L’AMP, une techno en vogue
Nous voyons de plus en plus de sites se mettre à l’AMP pour plusieurs raisons :
- Gain en vitesse d’affichage de 15 % à 85 % (communication officielle de Google),
- augmentation du taux de revisite : 63 % avec AMP sous 7j VS 51 % sans AMP sous 7j (REX Washington Post),
- trafic total : 60 % sous AMP (The Guardian),
- SEO : AMP permet d’améliorer la performance des pages, le mobile friendly est abordé et capitalisé, les pages AMP remontent très haut et peuvent s’afficher dans le carrousel en haut de page sur Google.
- des mises à jour très fréquentes de la bibliothèque de composants sont faites afin de pouvoir accroître les champs des possibles : page de catégorie ou page produit ou des moyens de paiement pour l’e-commerce, de plus en plus d’animations autorisées pour des sites vitrines vivants, etc.

Nous nous sommes penchés sur le sujet, chez Clever Age, notamment sur la partie design de composants et donc sur les fonctionnalités disponibles que l’on peut reproduire vis-à-vis du fonctionnement actuel que l’on retrouve sur les sites.
Nous avons tout d’abord étudié les possibilités en terme d’e-commerce et ensuite en terme de site d’information et vitrines.
Nous vous proposons dans ce premier article une analyse et un état des lieux pour les sites du secteur e-commerce.

Mais tout d’abord qu’est-ce qu’une page AMP pour les néophytes ?
Pour mémoire, une page AMP (Accelerated Mobile Pages), est une page HTML pour le mobile mais aussi pour le desktop et tablette, ré-écrite avec des éléments AMPHTML, accompagnée de CSS, d’AMPJS et de l’utilisation du Google AMP cache. Ces pages sont interprétées par le moteur de recherche Google afin de charger la donnée de manière quasi instantanée malgré une mauvaise connexion. Google est l’auteur de ce projet open source depuis 2015 en partenariat avec plusieurs dizaines de médias du monde entier. L’objectif est d’améliorer la navigation web sur mobile en accélérant la vitesse de chargement des pages.

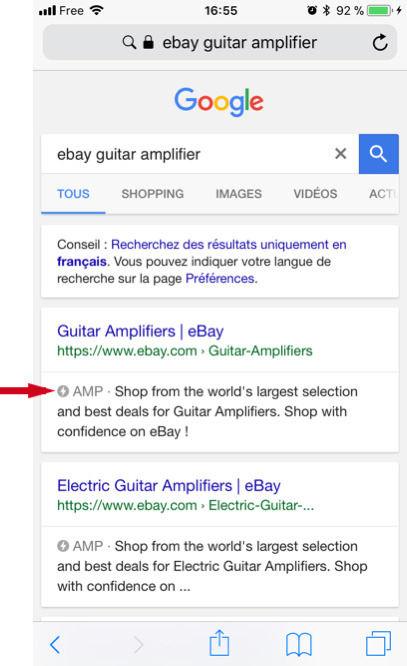
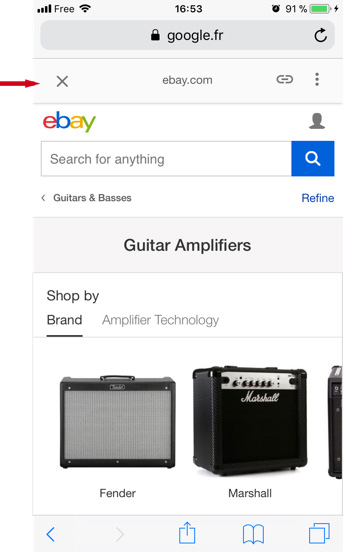
Sur le moteur de recherche Google, les pages AMP se reconnaissent facilement, avec l’icône “éclair” et le libellé AMP à côté.

Une fois la page ouverte, un bandeau s’affiche, il est possible de le fermer. Le bandeau indique l’url du site, un accès au site classique sans AMP, et des options (comme l’accès au compte Google si l’utilisateur est connecté).

Et l’e-commerce dans tout ça ?
Comme nous pouvons voir, eBay s’y est mis, AliExpress aussi ou encore Sephora. Des grands de l’e-commerce ont testé et certains y voient déjà des résultats. Mais que pouvons-nous donc faire en AMP pour l’e-commerce ?
