Introduction
Nous poursuivons notre feuilleton sur l’intégration technique d’un modèle marketplace dans un éco-système e-Commerce dont voici les différents articles :
- L’intégration de la marketplace dans mon écosystème e-Commerce : Les impacts techniques généraux
- L’intégration technique d’une marketplace EN AMONT : de l’onboarding vendeur à la diffusion des catalogues
- L’intégration technique d’une marketplace ON SITE : adapter le back-office de mon e-Commerce
- L’intégration technique d’une marketplace ON SITE : adapter le front-office de mon e-Commerce (à venir)
- L’intégration technique d’une marketplace EN AVAL : l’après vente (à venir)
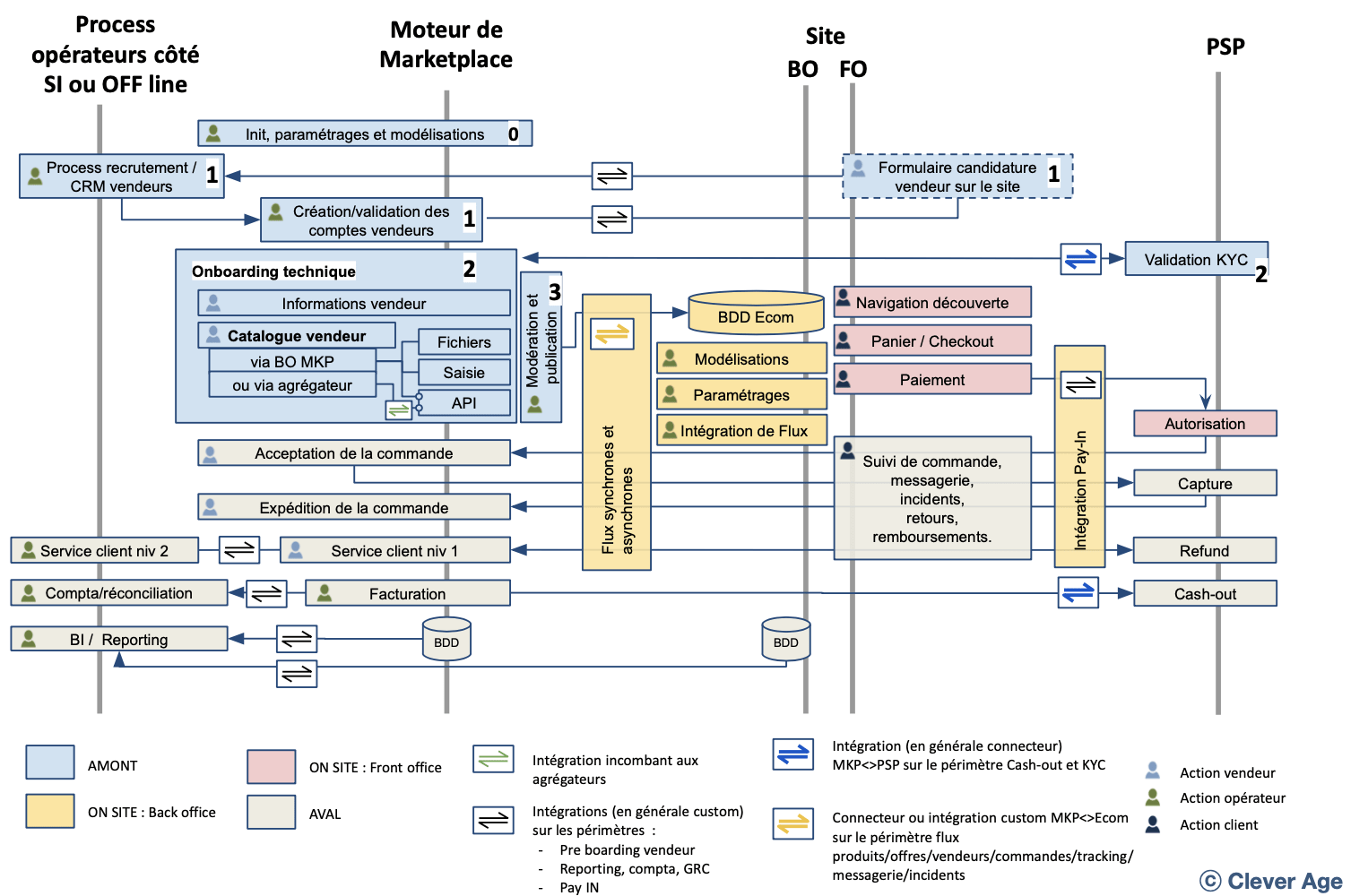
En prenant, comme repère central, le moment où un client visite votre marketplace et passe une commande, le schéma suivant présente tout ce qu’il se passe avant (EN AMONT) pendant (ON SITE : pendant la visite) et après (EN AVAL : l’après vente).
