
Suite de notre série d’articles sur l’expérience client en e-commerce : l’étape de pré-achat passée, il est temps d’avancer vers l’acte d’achat en lui-même. Si l’utilisateur a déjà préparé son panier, la transformation en commande est loin d’être gagnée. Et pour cause, des baromètres font état d’un taux d’abandon de panier d’environ 78 % dans le secteur du retail et 76 % dans le secteur des services ou en B2B.
Voyons dans quelle mesure vous pouvez améliorer l’expérience client lors de cette étape potentiellement stressante de l’achat, pour optimiser la conversion et donc diminuer votre taux d’abandon de panier.
La page panier
Dans cette étape comme pour la suite de l’achat, l’objectif est d’éviter les distractions, et cela passe souvent par une mise en page allégée, les points de fuite enlevés.
Cette page ne doit être qu’une étape intermédiaire entre un ajout au panier et une finalisation de commande. Elle représente souvent une page de test où l’utilisateur va vouloir estimer le montant des frais de port ou tester un éventuel code promo, et la décision de poursuivre ou non va se jouer sur des détails plus ou moins importants.
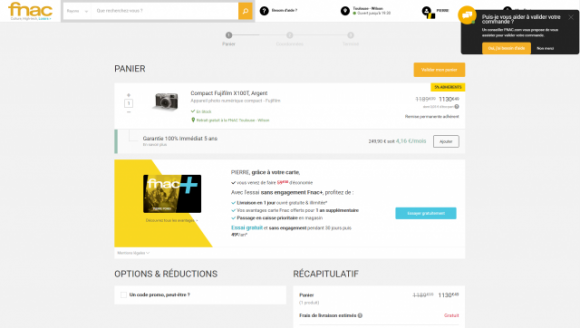
À ce titre, le Panier doit d’abord présenter clairement les items qui ont été préalablement ajoutés par l’utilisateur : visuel dans la bonne couleur, taille ou pointure dans le cas d’un produit configurable, prix, possibilité de modification, etc.
Il doit permettre à l’utilisateur de se projeter vers la suite : modes de livraison possibles avec informations sur les coûts et délais, et modes de paiement proposés. Et si celui-ci bénéficie d’avantages (remise adhérent, promotion, code réduction, services premium), il est important de bien les mettre en évidence.
Ensuite, cette page doit clairement présenter une zone de contact, dans le cas où le client s’interroge sur un point et souhaite avoir un retour direct. Les fonctionnalités de click-to-chat ou de web call back permettent de répondre à ce besoin, dans un temps plus ou moins rapproché selon le contexte et les horaires de disponibilité du service clients.
Enfin, dans un contexte omnicanal, proposez le panier persistant afin, par exemple, qu’un utilisateur puisse préparer son panier sur le web, et puisse le finaliser ou le modifier ensuite en magasin avec l’aide d’un conseiller. Ou inversement, préparer un panier en magasin avec un vendeur, avant de le finaliser à la maison avec un délai de réflexion.

Le tunnel de commande
Cette quête de la simplicité se matérialise par plusieurs éléments :
- Un nombre d’étapes limité, avec un indicateur d’avancement : “Où suis-je, et combien d’étapes me reste-t-il ?”, “Est-ce que j’en ai pour longtemps ?”, etc.
- Des “call-to-action” hiérarchisés, explicites et bien mis en évidence
- Une identification facilitée, soit par la fonctionnalité de commande “Guest”, soit par la durée de vie du cookie de connexion
- L’optimisation des formulaires : présentation, structure et vérification à la saisie
L’utilisateur doit aussi toujours garder une visibilité sur le contenu de son panier, avec la possibilité de le modifier. L’analogie avec un magasin physique est évidente : on garde toujours l’oeil et la main sur son panier jusqu’au moment de payer.
Côté livraison, la présentation et le choix des différents modes est souvent une étape où l’UX n’est pas optimale, notamment sur mobile.
