Sommaire
- Quelques exemples de Design System
- Le design atomique comme fondation
- Le Design System : quels impacts sur l’UX et l’UI ?
- De quoi est techniquement fait un Design System ?
- La gouvernance du Design System
- Conclusion
La plupart des projets sur lesquels nous travaillons aujourd’hui embarquent un nombre élevé de participants, une multitude d’équipes aux compétences et périmètres spécifiques et distincts, qui tous collaborent dans les différentes phases de design et de développement des produits que nous construisons. Ces projets sont menés en parallèle, parfois par des équipes isolées les unes des autres, en silos.
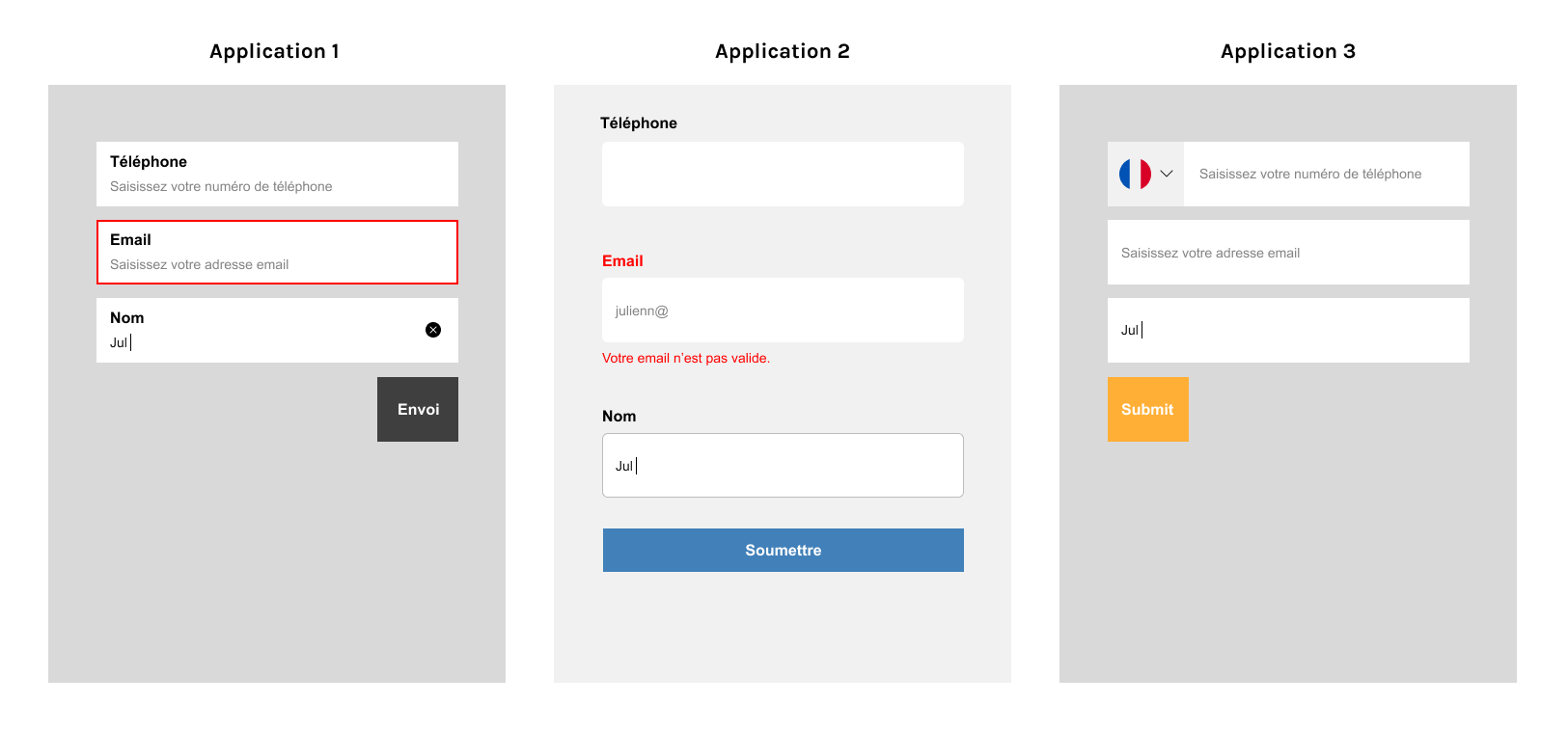
Plus le nombre de ces parties prenantes, de ces équipes, et de ces projets augmente, plus il devient complexe de garantir la cohérence, l’homogénéité, et la qualité des produits qui sont développés. Tôt ou tard, l’expérience de l’utilisateur (UX) ne sera pas la même d’un produit à l’autre, l’interface (UI) qui sera présentée à l’utilisateur ne sera pas la même non plus. Dans cette situation, on constatera alors souvent des différences importantes dans le rendu visible et les interactions des applications qui sont livrées. On verra particulièrement des différences dans l’interface, visible par l’utilisateur, qui devrait pourtant dans la majorité des cas être homogène :
La qualité générale des produits ne sera pas homogène non plus, car ce sera au sein de chacun de ces projets qu’il faudra faire des choix, qui devraient pourtant être faits de façon globale, transverse. Ce sont ces mêmes choix qui permettront de garantir le niveau de qualité souhaité pour l’ensemble des projets : règles Opquast, accessibilité, sécurité, conformité au RGPD, performance, …
La mise en place d’un Design System permet de résoudre ces problèmes et apporte d’autres avantages :
- Garantir le respect de l’image de marque sur l’ensemble des produits numériques
- Garantir l’homogénéité des éléments d’interface graphique, et de la façon de communiquer (ton, …)
- Centraliser les éléments, permettant leur réutilisation par les différentes parties prenantes
