Cet article a pour but de faire un résumé le plus complet possible des nouveautés de la version 2.3 de Magento, en se concentrant sur l’aspect PWA, et de donner un avis très subjectif.

Arrivée de GraphQL
Une première nouveauté qui saute tout de suite aux yeux est l’arrivée de GraphQL. C’est une excellente nouvelle pour une utilisation plus headless de Magento, ce qui n’était jusqu’à maintenant, pour peu dire, clairement pas son fort.
La version 2.3 est la première à embarquer GraphQL et il n’est pour le moment disponible que sur le module catalogue, mais son intégration augure clairement d’un virage en faveur d’un front plus applicatif. L’idée est de permettre une récupération plus simple des données, avec une meilleure granularité, afin d’optimiser le volume de données transférées. (Très similaire à Front Commerce – voir section dédiée)
Le module catalogue a été choisi comme premier module car il manipule l’intégralité des données produits et induit donc de gros volumes de données, ce qui donne tout son sens à l’utilisation de cette technologie. Les autres modules seront migrés au fur et à mesure des développements et des versions de Magento.
A première vue les choses ont l’air plutôt correctement faites :
- chaque module back offrant une interface GraphQL le fait via un module dédié à la résolution GraphQL (magento-catalog-graph-ql) qui vient en surcouche du module existant (magento-catalog)
- les propriétés disponibles sont listées dans des fichiers de description digne de ce nom (Voir ici)
- la couche GraphQL offre un point d’entrée unique (https://monMagento/graphql) permettant d’adresser toutes les requêtes
- la couche GraphQL offre un seul point d’entrée par type d’entité, contrairement aux API SOAP et REST qui répartissent les infos (ex : ici on a uniquement la query products pour tous les types de produits)
- un URLResolver est disponible pour éviter les soucis avec les URLs réécrites
- les tokens d’authentification sont pris en charge pour permettre d’accéder aux données protégées
Malgré l’introduction de GraphQL, les API REST et SOAP restent bien sûr d’actualité et peuvent tout à fait être utilisées si l’usage de GraphQL n’est pas nécessaire (requête simple ou besoin de toute la réponse de l’URL visée).
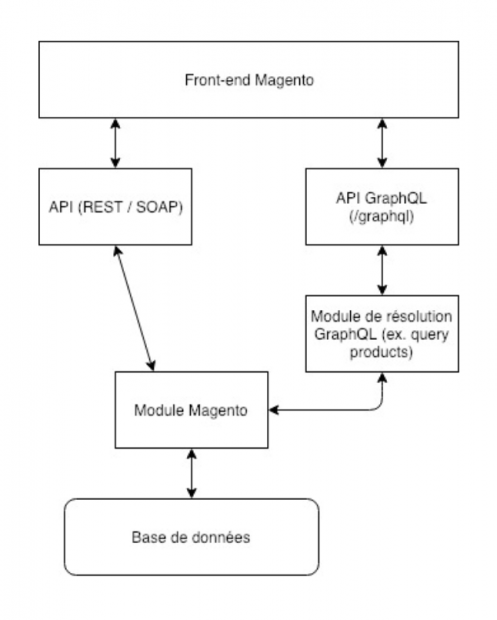
Afin d’illustrer le principe et de rendre les choses plus facilement appréhendable, voici un schéma explicatif.

PWA
Terme très à la mode en ce moment et souvent utilisé comme « buzz word », il représente cependant un concept offrant un grand potentiel et c’est avec bonheur que je découvre son introduction dans Magento.
Le moins qu’on puisse dire c’est qu’ils mettent le paquet sur la com. Espérons que ce soit bon signe.
Afin de bien distinguer les PWA du front classique de Magento, ces dernières bénéficient de leur propre documentation (Voir ici).
Voulant faciliter au maximum la transition vers ce nouveau front, Magento offre un environnement de développement PWA complet sous la forme d’un projet appelé « Magento PWA studio ». Ce projet vise à offrir aux développeurs front tout l’environnement dont ils ont besoin pour développer des fronts Magento modernes.
Ce projet est composé de trois briques :
- pwa-buildpack : contient les outils de développement ainsi que le process de build nécessaire à l’élaboration d’une PWA pour Magento. On remarque ici avec enthousiasme l’utilisation de Webpack en lieu et place de Grunt.