Le cas d’une livraison en magasin est un bon cas d’exemple :
- L’utilisateur se voit souvent demander son adresse de livraison, avant même de pouvoir choisir son mode de livraison, qui est potentiellement une livraison en boutique…
- Dans ce contexte, pourquoi ne pas avoir recours à la géolocalisation de l’utilisateur pour faciliter un choix de boutique ou de point relais à proximité ?
- Enfin, attention aux comportements responsive et à l’utilisabilité mobile des éléments de votre tunnel. Notamment l’affichage d’un store-locator sur mobile qui peut parfois être délicate.
Dès lors que vous utilisez des solutions tierces pour un ou plusieurs modes de livraison, point de vigilance sur les performances que ces appels externes peuvent engendrer.
Et bien sûr, maintenez la fonctionnalité de contact sur les différentes étapes du tunnel !
Le paiement
Une étape qui fait partie du tunnel de commande mais qui mérite un paragraphe dédié de part son importance, et les optimisations potentielles qu’on rencontre au quotidien sur des sites e-commerce.
Dans certains cas, le paiement CB peut être directement intégré on-site (voir par exemple notre article sur le parcours d’achat simplifié sur Magento 2). Veillez donc à ce que l’intégration du formulaire des infos CB soit conforme et cohérent avec le reste de la page.
Dans le cas où le paiement n’est pas intégré on-site, assurez-vous de personnaliser visuellement la page affichée par votre établissement bancaire. Des solutions comme Ogone permettent d’aller assez loin, et assurent une continuité visuelle entre votre site et celui de la banque.
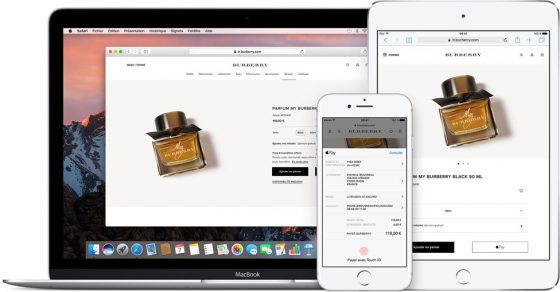
Plus important encore : le fait d’adapter la page ou zone de paiement au device utilisé par l’utilisateur. Si les sites proposent désormais des interfaces responsive ou adaptatives, le paiement reste encore un élément trop souvent négligé au sein de la page, et particulièrement sur mobile où l’écran est plus petit et où la saisie se fait avec les doigts. L’émergence de solutions telles qu’Apple Pay démontre à quel point l’acte de paiement peut et doit gagner en fluidité.
Quelques optimisations rapides permettant d’améliorer l’expérience de saisie des infos CB sur mobile :
- Assurez-vous que votre formulaire et les champs s’affichent en pleine largeur, sans zoom possible
- Optimisez les champs de formulaire en conservant le libellé du champ visible, même lors d’une saisie (voir l’exemple de Ugmonk précédemment)
- Ne demandez pas le type de CB à l’utilisateur puisque vous pouvez le deviner en fonction des premiers chiffres de la carte
- Verrouillez le clavier numérique pour le champ des numéros de la CB : cela évitera à l’utilisateur de switcher entre les claviers lors de la saisie
- Utilisez un auto-spacing pour regrouper les chiffres de la CB par 4 (comme sur la vraie CB) : cela facilitera la saisie, la vérification en live et donc les erreurs

Conclusion
Arrivé à ce stade, l’utilisateur devrait donc finaliser sa commande et voir son paiement validé par la banque, avec un e-mail de confirmation de commande pour officialiser l’achat et rassurer le client. L’expérience client ne s’arrête pourtant pas à cette étape clé de l’achat, nous verrons dans la dernière partie de cette série comment optimiser l’expérience client dans la phase d’après-achat.
VOUS AVEZ BESOIN D’OPTIMISER L’EXPÉRIENCE UTILISATEUR ? DISCUTONS-EN !