- Réduire les temps de design et de développement, en apportant des éléments réutilisables, réduisant ainsi les budgets et délais de réalisation.
Attention, un Design System est bien plus qu’une simple charte graphique ou une librairie de composants. C’est un langage commun entre les différentes équipes, les différents projets, qui permet la mise en place d’interfaces unifiées sur le web, d’applications mobiles, de clients lourds, …
Dès lors que de multiples projets sont menés et de multiples équipes impliquées, la question doit se poser de la mise en place d’un Design System : il peut s’avérer un réel avantage pour optimiser le travail en interne, mais aussi pour aider les prestataires à appliquer plus rapidement les principes qu’ils doivent respecter dans les projets qu’ils délivrent.
Quelques exemples de Design Systems
Il n’y a pas de formule toute prête, de recette, pour construire un Design System.
Voici quelques exemples qui montrent la diversité des choix faits par différentes équipes d’administrations, éditeurs de logiciels et autres entreprises privées :
- Système de Design de l’État Français (Français)
- Le Design System de l’Assurance Maladie (Français)
- Le Design System du Gouvernement du Royaume Uni (GOV.UK) (Anglais)
- Polaris, le Design System de Shopify (Anglais)
- Le Design System d’Atlassian (Anglais)
- Carbon, le Design System de IBM (Anglais)
- Lightning, le Design System de Salesforce (Anglais)
- Vitamin, le Design System de Décathlon (Anglais)
- Le Design System de Audi (Anglais)
Le design atomique comme fondation
Le principe de « design atomique » a été exposé par Brad Frost en 2013 : plutôt que de créer des pages/écrans indépendants, composés chacun d’éléments designés et développés de façon isolée, on devrait plutôt créer des composants, réutilisables sur l’ensemble des gabarits de page que l’on crée.
Ainsi, un bouton affiché sur plusieurs gabarits de page est effectivement identique, aussi bien au niveau du design que du code : on ne va designer et coder cet élément qu’une seule fois, et le réutiliser. Ce qui n’empêche pas de le rendre capable d’adopter plusieurs présentations et comportements, mais dans la limite de ceux prévus.