- peregrine : bibliothèque de composants React permettant de simplifier le développement de PWA Magento, en fournissant des fonctionnalités de base (cf section Peregrine à la fin de cet article).
- Venia storefront : thème de démonstration pouvant servir de thème de base comme l’est Luma pour le front classique. Il est entièrement construit avec les outils cités ci-dessus.
En lisant la documentation dédiée aux PWA Magento, je suis heureux de voir qu’ils expliquent les standards en vogue pour la conception de PWA (de manière succincte pour le moment) et donnent l’impression de vouloir s’y conformer. C’est une très bonne nouvelle quand on sait à quel point le front Magento initial est spécifique et peu intuitif.
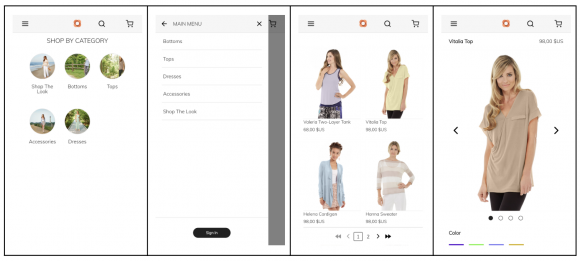
Première prise en main
Tout ne pouvait pas être parfait. L’installation de Venia Storefront est une déception, beaucoup de soucis, des tonnes de comptes à avoir partout (Magento, GitHub, authentification composer) et au final un GraphQL qui ne fonctionne pas en local (je vais investiguer pourquoi). Les samples data Venia sont bien plus compliqués à installer que les samples data classique et ne fournissent au final pas plus d’éléments. La documentation décrit un processus simple en 4 étapes mais est loin de la réalité.
Cependant, dans un esprit de simplicité, Magento fournit un backend de démonstration avec des données de test et avec ce dernier les choses fonctionnent et le test devient possible.
A la première prise en main, le rendu est assez propre, plutôt réactif malgré des fetching de données récurrents et je dois dire que c’est assez convaincant. Seul petit bémol, par défaut l’environnement de développement basé sur webpack-dev-server (autre bon point) fournit une URL en HTTP et ne permet donc pas le test du service worker, qui n’est disponible que sur des URLs HTTPS. Il faudra un environnement de test « réel » ou en localhost non ouvert (127.0.0.1) pour tester le plein potentiel de l’application.
Vue technique haut niveau
Après ce premier aperçu de cette nouvelle mouture, il est temps de passer aux choses sérieuses et de décortiquer un peu le système et ses composants principaux.
De haut niveau, je vois pas mal de points positifs à ce nouveau front :
- Utilisation de Webpack
- Grande liberté de configuration. Webpack permet de faire des configurations riches et dynamiques au sein d’un écosystème bouillonnant et en pleine explosion.
- Utilisation des modules CSS
- L’utilisation de cette méthodologie CSS est un bonne nouvelle. Très propre, elle est également très adaptée au raisonnement par composant qu’impose la création d’application Front, en divisant les styles en fonction des scopes composants.
- Utilisation d’un état global à l’application (avec Redux)
- Ce choix était crucial et c’est une réussite. Les applications modernes, et d’autant plus de grosses applications comme un front e-commerce, doivent gérer leur état afin de savoir où elles en sont et que les différents composants de rendu puissent se synchroniser à partir d’une seule source de vérité. Redux offre une grande flexibilité et profite du principe d’immutabilité pour garantir la pertinence et la traçabilité des données.
- Utilisation de la bibliothèque front la plus permissive
- Même si elle est critiquée par certains pour sa courbe d’apprentissage plus pentue que celle de VueJS et pour son manque d’encadrement contrairement à un framework comme Angular, React offre des possibilités d’interfaces infinies pourvu qu’on sache s’en servir et permet une bien plus grande flexibilité car totalement « sans opinion » sur la manière de concevoir les choses.((Retrouvez l’article de Thomas de Tugny sur cesujet : Vue.js & React))
- Stack très flexible et évolutive
- React + Redux + GraphQL, un trio moderne, puissant, flexible et qui contraste drastiquement avec le front obsolète fournit jusqu’à maintenant.
- Grande liberté d’action
- Ici Magento a fait le choix de laisser pleine liberté aux développeurs front. Pas de templates par défaut à suivre, pas de règles restrictives, place à la créativité au service de l’expérience utilisateur.
