Les applications Web sont de plus en plus complexes, et utilisent de plus en plus Javascript. Un des points faibles du développement de ces applications est le stockage de données sur le poste du client. Ce problème est résolu avec l’API HTML5 Web Storage.
 HTML5 change la donne en terme de stockage de données. Alors qu’à une époque, tout ce qui devait être stocké passait par le serveur Web, il est maintenant possible de s’en passer intégralement.
HTML5 change la donne en terme de stockage de données. Alors qu’à une époque, tout ce qui devait être stocké passait par le serveur Web, il est maintenant possible de s’en passer intégralement.
Nous faisons déjà du stockage côté client avec les cookies, mais ils sont limités à 4Ko et ont quelques défauts (sécurité, difficultés à gérer le multi-tab…). Web Storage est bien plus puissant et facile à manipuler.
Les différentes technologies de stockage
Le Web Storage a déjà fait couler beaucoup d’encre et 3 standards sont apparus :
- Web Storage qui nous intéresse aujourd’hui, il permet de stocker des chaînes de caractères sous une clé alphanumérique ;
- Web SQL Database qui porte une vraie base de donnée relationnelle dans le navigateur (mais qui a été abandonné par le W3C) ;
- Indexed Database qui est un peu entre les deux. Il permet aussi le stockage de clé / valeurs mais est indéxé comme une base de donnée et rend donc possible des recherches sur valeur (sans devoir itérer sur tous les enregistrements comme avec Web Storage).
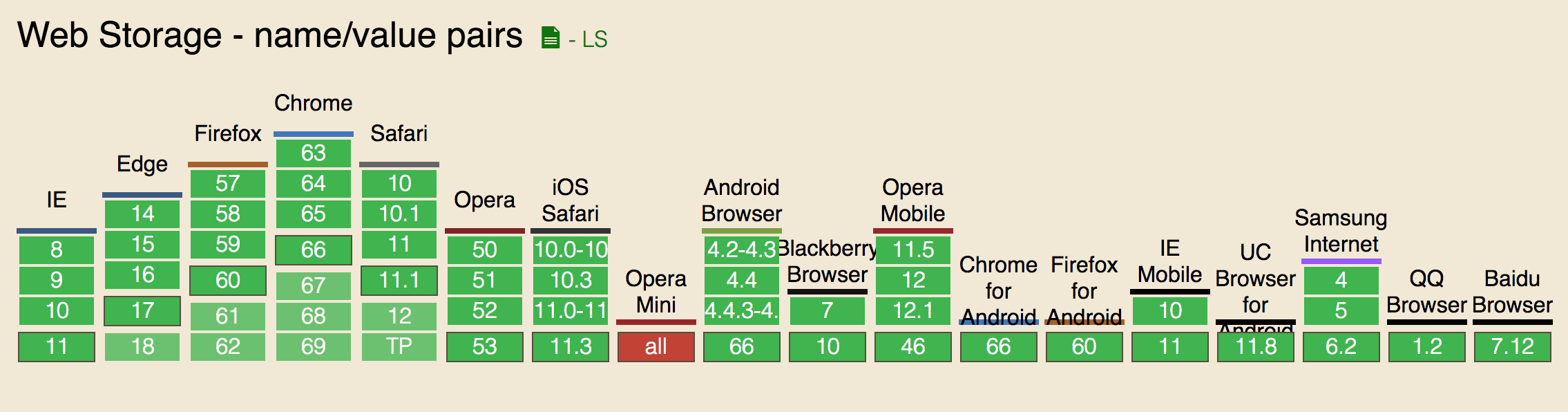
Web Storage est la seule des trois à être déjà disponible relativement partout :

Vous pouvez faire le test sur cette petit démo.
Web Storage, comment ça marche
Le principe est vraiment très simple : c’est un stockage sous la forme clé / valeur. Il y en a deux différents :
- stockage uniquement pour la durée de la session (et uniquement pour cette instance du site, un autre onglet sur la même page n’est pas affecté) ;
- stockage permanent.
Pour chacun de ces stockages, on a un objet manipulable, respectivement sessionStorage et localStorage. Les deux objets exposent la même API.