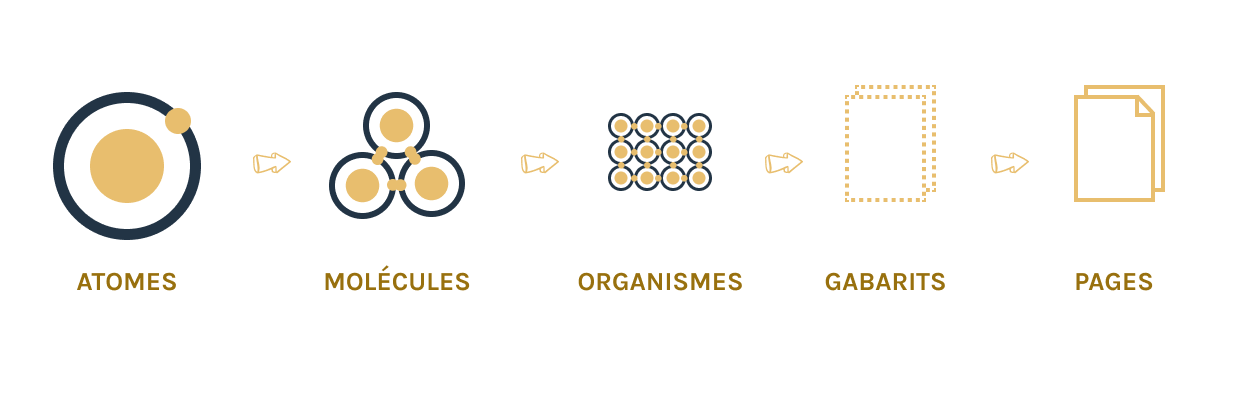
Le principe général est le suivant :

Les éléments composant ce modèle peuvent être décrits comme ceci :
- Atomes : ce sont les éléments les plus petits composant l’interface, comme le libellé d’un champ de formulaire, un champ texte, un bouton.
- Molécules : elles sont composées d’atomes. Une molécule sera par exemple la mise en commun des 3 atomes cités précédemment : le composant de recherche du site, constitué d’un libellé + un champ + un bouton.
- Organismes : ils sont composés de molécules et d’atomes. Un organisme sera par exemple le header du site, dans lequel on retrouvera notamment la molécule « Recherche » définie ci-dessus.
- Gabarits (Templates) : ils sont composés d’organismes, de molécules et d’atomes. Un gabarit sera par exemple la page d’accueil du site, dans laquelle on retrouvera notamment l’organisme « Header ».
- Pages : elles sont toutes les occurrences des gabarits que les utilisateurs peuvent consulter sur le site.
Un Design System aura surtout vocation à héberger des éléments réutilisables au niveau des atomes, des molécules et des organismes. Certains templates pourront être proposés pour certains écrans/pages classiques, mais les particularités de chaque site/application nécessitent, la plupart du temps, des templates spécifiques.
Pour aller plus loin :
- Atomic Design (Anglais)
- Design Systems are for user interfaces (Anglais)
Le Design System : quels impacts sur l’UX et l’UI ?
En amont, la recherche utilisateur
Les principes restent les mêmes dans le cadre de la création d’un Design System : la phase de recherche utilisateur, et de compréhension des besoins et attentes est toujours indispensable.
C’est le résultat de cette phase de recherche qui va permettre de guider la phase design qui suit et qui va permettre d’identifier les composants qui doivent être produits.
L’UX va donc avoir un impact certain sur le Design System, mais le fait de mettre en place un Design System n’aura pas d’impact particulier sur la manière de conduire une phase de recherche en UX ; le Design System aura par contre un impact sur le design des éléments d’interface et donc sur la phase de design en UX, étant donné la nécessité de penser et de créer des éléments qui soient flexibles et réutilisables.
Le design des interfaces
Le design des interfaces va quant à lui devoir s’adapter de façon assez significative :
- Il faut utiliser un outil adapté, comme Sketch, Figma, … permettant de créer des symboles/composants qui deviennent indispensables
- Il faut penser les éléments de l’interface de façon plus flexible pour qu’ils soient réutilisables : on ne peut plus penser chaque élément individuellement. On va devoir s’assurer que les composants designés puissent être réutilisés sur différentes pages, dans différents outils, et qu’ils s’adaptent correctement
- Il faut modifier, faire évoluer les composants (un peu comme quand on refactorise du code) : un nouveau besoin sur un nouvel outil va imposer des modifications sur un composant déjà existant, créé lors d’un précédent projet, …
- Il faut prendre des décisions sur ce qui doit ou non faire partie du Design System : régulièrement de nouveaux besoins nécessitent que des décisions soient prises sur la façon de les traiter (nouveau composant, un « snowflake » en dehors du Design System, une mise à jour d’un composant existant, …)
Lors de la création d’un Design System, la phase de design des interfaces sera donc souvent plus complexe et plus longue qu’une phase de design classique sans Design System, mais elle permettra par la suite de gagner un temps précieux : les projets suivants se reposeront sur des éléments déjà designés, déjà testés, déjà développés, qui pourront être réutilisés tels quels, ou éventuellement ajustés pour répondre aux nouveaux besoins.