Dans cet article nous allons nous intéresser à ce qu’il faut prévoir ON SITE (et plus précisément en back-office de votre solution e-Commerce : la partie orange du schéma ci-dessus).
En effet côté site e-Commerce, il y a des chantiers à mettre en place sur 2 axes :
Adapter le back-office e-Commerce pour faire de la place aux nouvelles données propres au fonctionnement d’une marketplace :
- Vendeurs
- Produits
- Offres
- Commandes (le fait de gérer des commandes de vendeurs tiers va avoir des impacts)
Adapter le front-office pour afficher les spécificités d’un e-Commerce sur un modèle en marketplace
- Listes produits (catégories, résultats de recherche)
- Fiches produits
- Panier et tunnel de commande
- Compte client
La suite de l’article fait le focus sur l’axe back-office (le focus front office sera fait dans l’article “L’intégration technique d’une marketplace ON SITE : adapter le front-office de mon e-Commerce” (à venir)”.
1. Back-office e-Commerce
Côté back-office et modèle de données de l’e-Commerce, à moins d’être déjà sur une solution e-Commerce qui embarque les fonctionnalités marketplace, il faut pouvoir apporter des évolutions à votre outil pour accueillir ces nouveaux concepts (offres, vendeurs, commandes splittées*) et les manipuler.
* distinction entre vos commandes en propres et les commandes des vendeurs
1. Les données produits
Dans toute solution e-Commerce vous pouvez modéliser des produits. C’est-à-dire définir la structure de vos produits (attributs, listes de valeurs) et leur implantation (dans les catégories).
Dans un projet d’intégration de marketplace, il y a un vrai sujet autour de la modélisation produit. Mais il est surtout sur : quelle modélisation (quel format) allez-vous proposer à vos vendeurs pour qu’ils vous poussent leurs données (sur leur propre modélisation) et que cela matche.
La modélisation produit au sens large c’est :
- Les catégories dans lesquelles je peux implanter des produits
- Les attributs qui décrivent un produit (description, taille, couleur, données techniques, marques, référence,…)
- Les listes de valeurs pour les attributs de type liste de choix
— Aparté sur le concept du format produit Opérateur/vendeur — Le schéma ci-dessus montre l’enjeu qui doit être adressé :
Le schéma ci-dessus montre l’enjeu qui doit être adressé :
❶ – vos vendeurs ont leurs propres modélisations de produits
❷ – ils doivent les faire matcher avec la vôtre (opérateur)
(Entre les 2, il y a, en général, des outils pour faire le mapping.)
L’enjeu est donc de construire ce format produit (❷) sur la base de votre existant au sens large :
❸ – vos différentes modélisations déjà présentes pour la vente de vos produits : potentiellement des produits dans un PIM modélisé d’une certaine façon, une arborescence Front potentiellement différente, une manière de gérer vos produits côté achat encore différente,…. C’est l’analyse de tout cela qui doit vous permettre de construire un modèle cohérent et capable de ne pas laisser d’ambiguïté au vendeur quand il va devoir implanter un produit dans une catégorie (1 produit -> 1 seule catégorie).