- Utilisation d’ESLint
- Une fois de plus Magento démontre un réelle volonté de se conformer aux standards avec l’utilisation d’ESLint, accompagné de Prettier par défaut dans l’environnement de développement.
- Utilisation de webpack-dev-server
- Le développement d’application front implique qu’elles sont complètement décorrélées du backend et que seul une API leur permet de récupérer les données. Grâce à l’utilisation de webpack-dev-server il n’est plus nécessaire de déployer un backend complet en local pour développer. Le simple déploiement de Magento PWA Studio suffira pour avoir l’environnement de développement et webpack-dev-server s’occupera de jouer le rôle de serveur pour l’application front, avec compilation automatique à chaque changement dans le code et rechargement à chaud. Attention cependant, ce dernier est dédié aux ressources front et ne fournit donc pas de mock de données.
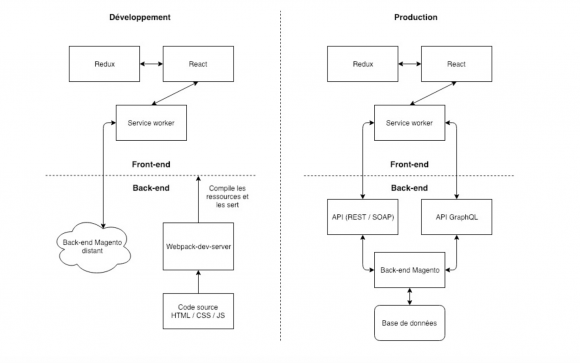
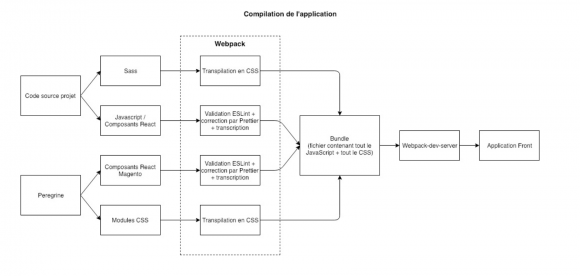
Afin d’illustrer mes propos et les interactions entre les différents composants nommés ci-dessus, voici un schéma explicatif des environnements de développement et production, ainsi qu’un schéma du processus de build d’une application

Différences avec la concurrence
Etant donné la complexité et le manque de flexibilité flagrant du front historique Magento, nous avons vu naître ces derniers mois des initiatives visant à remplacer ce front par quelque chose de plus adapté aux besoins des clients, et offrant plus de possibilités aux développeurs front. Deux initiatives se sont particulièrement démarquées et nous allons voir à ce stade les différences notables avec ce nouveau front Magento.
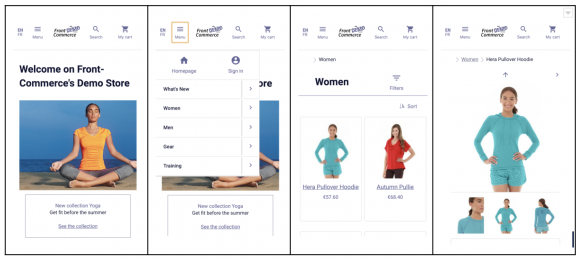
Différence avec Front Commerce
Front Commerce est une solution Française, développée à Toulouse par Occitech, basée sur une stack comparable (React / GraphQL) mais restant sur le principe de theming Magento. Ce choix implique une liberté d’action restreinte, avec l’obligation de fonctionner par thème et une structure imposée par le framework pour que tout fonctionne. Avec le nouveau front Magento, ces contraintes n’existent pas et on peut raisonner pleinement en terme d’applications. Cette totale liberté implique de savoir ce qu’on fait mais permettra d’arriver plus rapidement au résultat voulu.

Différence avec Vue Storefront
VSF est un framework beaucoup plus générique, ayant pour vocation de fournir un front unifié sur différentes plateformes, dont Magento. Cette solution est développée par Divante en Pologne. Basée sur VueJS et un middleware NodeJS chargé de « pomper » dynamiquement les données dans les API du framework fournissant le backend, il impose une structure et fournit un outil générique pouvant être utilisé tant sur Magento que sur WordPress. Afin d’abstraire totalement le backend, il fournit des briques métier sous la forme de mixins VueJS. Dans Magento 2.3, la couche front est beaucoup plus simple du fait qu’elle ne doit être compatible qu’avec Magento et qu’elle n’implémente pas de logique métier. Elle s’en retrouve donc plus légère et plus simple à prendre en main.