De quoi est techniquement fait un Design System ?
Les Design Tokens, les plus petits éléments du Design System
On peut étendre la métaphore de Brad Frost en parlant de « Nucléons », les sous éléments constituant les atomes. Dans ces éléments, nous trouverons les définitions de base des couleurs, des tailles de police, des espaces et marges, …
Ces éléments sont appelés les « Design Tokens ».
Ces Design Tokens peuvent être définis et maintenus dans l’outil de design (Figma, …) ou dans la partie technique du Design System. Le choix devra se faire au cas par cas des projets de Design System, suivant si l’on souhaite que l’outil de design ou la partie technique soit la source de vérité.
Un format de définition de ces informations clefs est en cours de standardisation sur la base de JSON, ce qui facilitera la mise en œuvre de mécanismes de synchronisation entre outils de design et techniques, et la portabilité des définitions de Design Tokens dans différents outils du marché et plateformes de développement.
Un Design System n’est pas immuable. Il doit faciliter les mises à jour des différents éléments le composant pour s’adapter aux nouveaux besoins, ou intégrer des correctifs quand c’est nécessaire. En centralisant les définitions de base et en les rendant indépendantes des technologies utilisées, les Design Tokens facilitent grandement ces mises à jour.
Ce concept a été créé par Jina Anne, alors chez Salesforce :
« Les Design Tokens sont des atomes visuels du Design System — plus particulièrement ils sont des entités nommées qui contiennent des attributs de design visuel. Nous les utilisons à la place des valeurs “codées en dur” pour conserver un Design System évolutif et homogène. »
Mais ils ne définissent pas uniquement quelles couleurs/polices/tailles/… sont autorisées, ils définissent dans quels contextes ces éléments doivent être utilisés.
Les Design Tokens assurent la cohérence de l’ensemble du Design System, et doivent être organisés de façon logique pour pouvoir être mis à jour lorsque cela est nécessaire.
On distingue 3 types de Design Tokens :
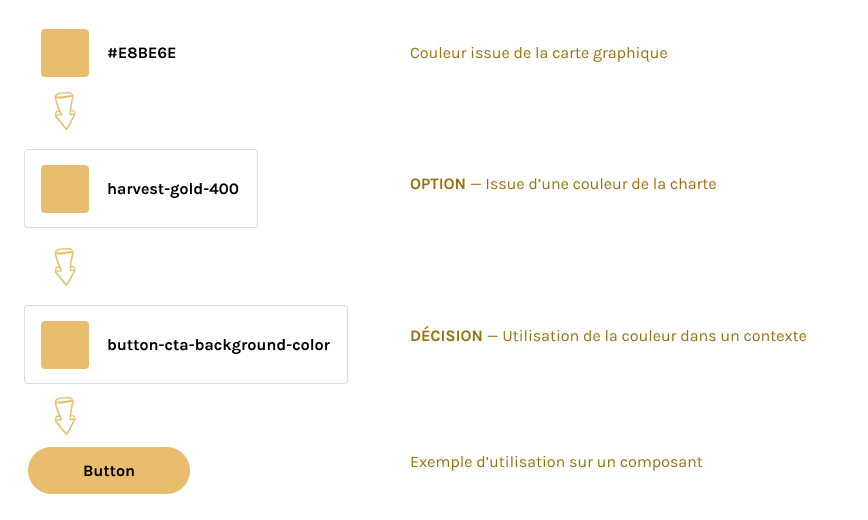
- Les Option Tokens (également appelés “Global Tokens” ou “Base Variables”) : ces Tokens définissent les valeurs de base des couleurs, dimensions, polices de caractères, … hors de tout contexte d’utilisation.
Ils peuvent changer si la charte graphique est amenée à évoluer.
Exemple sous forme de variables Sass :
$color-neutral-20 = #222222 ;
$color-neutral-90 = #EEEEEE ;
$font-size-m = 1rem ;
$font-size-s = 0.875rem ;
$space-m = 16px ;
$space-l = 32px ;
- Les Decision Tokens (également appelés “Alias Tokens” ou “Semantic Tokens”) : ils lient les Options Tokens à un but, un usage, un contexte. Ces éléments peuvent changer, ils ne doivent pas avoir de valeur “codée en dur”.