— Fin de l’aparté —
Si nous revenons à l’objectif de cet article : expliquer ce qu’il y a à modifier sur l’e-Commerce : en termes de modélisation produit côté e-Commerce… Pas grand chose en réalité….
En effet, vos produits sont déjà exposés sur le front par l’e-Commerce. Certes, vous allez intégrer de nombreux produits de vendeurs, mais ce n’est pas pour autant que la façon dont vous allez les exposer va changer.
Ou alors à la marge….
- Vos vendeurs, en venant enrichir le catalogue, vont également enrichir vos listes de valeurs (nouvelles marques, nouvelles valeurs de variants,…), il faut donc les reporter dans l’e-Commerce.
- Vous voulez flagger les produits fournis par les vendeurs (il s’agira alors d’ajouter un attribut avec le nom du vendeur et éventuellement un flag “marketplace” oui/non).
…Et si… ;)
- Vous intégrez des familles de produits complètement différentes de ce que vous aviez l’habitude de vendre… Il faudra alors prévoir d’ajouter les attributs et les listes de valeurs adéquates.
- Vous profitez de passer en modèle marketplace pour changer complètement votre arborescence, et la présentation de vos produits…. Là c’est un projet dans le projet…
Note :
Nous parlons ici d’une adaptation d’un e-Commerce existant pour le transformer en modèle marketplace.
Si vous démarrez un projet de marketplace from scratch vous aurez tout à construire en termes de modélisation produit en vous projetant sur l’offre que vous allez intégrer via les catalogues de vos vendeurs.
2. Les données offres
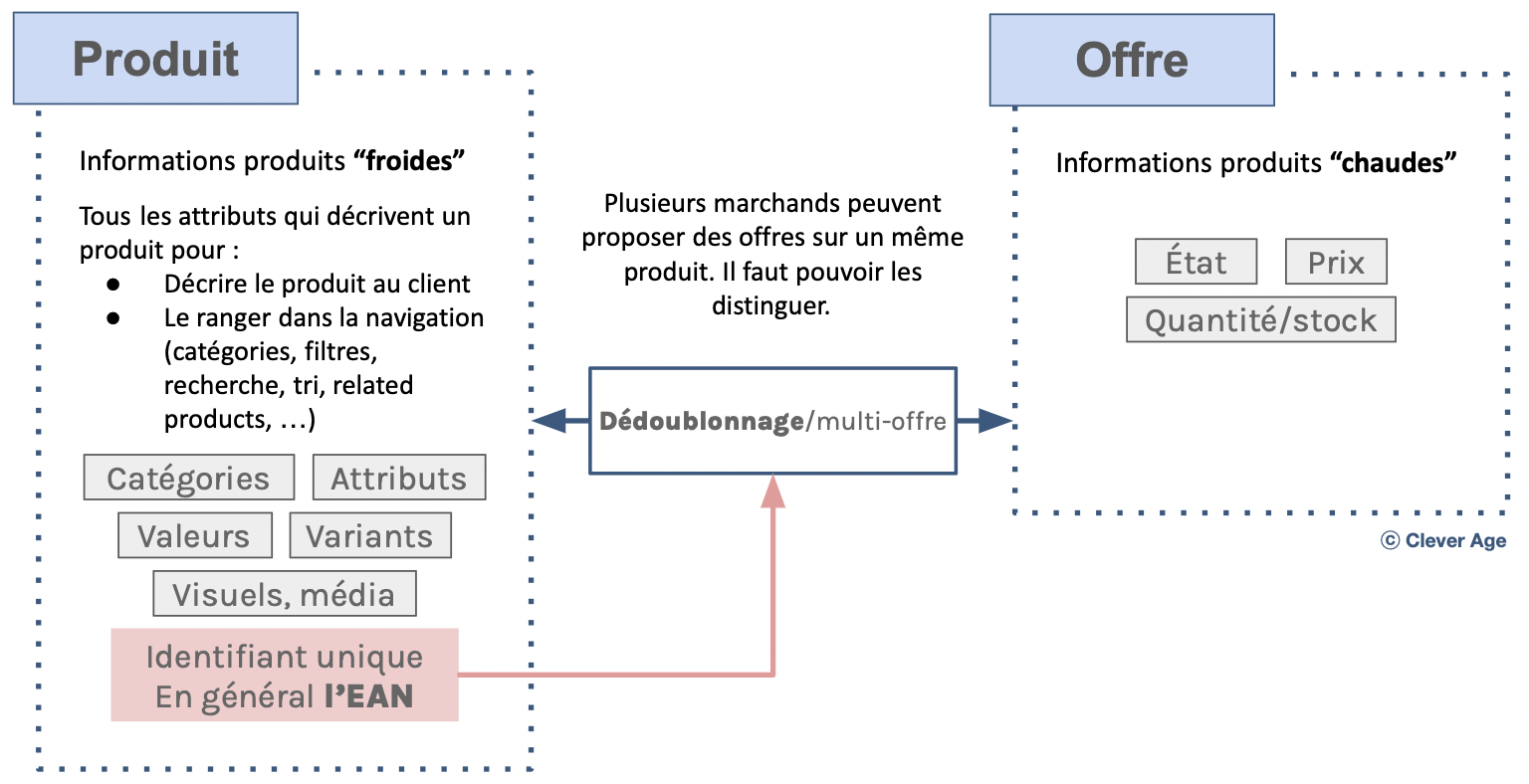
Une offre c’est :
- Un prix (le prix P1 auquel un vendeur vend un produit potentiellement vendu par vous à prix P2, ou d’autres vendeurs à prix Pn)
- Un stock (la valeur du stock de ce produit propre au vendeur)
- Un état (l’état du produit : neuf, reconditionné, occasion, etc…)
Donc sur un même produit il peut y avoir plusieurs offres.
Dans une solution e-Commerce on ne trouve, en général, pas ce concept d’offre.
