Le Mardi 16 octobre 2018 a eu lieu à la Cité des sciences et de l’industrie, le 25e séminaire AccessiWeb sur le thème des technologies d’assistance. L’objectif était de faire un point sur ces technologies et d’identifier l’impact de leurs usages sur la conception et le développement d’un site Web.
Sommaire :
- Les outils basse vision pour naviguer sur le Web
- Digital misadventures – how Neurodiversity affects my experience of technology
- Handicap moteur et accès au Web
- 1.1 : quoi neuf et quel est l’état du support
- Benchmark vidéos : 6 players embarqués et services sur le grill
- Étude sur l’usage des lecteurs d’écran

Les outils basse vision pour naviguer sur le Web
Par Jean-Pierre Carpanini, Association Valentin Haüy

Petit rappel : 1.7 millions de personnes en France ont une déficience visuelle. Pour ces personnes, les principales difficultés rencontrées sur le Web sont :
- Acuité visuelle insuffisante,
- perte de focus, pointeur souris et curseur ;
- sensibilité à la lumière / contraste,
- champ de vision réduit,
- perception des couleurs altérées.
Pour pallier à ces difficultés il faut laisser l’utilisateur libre de modifier l’apparence de votre site. Il doit avoir le contrôle sur l’ajustement de la taille du texte, le choix de la police, la visibilité de la prise au focus, la couleur des liens, etc.
Pour cela il existe plusieurs outils basse vision permettant d’améliorer l’expérience utilisateur et l’accès au contenu :
- Les options d’ergonomie de Windows 10 (par exemple la loupe écran et l’inversion des couleurs) ;
- ZomText sous Windows (payant) qui va zoomer une portion de la page (et qui intègre un lecteur d’écran) ;
- Dolphin SuperNova Magnifier sous Windows (payant) qui fait globalement la même chose que ZoomText ;
- confort+ d’Orange qui permet entre autre d’agrandir le texte, de changer la police, de jouer sur l’espacement des mots, sur la couleur des liens, etc.
- la fonction native de zoom texte sur Firefox.
Ces outils sont pratiques mais ils ne sont pas magiques. Par exemple une loupe d’écran comme ZoomText laissera un quart de l’écran visible à l’utilisateur ce qui nécessitera plusieurs manipulations (scroll) pour voir l’ensemble du contenu. De même un outil qui va forcer le ratio de contraste n’aura pas d’effet sur une image contenant du texte.
Il faut donc garder à l’esprit que :
- L’apparence d’un site peut et doit être modifiable.
- Il est plus judicieux de traiter les problèmes de conception et de développement que de s’en remettre à des béquilles technologiques.
Digital misadventures – how Neurodiversity affects my experience of technology
Par Neil Milliken, Atos

Un retour d’expérience très intéressant sur la dyslexie et l’impact que cela peut avoir sur le Web. Une personne dyslexique peut lire un contenu mais elle mettra juste plus de temps. Pour faciliter la compréhension du contenu il est possible d’effectuer quelques actions :
- Mettre en place un langage simple et clair,
- utiliser une police sans serif,
- définir une taille de police décente,
- ne pas justifier le texte.
Il existe certes des polices pour dyslexique comme Open-Dyslexic mais là encore ce n’est pas magique. Cette police n’est pas représentative de la dyslexie et dans certains cas elle n’est pas adaptée.
Neil explique ensuite avoir quelques difficultés de mémorisation qui le mettent parfois dans des situations délicates. Transposé au Web on évitera :
- De demander à un utilisateur de ressaisir l’ensemble d’un formulaire après avoir fait une erreur,
- un contenu trop dense qui complexifie l’accès à l’information,
- un design trop minimaliste avec des intitulés de liens énigmatiques et des boutons pas assez contrastés.
Ce qu’il faut retenir :
- Laisser la possibilité à l’utilisateur de personnaliser votre interface,
- laisser à l’utilisateur le temps nécessaire pour accomplir une action comme la soumission d’un formulaire,
- trouver une alternative à l’authentification (le captcha et la double saisie du mot de passe doivent disparaître)
Handicap moteur et accès au Web
Par Vincent Aniort, Orange

Quelques chiffres : 4 % de la population française est en situation de handicap moteur soit 2.3 millions de personnes dont 650 000 qui utilisent un fauteuil roulant. Les causes sont multiples : blessures traumatiques, maladies et infections congénitales, vieillissement, etc.
Plusieurs technologies d’assistance permettent, plus ou moins bien, de palier à certaines de ces déficiences :
- Clavier ergonomique, simplifié ou adapté ;
- clavier virtuel, dictionnaire prédictif, auto-complétion des formulaires ;
- souris ergonomique, simplifiée ou adaptée : verticales, trackball et touchpad, pour gaucher (ça peut se paramétrer sur une souris classique), à touches, joystick et assimilés ou encore anti-tremblement ;
- contacteurs : à la tête, au menton, au mercure, à bouton, musculaire, par mouvement, sonore, à tige ou à souffle ;
- licornes (head wand) à bouche ou fixée : plus trop utilisée de nos jours ;
- commande vocale : la plus connue est Dragon NaturallySpeaking ;
- commande visuelle : contrôle par les yeux (eye tracking), contrôle par la tête (head tracking).
Les WCAG 2.1 adressent particulièrement quelques critères à destination des personnes en situation de handicap moteur :
- Les utilisateurs peuvent ne pas contrôler la souris ou le clavier,
- les utilisateurs peuvent utiliser un logiciel activé par la voix,
- les utilisateurs peuvent avoir des difficulté à effectuer des gestes complexes,
- les utilisateurs peuvent être dans des conditions qui ne sont pas optimales.
ARIA 1.1 : quoi neuf et quel est l’état du support
Par Alex Bernier, BrailleNet