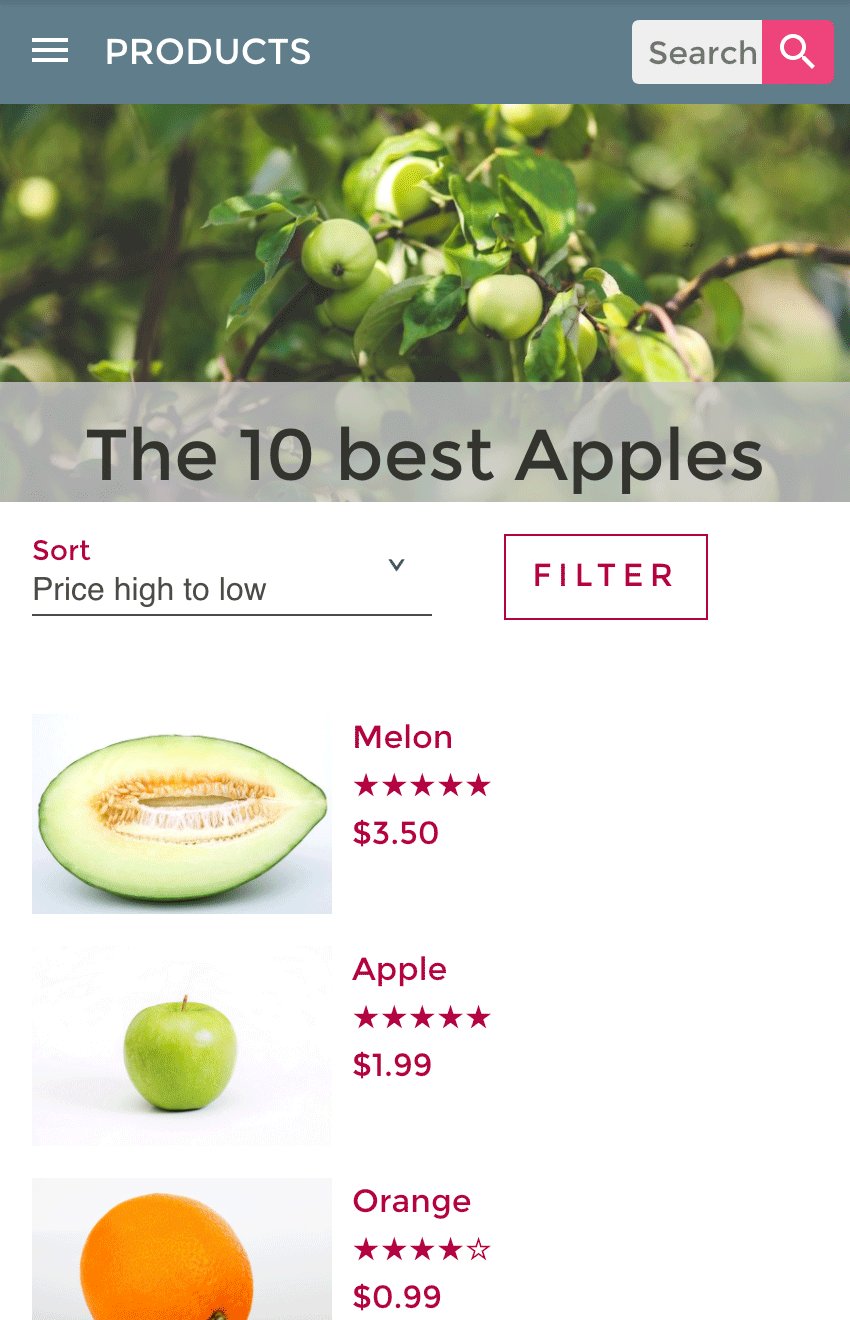
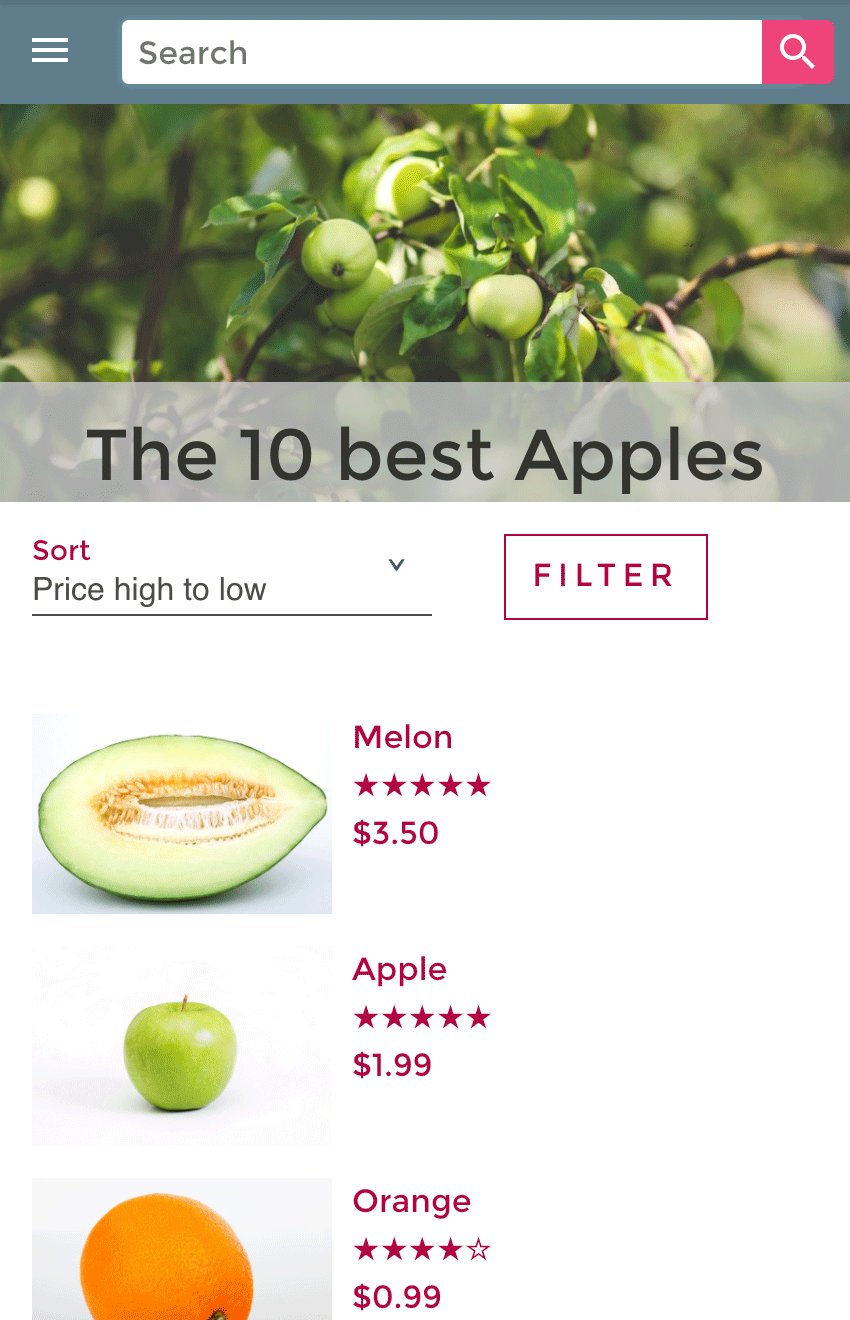
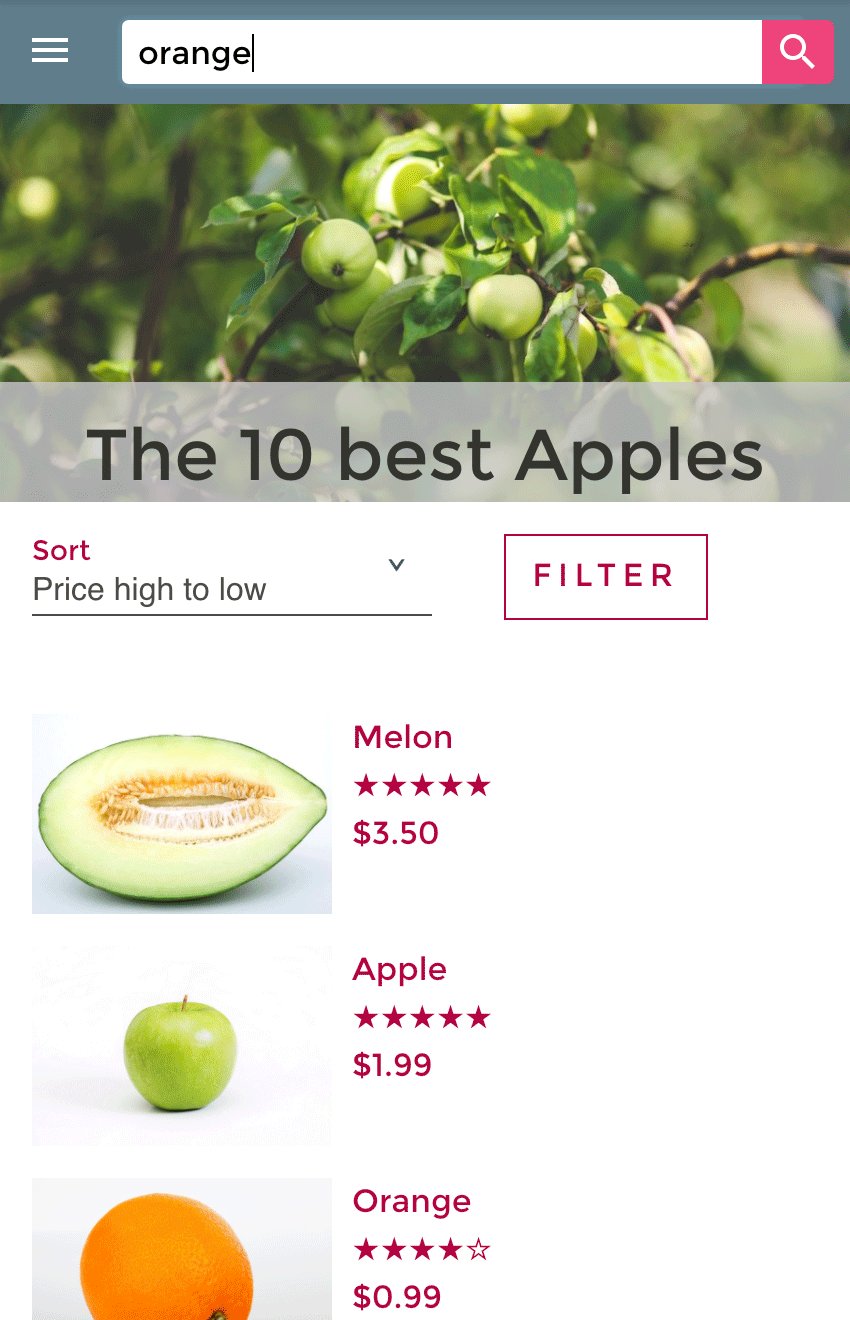
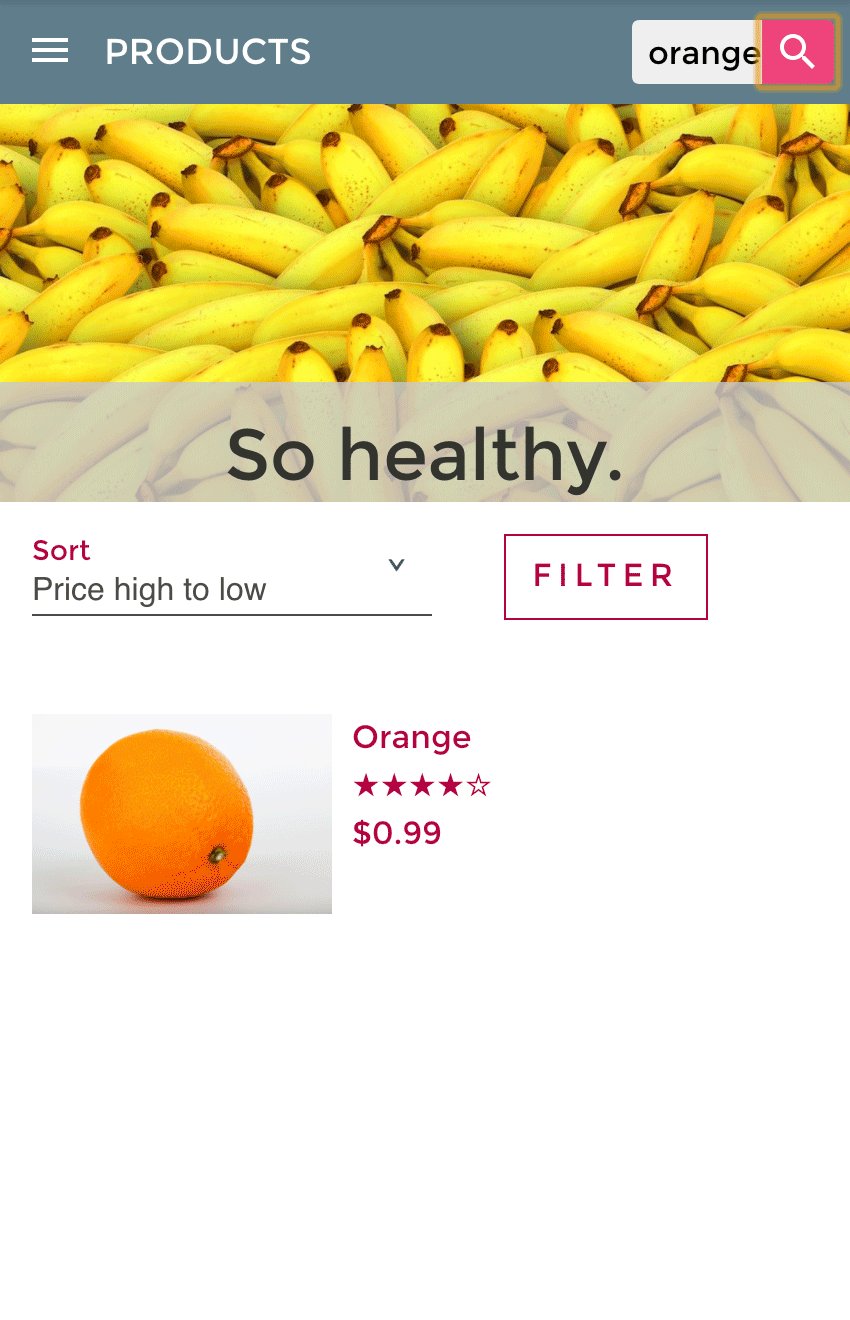
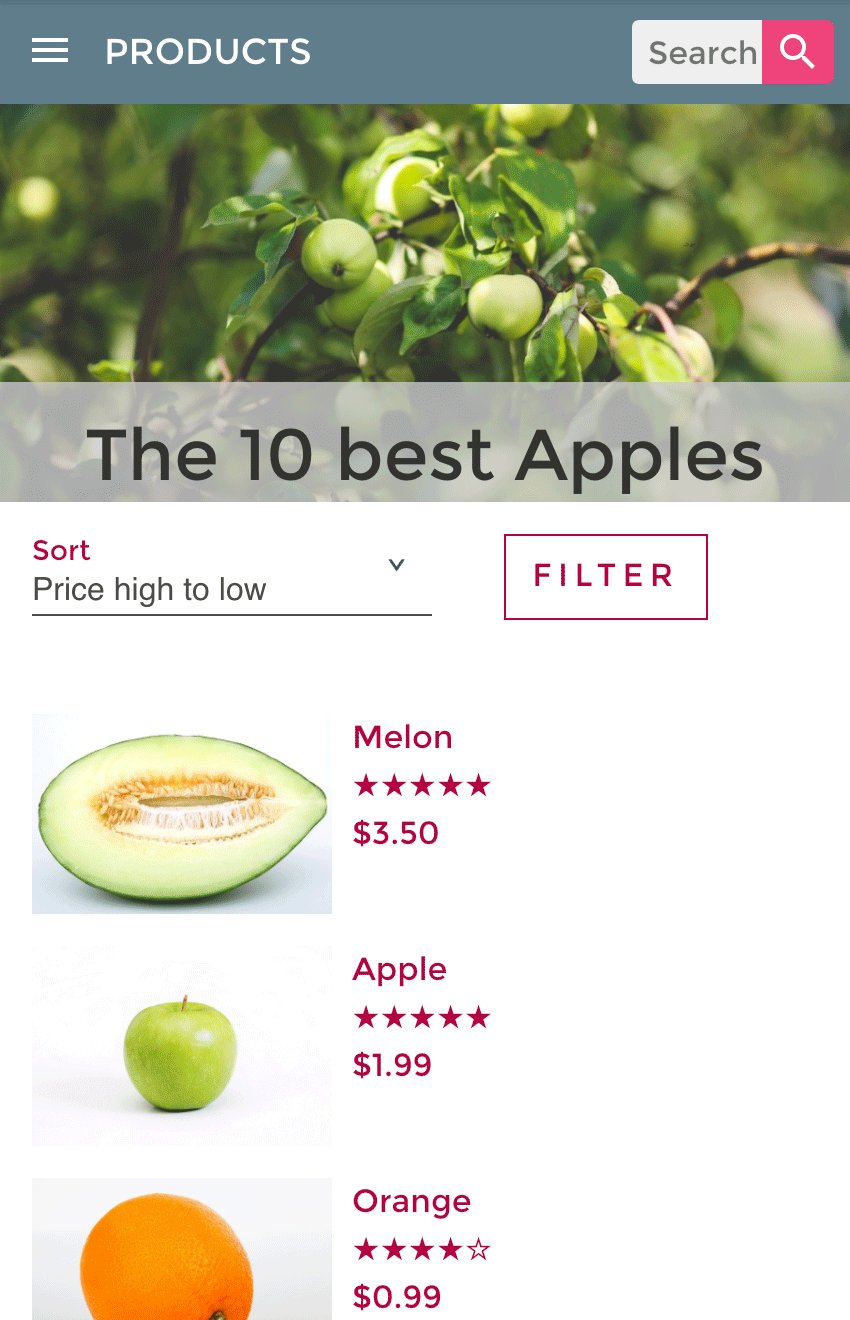