Il faut donc adapter le modèle de données et les interfaces back-office pour gérer les offres. Pour que l’e-Commerce soit en capacité, sur une même fiche produit, de proposer plusieurs offres.
— Aparté —
 L’offre porte le prix décidé par le vendeur.
L’offre porte le prix décidé par le vendeur.
Quand on parle de prix, on peut se poser la question… des promos.
En général, le vendeur peut décider d’un prix et d’un prix réduit (qui permet d’afficher une promo mais uniquement en prix barré, comme sur l’image ci-contre par exemple).
Pour ce qui relève des règles de promos (un montant ou pourcentage selon des règles catalogues ou paniers avec ou sans coupons) c’est tout de suite plus complexe.
Dans un projet d’intégration de marketplace, la plupart du temps, les questions complexes sur la gestion des promotions sont gérées dans des lots post MVP.
— Fin de l’aparté —
3. Les données vendeurs
De même que pour les offres, la notion de vendeur n’existe pas forcément nativement dans votre solution e-Commerce.
Il faut donc également enrichir le modèle de données pour accueillir toutes les informations que vous souhaitez persister… et pour les exploiter :
En front sur les listes ou les fiches produits :
- “Vendu par xxx”
- La note du vendeur
Sur les pages vendeurs :
- Page complète reprenant toutes les informations qu’il vous paraît pertinent de présenter au client
- Un logo
- Son taux d’acceptation
- Ses avis
- La description de son activité
- Sa politique de retours, ses modes d’expéditions
- …
En back-office :
Sur des listings de gestion pour les administrateurs. (Si besoin d’accéder rapidement à une liste de marchands, à leurs offres, … sans nécessairement changer d’outil en allant consulter ces informations sur le backoffice du moteur de marketplace).
4. Les données commandes
Un client peut passer une “commande mixte” sur votre marketplace.
Une “commande mixte” est une commande composée d’articles de plusieurs vendeurs.