Exemple sous forme de variables Sass :
$background-color-dark = $color-neutral-20 ;
$background-color-light = $color-neutral-90 ;
$font-size-paragraph = $font-size-m ;
$font-size-microcopy = $font-size-s ;
- Les Component Tokens : ils sont spécifiques à un composant. Ils utilisent des Option Tokens et/ou des Decision Tokens. Ils sont surtout utiles si des composants identiques du point de vue UX/UI doivent être développés dans différents technologies/frameworks. Si ce n’est pas le cas, beaucoup de Design Systems n’ont pas cette typologie de tokens, et les composants intègrent directement ces propriétés.
Voici un exemple de relation entre ces trois « étages » de Design Tokens :

Pour aller plus loin :
- Design Tokens beyond colors, typography, and spacing (Anglais)
- Naming Tokens in Design Systems (Anglais)
- Design Tokens dans Lightning Design System (Anglais)
- Design Tokens W3C Community Group (Anglais)
- Design Tokens Glossary (Anglais)
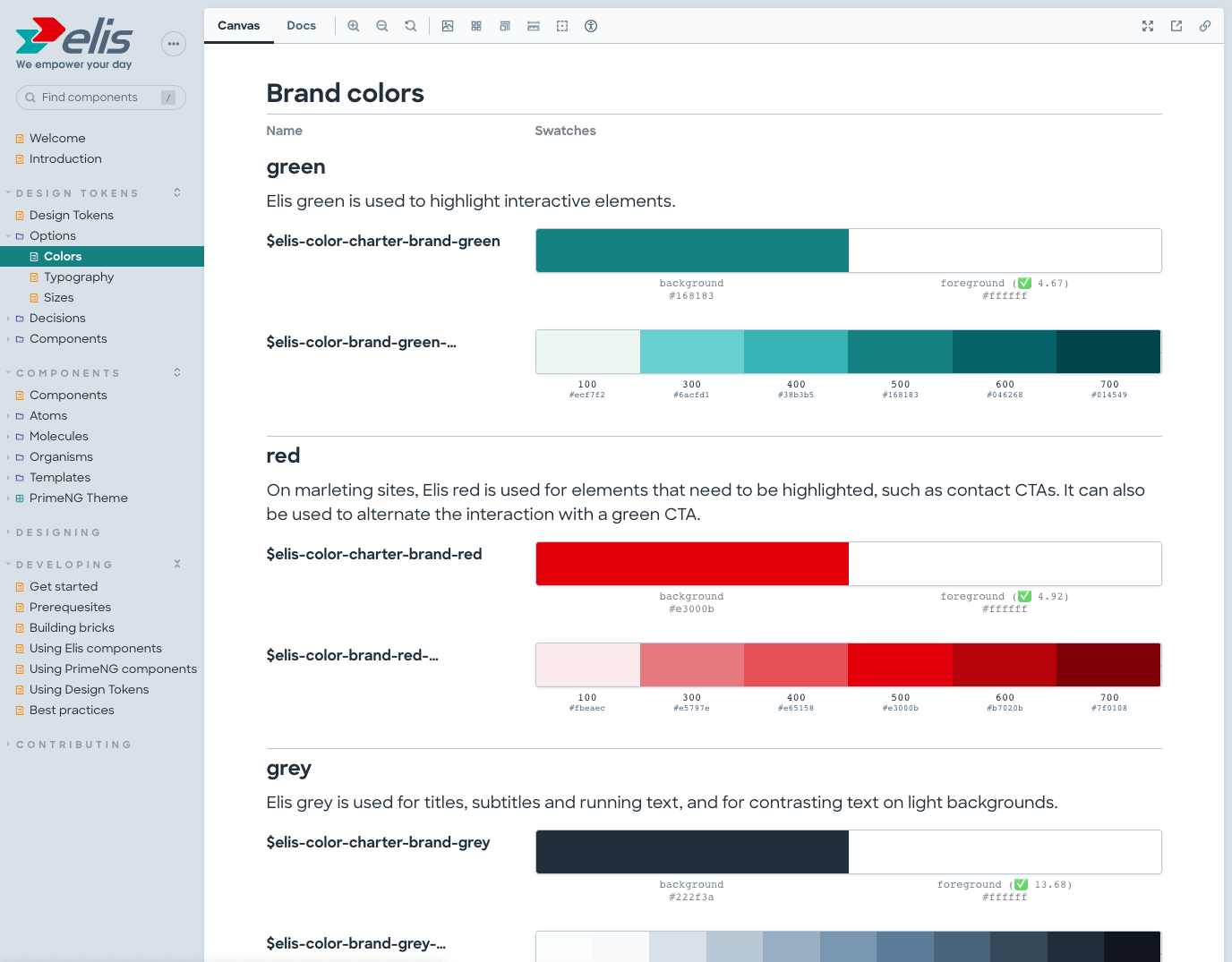
La définition de ces Design Tokens, au-delà de la transcription de la charte graphique, va également permettre de garantir un bon niveau d’accessibilité au niveau des couleurs et de leurs contrastes.