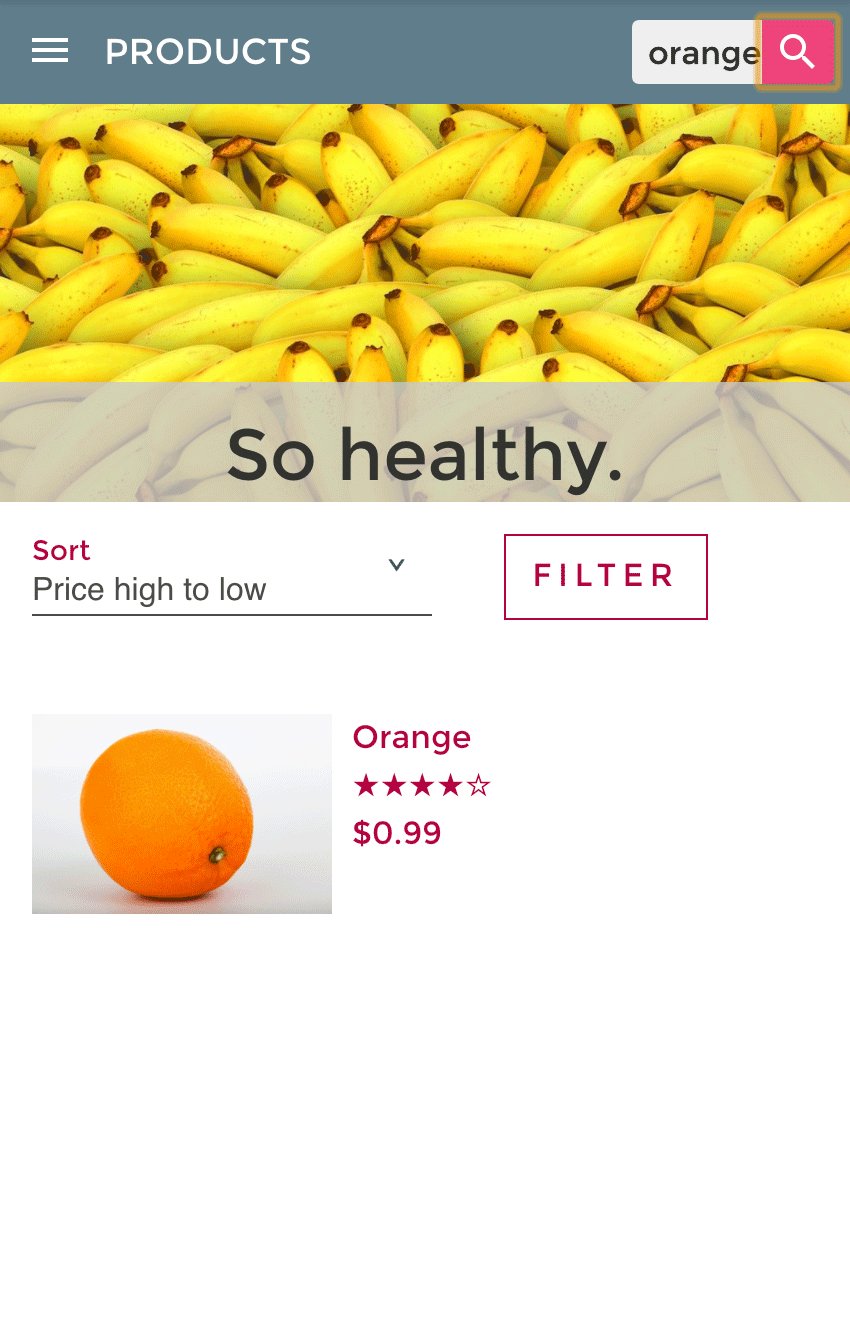
Les pages catégories, à savoir un listing de produits affichés selon une ou plusieurs catégories sélectionnées, sont réalisables sous AMP. Nous avons à disposition :