Ce qui se traduit par plusieurs sous-commandes (une commande par vendeur).
Et c’est cette notion de multi-commandes qu’il faut pouvoir gérer dans votre e-Commerce.
A vous de juger de la meilleure stratégie de modélisation entre l’existant et la cible.
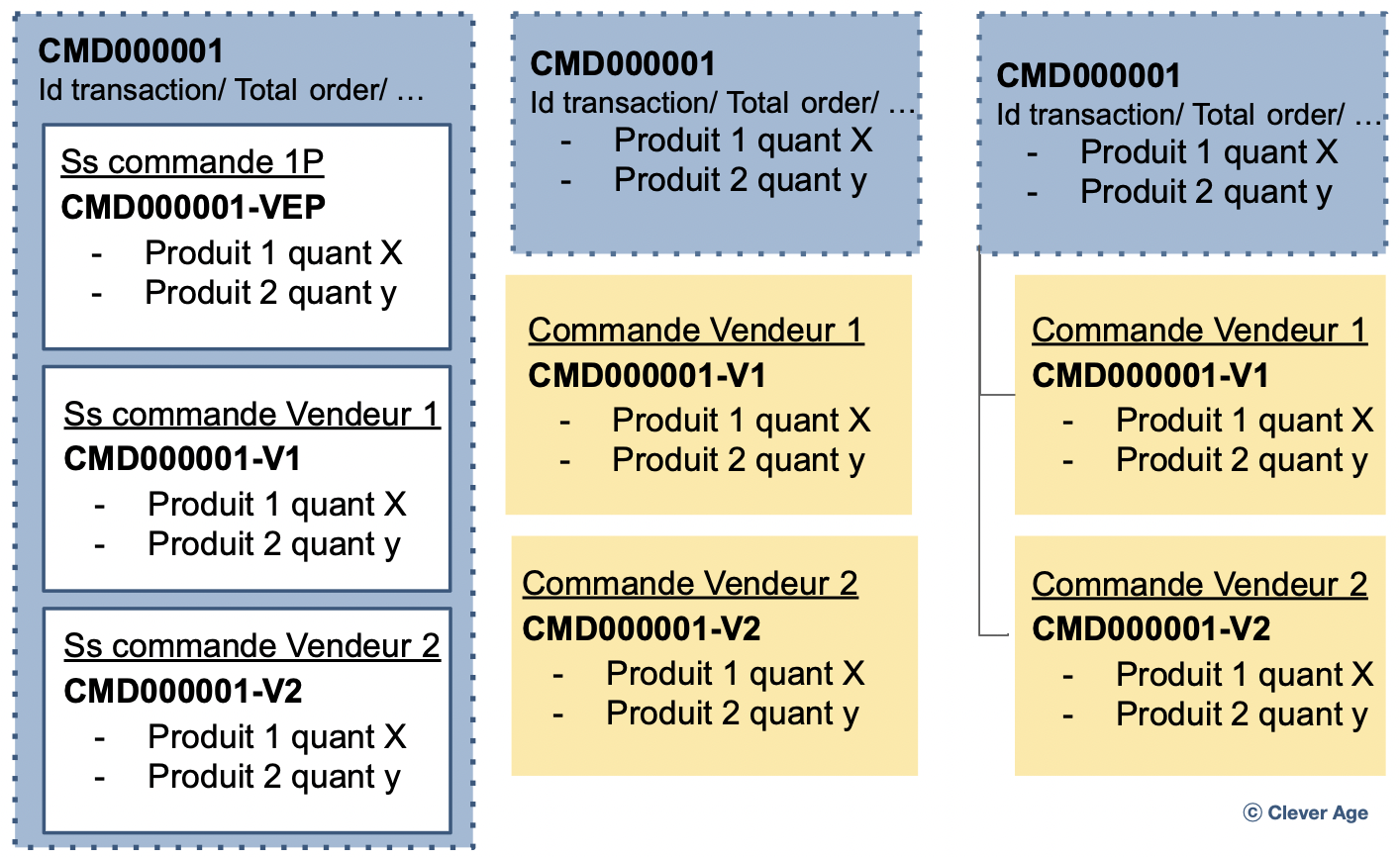
Prenons 3 exemples :
- Une commande mère qui porte quelques informations de la commande (le panier) au global (par exemple l’ID de transaction du paiement) et qui a des commandes filles pour le contenu de la commande 1P* et des sous-commandes 3P**.
