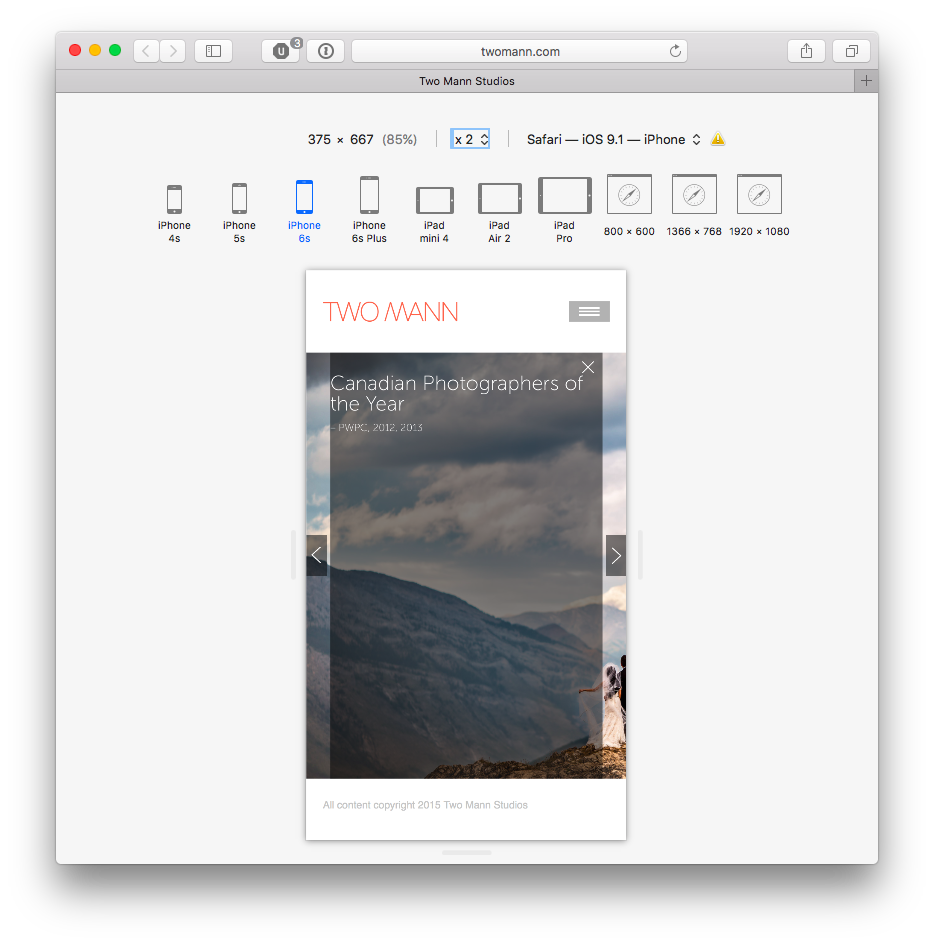
C’est le site de deux photographes qui ont choisi un mode d’affichage de la galerie de photos par scroll horizontal, assez courant dans ce milieu. Le rendu est complètement dézoomé pour montrer toutes les photos d’un coup :
 Dézoom forcé et violent sur iPhone 6s…[/caption]
Dézoom forcé et violent sur iPhone 6s…[/caption]
Malheureusement, le Responsive Design Mode censé simuler l’iPhone 6s ne donne pas du tout la même chose, n’effectuant pas ce dézoom :
 …mais pas dans Safari en simulation d’iPhone 6s
…mais pas dans Safari en simulation d’iPhone 6s
Comme déjà indiqué dans la section consacrée à ce nouvel outil, ne tenez pas pour acquis que son rendu est conforme à celui d’un réel appareil/navigateur.
Des pistes de solutions…
Tout utilisateur d’iPhone sous iOS 9 navigant un minimum au quotidien est forcément tombé rapidement sur ce « bug », et une « solution » a assez rapidement été imaginée :
<meta name="viewport" content="initial-scale=1.0001, minimum-scale=1.0001, maximum-scale=1.0001, user-scalable=no"/>
C’est une horreur. Bloquer le zoom dans le navigateur est une grosse erreur pour l’ergonomie et surtout l’accessibilité. Au point que certains navigateurs —Opera le premier— commencent tout simplement à ignorer cette instruction.
Cette solution peut être mise en œuvre de façon moins globale et impactante grâce à JavaScript, comme indiqué dans la même discussion :
if(/iPad|iPhone|iPod/.test(navigator.userAgent) && !window.MSStream){
document.querySelector('meta[name=viewport]')
.setAttribute(
'content',
'initial-scale=1.0001, minimum-scale=1.0001, maximum-scale=1.0001, user-scalable=no'
) ;
}
Mais cela reste une horreur, un hack combiné à un second hack.
Une autre solution aurait pu être de masquer tout ce qui dépasse, mais comment pourrait-on s’en contenter ?
La solution selon Apple
Une solution a finalement été donnée par le support d’Apple : il faut ajouter shrink-to-fit=no à la valeur de la meta viewport pour annuler ce nouveau comportement et retrouver celui de iOS 8.
On obtient ainsi :
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no" />
Cela résout effectivement le problème, puisque cette nouvelle valeur est spécifique à Safari iOS 9, seul navigateur où le nouveau comportement est constaté, mais cela n’en est pas moins une nouvelle spécificité Apple.
À la différence des spécificités précédentes, qui pouvaient apporter de nouvelles possibilités en approche d’enrichissement progressif, Apple a choisi ici une approche bien plus aggressive, imposant au plus grand nombre une détérioration d’une grande partie du Web responsive.
Que se passera-t-il le jour où un autre navigateur adoptera le même comportement de dézoom, mais sans supporter cette valeur de viewport ?
Quel avenir pour width=device-width et initial-scale=1.0, s’ils ne sont de toute façon pas pris en compte quand shrink-to-fit=no est absent ?
La vraie bonne solution
Le problème, on l’a vu, est dû à des éléments qui débordent de la taille « normale » de la page, c’est à dire ne tiennent pas dans un viewport défini avec width=device-width.
La vrai bonne solution est donc d’éviter que de tels débordements se produisent, soit en définissant des contraintes à base de max-width : 100 %, soit en prévoyant la gestion de débordements incontournables —pour du code par exemple, comme dans le premier exemple— à base de overflow-x : scroll.
Rien ne vous empêche alors de mettre aussi la nouvelle valeur shrink-to-fit=no d’Apple au cas où, pour ne pas pénaliser trop vos lecteur si vous avez oublié de traiter certains cas.
- prolifération déjà largement présente sur Android, ou avec le Snap Mode de Windows, au cas où vous auriez raté l’information. ↩
- Uniquement Safari, les webviews au sein des applications n’en « profitant » pas. ↩
- Normalement, pour que tout se passe bien partout, il suffi(sai)t —jusqu’à iOS 9— de mettre
<meta name="viewport" content="width=device-width, initial-scale=1.0" />. ↩ - Le problème a été résolu dans les minutes qui ont suivi mon signalement, belle réactivité ! ↩
- Ce n’est qu’un hasard, on ne peut pas rejeter toutes les fautes sur les pubs tout de même. ↩