L’objectif d’ARIA est de fournir aux technologies d’assistance plus d’informations utiles pour l’accessibilité que ce que permet HTML. ARIA concerne principalement les lecteurs d’écrans et s’ajoute en surcouche du HTML à l’aide d’attribut (role="" et aria-*).
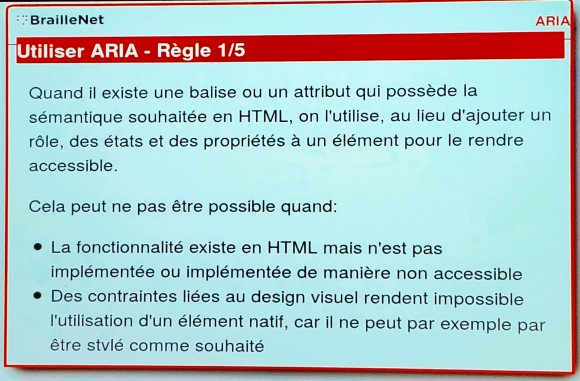
Alex nous rappelle ensuite les 5 règles d’ARIA :
- Si vous avez le choix entre une balise / un attribut HTML ou ARIA alors privilégier la solution HTML :
<button>Mon beau bouton</button>VS<code>
Mon beau bouton<code><code>
- Ne changer pas la sémantique d’un élément :
<button role="heading">Mon beau bouton</button> - tous les contrôles doivent être accessibles au clavier
- ne pas utiliser
role="presentationouaria-hidden="true"sur un élément pouvant recevoir le focus (liens, boutons, éléments de formulaire, etc.) - tous les éléments interactifs doivent avoir un intitulé accessible
Quelques nouveautés dans ARIA 1.1 :
- Widget dialog : une fenêtre qui se superpose à la fenêtre principale. Attention toutefois au support de
aria-modal - Widget feed : cas de l’infinite scroll, une section qui charge automatiquement d’autres sections au scroll de l’utilisateur.
- Widget Disclosure : un bouton qui permet d’afficher / masquer un contenu.
aria-errormessageen complément avecaria-invalid. Lorsquearia-invalid="false"le contenu dearia-errormessageest inopérant (pas de liaison entre le champ et son message d’erreur) par contre lorsquearia-invalid="true"le lien est fait entre le champ et son message. Le support de cet attribut est pour le moment quasi inexistant.aria-currentutile par exemple dans un fil d’ariane pour spécifier l’élément courant avec la valeurpage. Le support est correct sauf avec le couple Orca / Firefox (minoritaire).aria-keyshortcutspour véhiculer des raccourcis claviers. Attention de ne pas créer des conflits avec les raccourcis natifs des technologies d’assistance. Le support de cet attribut est pour le moment quasi inexistant.aria-ownspermet de créer une relation parent enfant seulement dans l’arbre accessibilité et non dans le DOM. Le support de cet attribut est pour le moment quasi inexistant.
En bref ARIA 1.1 apporte des nouveautés très intéressantes mais comme d’habitude il faut être prudent sur son usage. La recommandation est de n’utiliser ARIA que si on sait exactement ce que l’on fait sinon il y a un risque important de dégrader l’expérience utilisateur sur un lecteur d’écran.
Benchmark vidéos : 6 players embarqués et services sur le grill
Par Katie Durand et Alex Bernier, BrailleNet
Cette étude sur l’accessibilité des players vidéos ne repose pas sur un audit complet mais sur l’évaluation de quelques critères avec comme base de référence : Jaws, NVDA pour les lecteurs d’écrans et Edge, Internet Explorer, Chrome et Firefox pour les navigateurs. Les conclusions de cette étude ne sont donc pas représentatives du niveau d’accessibilité du player mais elles permettent d’indiquer une tendance.
Youtube
Les points positifs :
- Gestion de sous-titres,
- création de sous-titres via l’application,
- importation de sous-titres (plusieurs formats supportés),
- gestion des polices des sous-titres,
- filtre pour identifier les vidéos sous-titrées,
- activer / désactiver la lecture automatique,
- activer / désactiver les annotations,
- option de vitesse de lecture (normale, accélérée ou ralentie),
- raccourcis clavier.
Les points négatifs :
- Comportement à la navigation clavier surprenant : shift + tab (sens de tabulation inversé) ne ramène pas au lien bouton précédent,
- les boutons ne possèdent pas d’étiquette.
Dailymotion
Les points positifs :
- Gestion de sous-titres,
- importation de sous-titres (seulement au format .srt),
- option de vitesse de lecture (normal, accélérée ou ralentie).
Les points négatifs :
- Après une interaction avec un contrôle du player la gestion du focus devient hasardeuse,
- la barre de progression n’est pas atteignable au clavier,
- la playlist vient cacher une partie de l’écran.
Vimeo
Les points positifs :
- Gestion de sous-titres,
- importation de sous-titres (plusieurs formats supportés),
- option de vitesse de lecture (normale, accélérée ou ralentie).
Les points négatifs :
- Les contrôles disparaissent au bout de quelques secondes et ne sont plus accessibles au clavier avant la fin de la vidéo,
- après une interaction avec un contrôle du player la gestion du focus devient hasardeuse,
- la barre de progression n’est pas atteignable au clavier.
OZPlayer
Les points positifs :
- Gestion de sous-titres,
- importation de sous-titres (plusieurs formats supportés),
- gestion de l’audiodescription,
- génération automatique d’une transcription dynamique à partir du fichier de sous-titres,
- gestion du sous-titrage synchronisé,
- gestion de l’audiodescription synchronisée,
- gestion de la transcription synchronisée et soulignée.
Les points négatifs :
- la durée / le positionnement dans la vidéo sont annoncés comme un horaire (00:18 secondes est lu minuit dix-huit),
- les sous-titres sont lus par le lecteur d’écran.
AblePlayer
Les points positifs :
- Gestion de sous-titres,
- importation de sous-titres (seulement au format .vtt),
- gestion des polices des sous-titres,
- gestion de l’audiodescription,
- gestion de la langue des signes,
- gestion des chapitres,
- raccourcis clavier,
- gestion de la transcription,
- option de vitesse de lecture (normale, accélérée ou ralentie).
Les points négatifs :
- Absence de bouton pour remettre la vitesse normale,
- l’état du player est restitué après une interaction avec un contrôle.
MFP
Les points positifs :
- Gestion de sous-titres,
- importation de sous-titres (plusieurs formats supportés),
- gestion des polices des sous-titres,
- gestion de l’audiodescription,
- gestion des chapitres,
- gestion de la transcription,
- gestion de la langue des signes,
- option de vitesse de lecture (normale, accélérée ou ralentie).
Les points négatifs :
- La durée / le positionnement dans la vidéo sont annoncés comme un horaire (00:18 secondes est lu minuit dix-huit),
- en braille les icônes provenant d’icomoon viennent ajouter du bruit,
- après une interaction avec un contrôle du player la gestion du focus devient hasardeuse.
Étude sur l’usage des lecteurs d’écran
Première partie par Jared Smith, WebAim et seconde partie par Sylvie Duchateau, Access42 et Denis Boulay, Fédération des Aveugles de France.