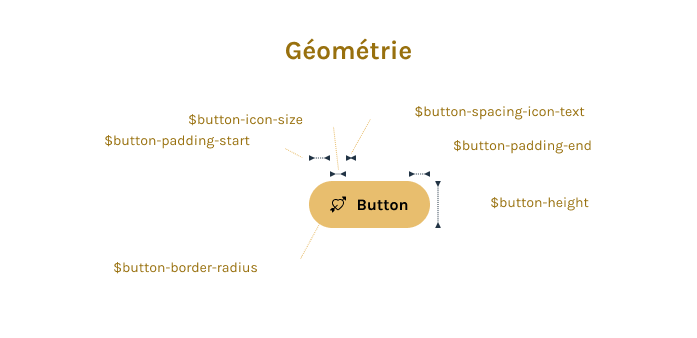
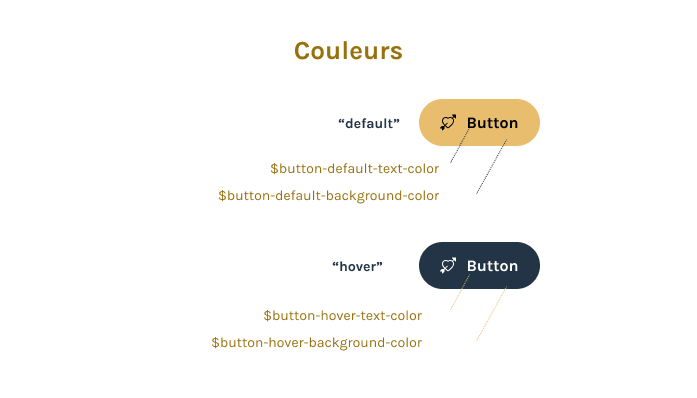
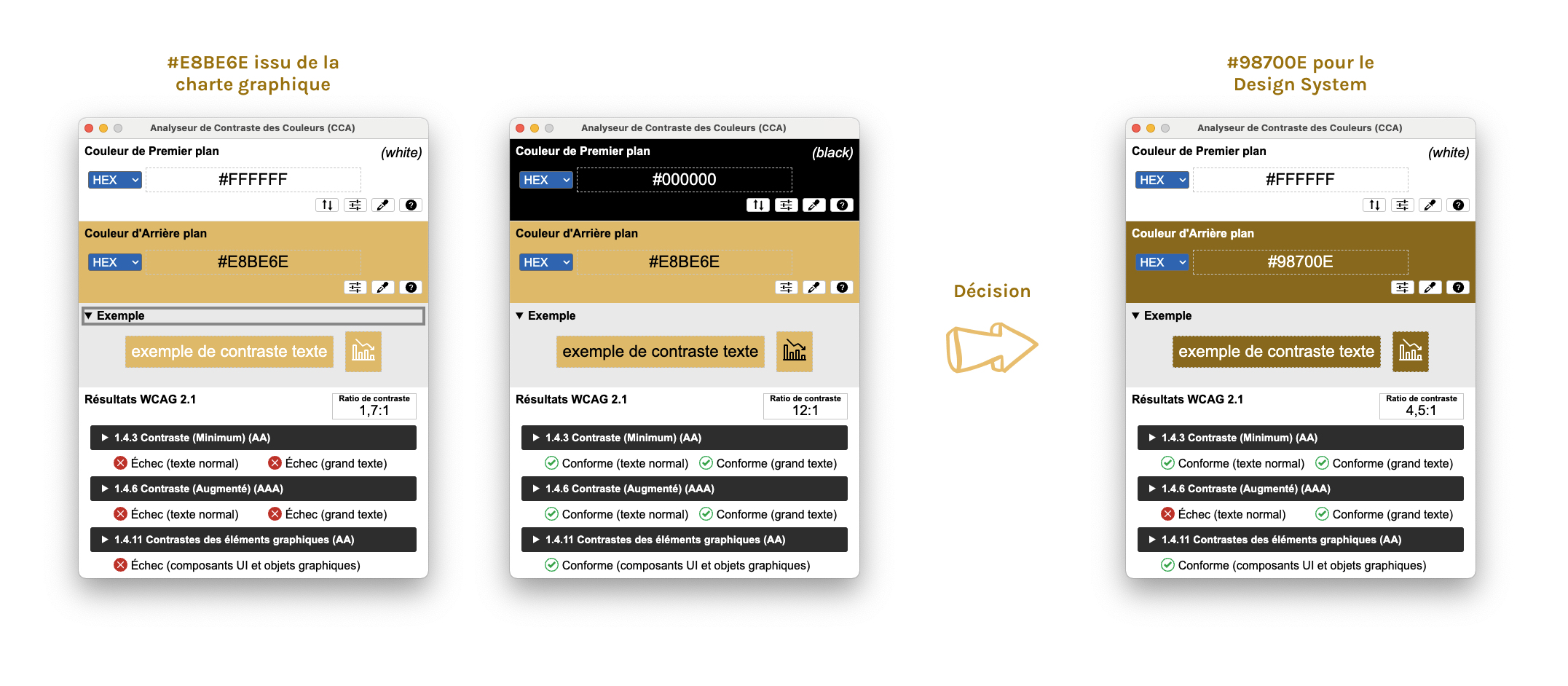
Voir l’exemple ci-dessous :

- Le contraste entre le blanc et le doré de la charte graphique n’était pas suffisant (schéma de gauche)
- Le contraste du gris foncé de la charte avec le même doré était suffisamment contrasté mais pas satisfaisant visuellement (schéma du milieu)
- Un doré plus foncé a été identifié pour le Design System, et intégré dans les Design Tokens, garantissant l’utilisation de contrastes suffisants sur l’ensemble des composants utilisant ces couleurs (schéma de droite)
Des outils dédiés permettent de générer ces Design Tokens, pour les rendre utilisables dans les développements des projets, en générant différents formats de fichier cibles spécifiques.