- Une recherche dans la page catégorie,
- un carrousel de visuel pour remonter certains produits,
- listing de produit avec visuel, titre, évaluation, tarif,
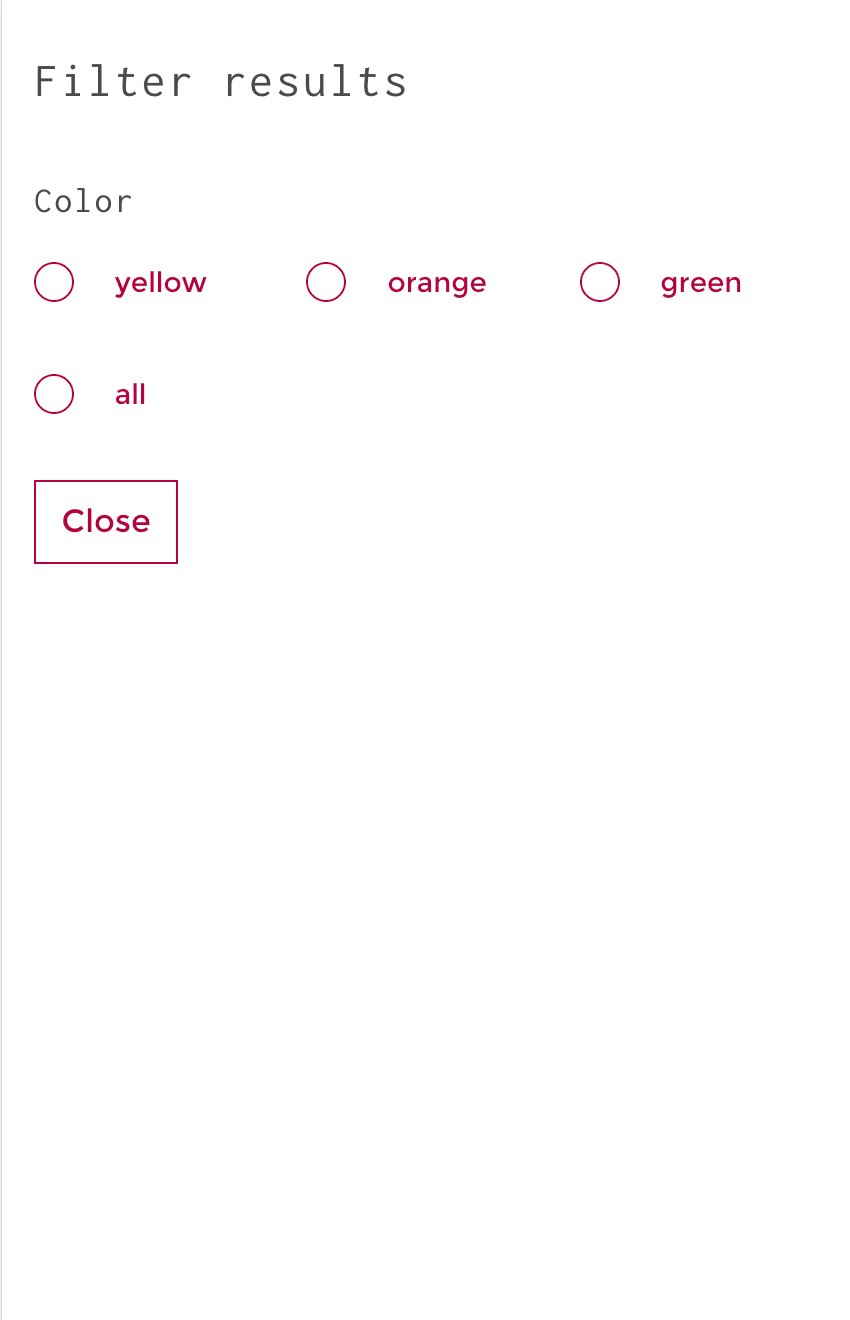