WebAim effectue un gros travail depuis des années en réalisant une étude auprès des utilisateurs de lecteur d’écran. Le premier sondage a été réalisé en janvier 2009 et au fil des années le nombre de répondants ne cesse de croitre.
Quelques statistiques intéressantes :
- 89 % des utilisateurs de lecteur d’écran sont en situation de handicap,
- 59 % considèrent avoir un niveau de maîtrise avancé de leur lecteur d’écran,
- Jaws reste le lecteur d’écran le plus utilisé (47 %) devant NVDA (32 %) et VoiceOver (12 %)
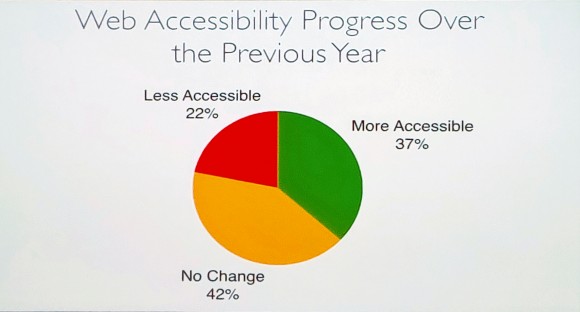
- 42 % des utilisateurs n’ont pas identifié de progrès, sur leurs sites favoris, concernant l’accessibilité par rapport à l’année dernière.
Outre les chiffres et les conclusions qu’on peut éventuellement en tirer, ce qui est intéressant c’est l’exploitation de ces données. Par exemple la version francophone du sondage de WebAim mené par la Fédération des Aveugles de France et Access42 a permis de définir la base de référence des lecteurs d’écran / navigateurs pour le RGAA (Référentiel Général d’Accessibilité pour les Administrations). Bon, pour être tout à fait juste, c’est un peu réducteur de dire que ce n’est que la version francophone de l’étude de WebAim puisqu’elle est enrichie d’autres questions et surtout la donnée brute est ouverte et disponible sur https://www.data.gouv.fr/fr/datasets/etude-sur-lusage-des-lecteurs-decran-en-france-et-en-francophonie-2017/. C’est une très belle initiative qui permettra sûrement à d’autres de bénéficier de la richesse de ces informations.

Estelle Renaud
18 octobre 2018
Merci pour ce super CR !
Bonne journée,
Estelle