// Stocker une valeur
sessionStorage.setItem('key', 'value') ;
localStorage.setItem('key', 'value') ;
// Récupérer une valeur
var item = sessionStorage.getItem(‘key’) ;
var item = localStorage.getItem(‘key’) ;
// Supprimer une valeur
sessionStorage.removeItem(‘key’) ;
localStorage.removeItem(‘key’) ;
// Supprimer toutes les valeurs
sessionStorage.clear() ;
localStorage.clear() ;
C’est tout ce dont vous avez besoin pour utiliser le stockage côté client.
Les navigateurs les plus récents ont déjà ajouté à leurs outils d’inspection de quoi manipuler les données stockées avec Web Storage :
Nous pouvons l’utiliser alors ?
Comme nous avons pu vous le montrer en introduction, certains navigateurs encore très présents (IE7) ne supportent pas localStorage. Heureusement pour nous un plugin jQuery existe ! Il utilise alors Gears, userData (sous IE) ou en dernier recours, les cookies. C’est une solution complète qui doit encore faire ses preuves mais qui pose déjà une bonne base. Comme toute nouvelle technologie, c’est en fonction de vos besoins et de vos visiteurs que le choix doit se faire – si comme Facebook vous décidez de ne plus supporter IE7[La Timeline de Facebook [n’est pas compatible avec le navigateur de Microsoft.]], ou si vous développez un site mobile uniquement, vous êtes alors prêt à utiliser Web Storage !
Voici quelques raisons justifiant l’utilisation de Web Storage dans le développement d’applications :
- permettre à l’application de fonctionner en mode hors-ligne (stocker les données saisies en local et les synchroniser avec le serveur une fois connecté) ;
- améliorer les performances (mettre en cache des données) ;
- se passer d’un développement serveur ;
- stocker par instance et non par domaine (contrairement aux cookies) ;
- ne pas transmettre les données sur le réseau (contrairement aux cookies encore une fois) ;
- disposer d’un espace de stockage important (5 Mo).
Certains points négatifs sont aussi à prendre en compte :
- les données stockées sont vulnérables (visibles et modifiables par le client) ;
- elles sont stockées dans un seul navigateur et il n’est donc pas possible d’y accéder depuis un autre ordinateur ou navigateur.
Quoi qu’il en soit, nous avons un nouveau jouet qui marche déjà un peu partout – il est temps de repenser notre approche du stockage côté client en prenant sérieusement en compte cette nouvelle fonctionnalité des navigateurs.



Guillaume Mongin
18 janvier 2012
Le Webstorage, couplé avec du JSON, peut donner de très bons résultats pour la conception d’un panier e-commerce par exemple.
A l’aide d’un plugin jQuery, ou autre, comme décrit dans l’article, on peut aisément assurer la rétrocompatibilité.
Cependant, ces technos ne sont pas vraiment matures et sont sujettes à des problèmes de sécurités.
Ceci dit, ce n’est pas non plus un frein à leurs utilisations, bien au contraire.
Autre point d’attention, d’un navigateur à l’autre, les Webstorages n’utilisent pas forcément les mêmes synthaxes d’un browser à l’autre même les plus modernes.
J’ajouterais également qu’en http/https, dans mes vagues souvenirs, les localstorages viennent à disparaitre de l’un à l’autre.
Ne penser donc pas récupérer toutes vos données dans tous les cas possibles.
Peut-être qu’à ce jour, c’est devenu opérationnel.
A vérifier donc.
Anthony Colas
18 janvier 2012
A ce sujet, la librairie JS « Lawnchair » http://westcoastlogic.com/lawnchair/ (5Ko) permet d’être moins verbeux et offre une couche d’abstraction si l’on souhaite par exemple changer de mode de stockage (par exemple IndexedDB offre + que les 5 Mo de stockage du localStorage sur le navigateur).
Il comporte aussi des plugins permettant de le faire marcher sur la plupart des mobiles.
Anonyme
20 janvier 2012
IE gère très bien le storage type local storage depuis IE 5.5 via userData.
Certe assez mal foutu, mais ca permet de remonter a toutes les versions de IE, et au moins on est sur que c’est dispo sur tous les IE de la terre…