Plongée dans le code
Afin de commencer par un résultat fini permettant de se faire un idée plus globale de ce que donne le code, je vais commencer par le thème Venia Storefront. Une fois l’état des lieux fait, je passerai à la bibliothèque de composants Peregrine. Le but de cette review est d’éplucher le code couche par couche.
GraphQL
Les requêtes sont propres, définies dans des fichiers GraphQL avec des noms explicites, on s’y retrouve facilement et ces requêtes pourront être prises comme modèles pour les étendre selon les besoins.
Redux
La première chose est qu’on constate ici aussi un respect des standards. Les actions, reducers et store sont définis proprement et de manière facilement compréhensible.
Le code est propre et bien structuré selon un pattern respecté dans les différents modules. Les fonctions sont regroupées dans des fichiers de description TypeScript qui permettent d’avoir les signatures et les typages, et donc de faciliter le développement.
Service worker
Défini avec workbox de Google, il est simple, mais fait le boulot de mise en cache pour toutes les images et défini le temps d’expiration des ressources. Il suit là aussi les standards ce qui est une très bonne chose. Il pourra aisément servir de base pour un service worker plus évolué.
React
Les composants sont bien classés par usage et sont donc facilement retrouvables. A l’intérieur, ils sont propres, exploitent les avantages de l’ES6 (get, set, static) et utilisent les fragments React pour ne pas surcharger le DOM de div inutiles.
Les extensions utilisées sont standards (react-redux, redux-thunk) ce qui confirme la volonté de suivre ce qui se fait actuellement.
Peregrine
Il s’agit de la bibliothèque de composants graphiques (React) fournie par Magento pour permettre l’élaboration plus simple de thèmes.
Avec cette nouvelle mouture, trois choix s’offrent à nous en terme de conception pour faire un nouveau thème :
- Repartir du thème Venia Storefront et l’adapter
- Utiliser les composants disponibles dans Peregrine pour créer un nouveau thème
- Créer un thème de zéro
Ci-dessous une liste non exhaustive des composants fournis par Peregrine :
- Page
- Fonctions de routage adaptées à Magento
- Fonctions d’abstraction des API REST Magento
- Utilitaires pour le format des prix
- Composant de listing
- Composant pour afficher les prix correctement
Là aussi le code est propre, les composants sont bien organisés et suivent les standards en vigueur.
Conclusion
Avec cette nouvelle mouture, Magento surprend agréablement. Respect des standards, adoption réelle du concept de PWA, grande liberté de customisation grâce à une stack moderne et cohérente, on sent une réelle volonté de sortir du front-end archaïque disponible jusqu’à aujourd’hui dans le framework.
A la vue des qualités intrinsèques de ce nouveau front-end, les solutions de remplacement paraissent perdre clairement de leur intérêt, et je ne saurai que conseiller vivement de l’utiliser dès que les API le permettent.
Le front en tant que tel est prêt, propre et on peut déjà construire de bonnes interfaces avec. Le problème pouvant se poser est du côté API où la granularité de récupération des données peut ne pas être suffisante.
Le cas échéant, un bon moyen de savoir si on doit l’utiliser en production ou non sur un projet est de faire le ratio entre temps de développement des routes d’API custom pour les besoin non couverts par les API actuelles versus temps gagné / flexibilité en développement front.
Synthèse des ressources
- Magento 2 PWA documentation
- React
- Redux
- GraphQL
- Peregrine
- VueJS
- Angular
- Webpack
- ESLint
- Webpack-dev-server
- Front Commerce
- Vue Storefront
- Description GraphQL Magento 2 PWA Studio

Maxime LIGAS
8 février 2019
Super article, ça donne envie de tester la techno dès que les APIs seront un peu plus développées.
+1 pour la maintenabilité aussi
Matthieu LARRERE
14 septembre 2019
Bravo Thomas pour ce “décortiquage” en règle.
Une bonne chose que Magento2 permette de s’orienter vers PWA de manière intégrée, qui plus est, avec de bons standards.
Il n’y a plus qu’à !