- La commande mère qui est en fait la commande 1P et qui a les commandes 3P en sous-commandes
- Des commandes sœurs qui cohabitent sans lien particulier à part une stratégie d’ID de commande à mettre en place (un suffixe à chacune par exemple).
* commande 1P = commande de vos produits en propre
** commande 3P = commande de produits de vendeurs tiers sur votre marketplace
Ci-dessous un schéma qui peut illustrer la structuration des commandes entre les commandes 1P et les commandes 3P pour une commande passée par un client (composée de produits vendus en propre par l’opérateur et des produits de 2 autres marchands de la marketplace).
(Un 4eme exemple de gestion de cette donnée commande pourrait être : aucune persistance des commandes marketplace dans l’e-Commerce.)
Il y a donc une stratégie de numéro (référence/ID) de commandes à mettre en place : la référence de la commande mère et les références des commandes filles/soeurs.
Et donc, modifier potentiellement la manière dont sont modélisées les commandes dans votre solution e-Commerce.
Le choix de cette architecture sera guidé par vos contraintes techniques legacy, ou par l’usage que vous souhaitez avoir.
Mais il n’est, en général, pas nécessaire :
- De persister toutes les données d’une commande marketplace dans votre brique e-Commerce
- De pousser les commandes marketplace dans votre ERP
L’envie de conserver les données des commandes vendeurs dans vos systèmes pourrait être guidée par des problématiques de :
- Reporting/BI : mais mieux vaut construire ces rapports en consommant les flux de données exposés par l’e-Commerce et la marketplace. Et ainsi conserver chaque brique pour ce à quoi elle est destinée :
- Le SI/ERP pour la gestion commerciale de votre vente en propre et votre commission prise auprès des vendeurs marketplace
- Le moteur de marketplace pour les commandes marchands
- La brique e-Commerce pour faire le lien entre les deux
- Le service client : en effet un agent qui a une demande d’un client doit pouvoir comprendre s’il s’agit d’une commande uniquement “vente en propre” ou uniquement “vendeur”, ou “mixte”. Nous en parlerons plus tard dans la phase après-vente.
5. Interfaces
La plupart des solutions de marketplace fonctionnent avec des API.
Toutes les données et fonctionnalités propres à la gestion d’une marketplace sont donc accessibles par ces demi-interfaces qui facilitent beaucoup les choses. Elles sont en général bien documentées par les éditeurs.
Que ce soit côté front ou back de l’e-Commerce, il y aura beaucoup d’interfaces à mettre en place avec (liste non exhaustive) :
- Des flux asynchrones (pour les données “froides”, persistées dans la base de données de l’e-Commerce)
- Les produits
- Les offres
- Les vendeurs
- Des flux synchrones (pour les données chaudes, ou non persistées)
- La vérification du stock d’une offre avant commande
- La messagerie entre client et vendeur
- Le calcul des frais de port des vendeurs au moment du checkout
- Les commandes marketplace affichées dans le compte client
Il faudra donc créer ces flux entre les applicatifs, et créer également des interfaces utilisateurs pour les manipuler, les visualiser, ou pour ajouter des fonctionnalités aux personnes qui vont gérer le quotidien de la marketplace.