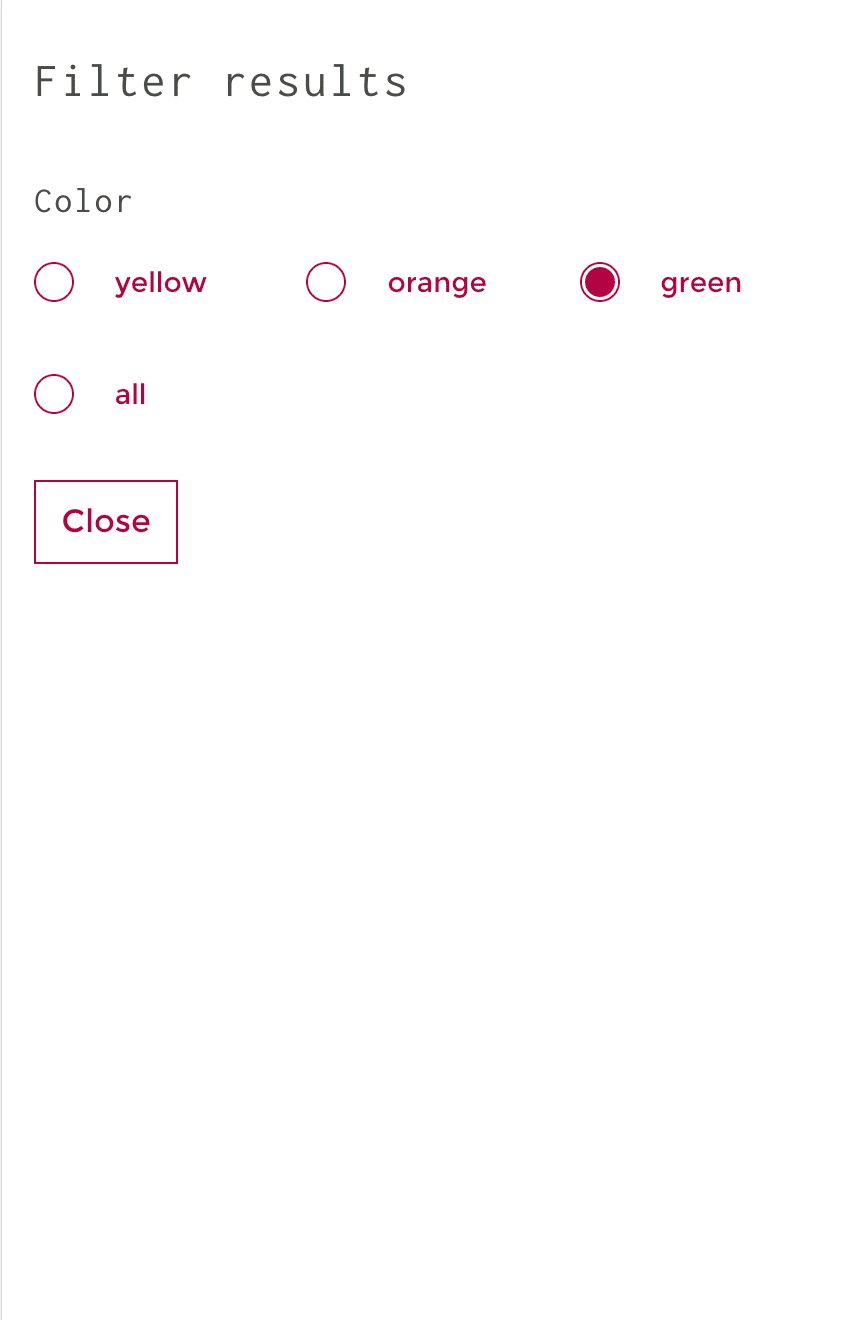
- des tris, des filtres/facettes : qui auront un impact sur l’affichage du listing produit,
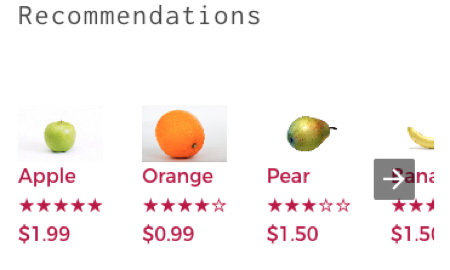
- des recommandations/suggestions.



Il faut noter que la charte graphique appliquée est totalement modifiable. Par exemple, sur le site https://www.ampstart.com, des composants AMP sont proposés avec une charte graphique différente dans les couleurs bleues.