Par exemple :
- Déclencher manuellement une synchronisation des offres
- Déclencher manuellement un rejeu de descente de commandes
- Mettre en place une interface de validation des produits
- Lister des données : liste de vendeurs, et les offres associées
- …
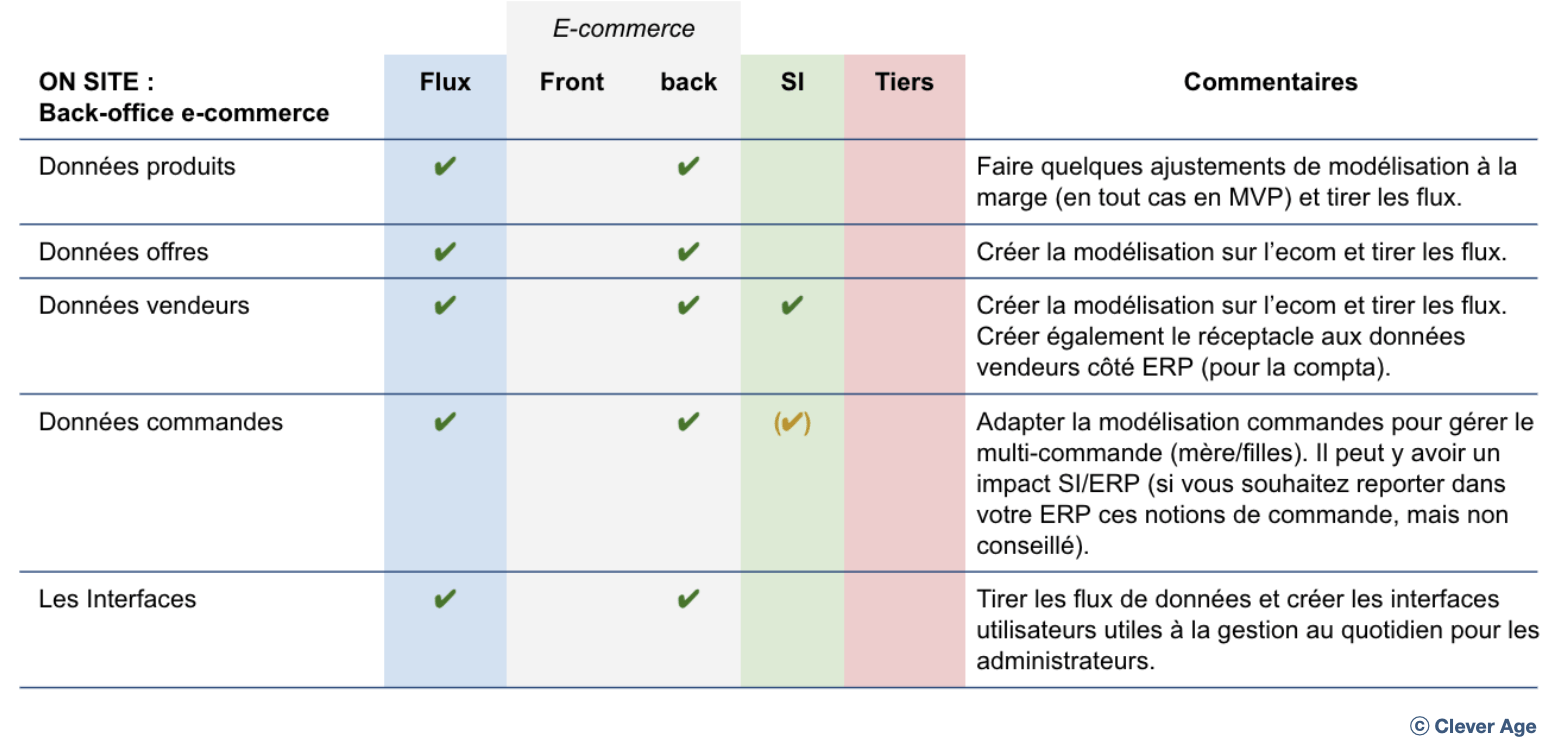
En résumé
Dans le tableau ci-dessous nous résumons sur quel périmètre il faudra intervenir pour rendre votre e-Commerce “marketplace ready” sur l’axe ON SITE – back-office e-Commerce.