La page produit
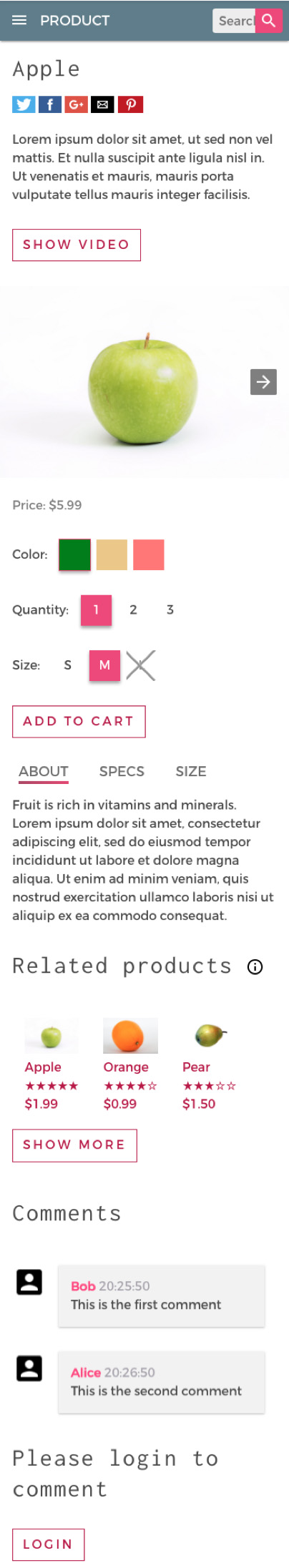
Elle peut être construite quasi à l’identique :
- Le système de carrousel et lightbox pour afficher les visuels produits,
- des sélectionneurs pour la taille, la couleur et la quantité : qui auront un impact sur l’affichage des visuels et la dispo du produit,
- des zones de descriptifs produits avec plusieurs tabulations pour différents contenus,
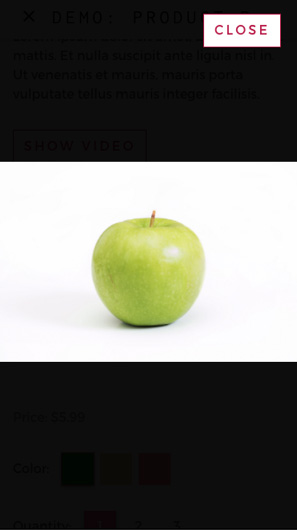
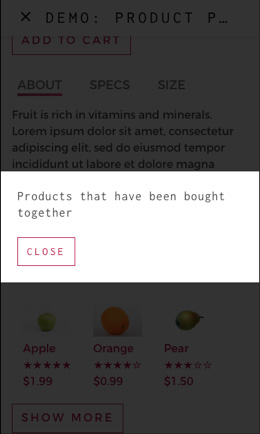
- des suggestions produits avec système de popin-modal pour donner des informations complémentaires,
- du partage sur les réseaux sociaux,
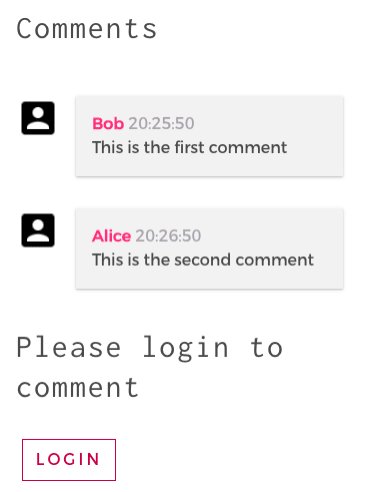
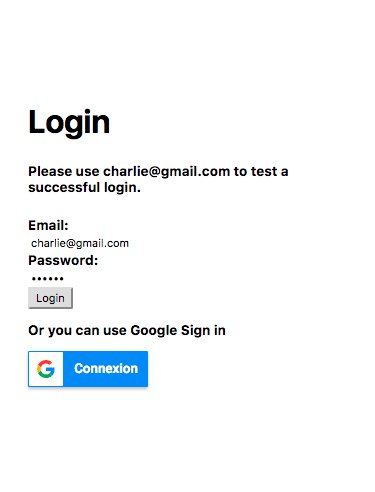
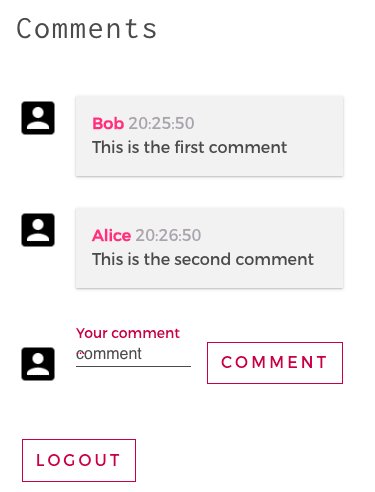
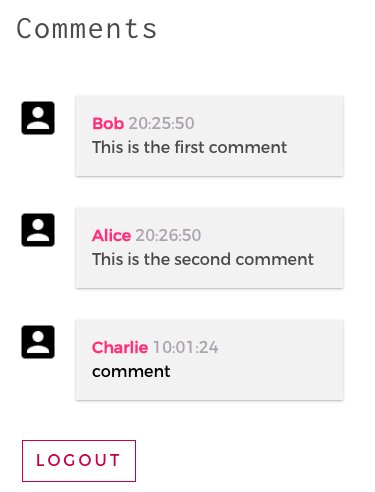
- des avis produits : un système de login est possible lié au compte Google ; une seconde fenêtre s’ouvre afin de se connecter au compte Google.




Comme pour les pages catégories, la charte graphique appliquée est totalement modifiable.
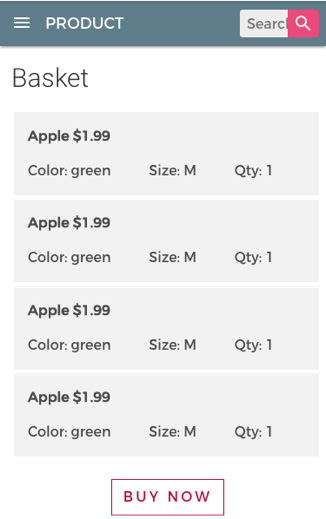
La page panier
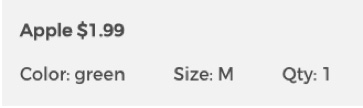
Une page panier peut être réalisée également de manière simple : un bloc avec une liste de produits avec intitulé, taille, couleur, quantité et tarif du produit ainsi qu’un bouton de validation.

On pourrait s’imaginer une page panier de cette façon :

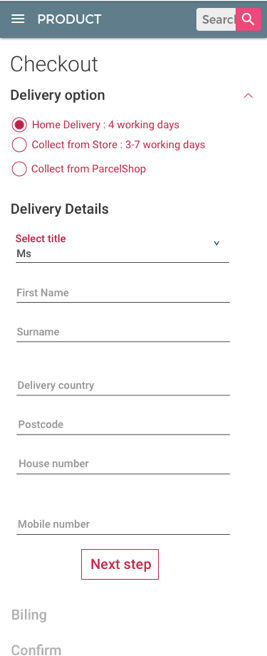
Les pages tunnel et paiement
Plusieurs choix sont possibles :
- Le tunnel peut être proposé directement en AMP : en utilisant les formulaires AMP et en ré-adaptant le process,

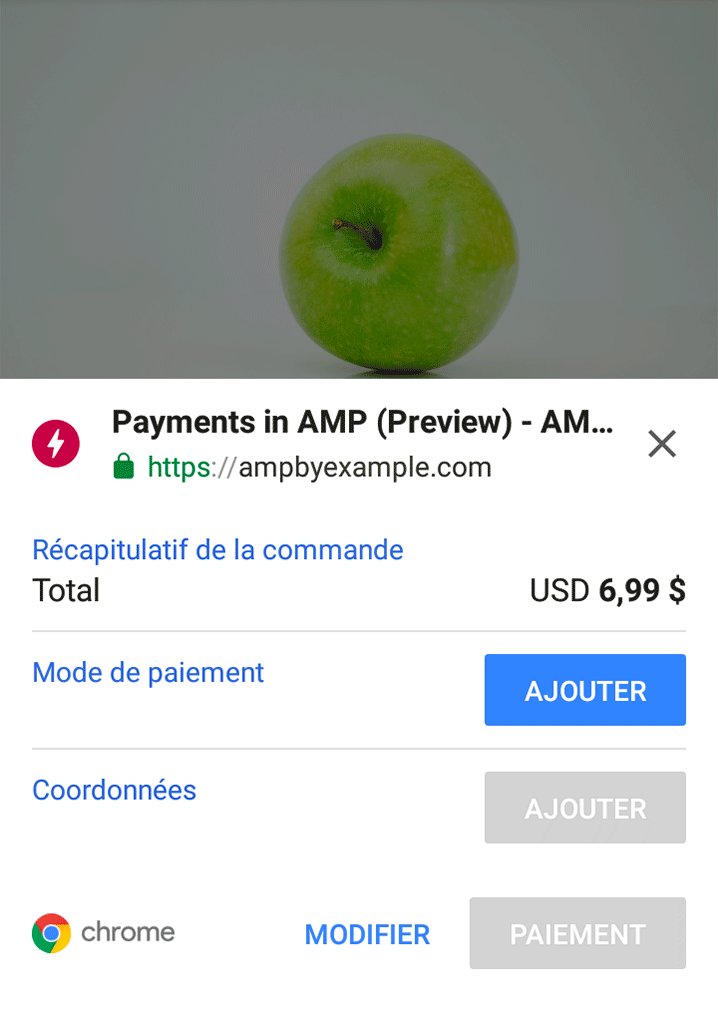
● l’interface du navigateur Google Chrome peut être utilisé avec une connexion au compte Google et les informations associées :

- une redirection vers le tunnel du site responsive peut être envisagée.
Oui, nous pouvons vendre en AMP !
Le parcours utilisateur e-commerce est donc faisable et réalisable en AMP :
- Je recherche un produit sur le moteur de recherche Google, j’ouvre la page AMP, je le mets au panier et je l’achète via le tunnel AMP.
Votre page produit ou catégorie s’affichera dans les premiers résultats dans le moteur de recherche Google, la performance d’affichage et la navigation entre les pages seront améliorées pour une meilleure satisfaction de vos clients et sans doute plus d’achats sur mobile !
Mais…
Cela a un coût ! Il faut prendre conscience qu’il faudra re-écrire des pages HTML, CSS et JS : des fonctionnalités ne seront pas disponibles et il faudra les re-penser ou les supprimer pour la version AMP.
En terme de maintenance, il faudra le faire sur les pages normales et celles en AMP. Il faut donc mettre en place un processus robuste pour être efficace et ne pas perdre trop de temps dans la mise à jour des pages.
De plus Google ré-invente son “propre langage”, on s’éloigne de la standardisation du web et c’est dommage.
Et vous qu’en pensez-vous ? Discutons en ensemble !
Sources :

Boris
24 novembre 2017
Très intéressant, un superbe travail. Merci Myriam. Un article à traduire rapidement, car le sujet n’est pas chaud qu’en France !
Nicolas Hoizey
30 janvier 2018
Voilà qui est fait, Boris !
https://blog-v5.clever-age.com/en/2018/01/23/amp-design-how-far-is-it-possible-to-reproduce-the-services-implemented-on-websites/
Jonathanulco
24 novembre 2017
Notez qu’Hugo le fameux générateur de site static propose les Custom Output Format autrement dit la possibilité de générer, en plus de l’html classique, de l’AMP avec ses règles spécifiques. Tout ça pour une maintenance simplifiée. https://gohugo.io/templates/output-formats/
Romain Ducreux
28 novembre 2017
Très intéressant, merci :).
Webbax
10 janvier 2018
Hello,
Voilà ma constatation sur le sujet, AMP c’est devenu un peu la nouvelle mode et c’est vrai que c’est bien, parce que la page s’affiche très vite et que Google donne priorité à ces pages.
Par contre, je constate que bien souvent il s’agit de pages de contenu « simple » comme des billets de blog ou des médias (journaux).
Au niveau du e-commerce je ne suis jamais tombé (ou rarement) sur une page AMP et encore moins chez un e-commerçant classique (hors des Amazon / Ebay et Cie).
De mon côté (en tant que prestataire e-commerce) la question se joue au niveau aussi du prix d’intégration, car pour que ça soit à la portée de toutes les bourses, il faut du clé en main… le sur-mesure en AMP restera pour le moment dédié à l’élite ou à ceux disposant d’un WordPress.
Merci pour ce billet intéressant !