L’un des outils les plus populaires aujourd’hui est « Style Dictionary », un projet gratuit et open source créé par une équipe chez Amazon.

Il est notamment utilisé par Adobe pour son format “Design Systems Package” intégré à l’outil de conception XD. Il fait aussi partie des références inspirant la standardisation par le groupe communautaire du W3C déjà évoquée.
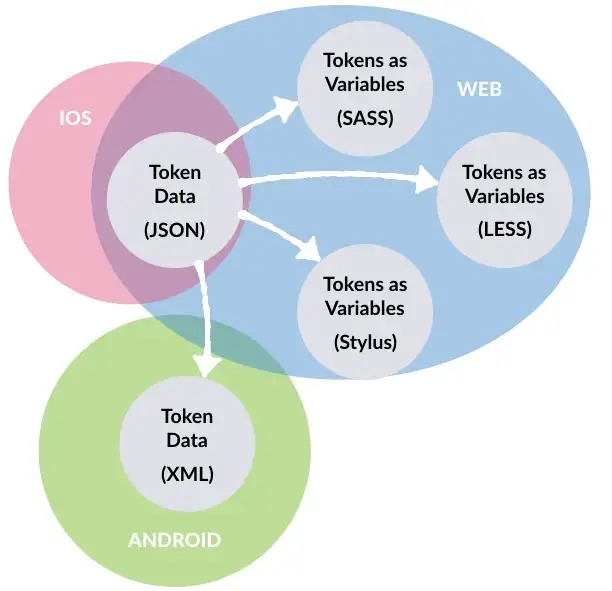
Par défaut, les tokens sont spécifiés au format JSON (on peut aussi utiliser JSON5, YAML, TOML, …), et on peut générer automatiquement les ressources pour de nombreuses plateformes cibles : Custom Properties CSS, Variables Less ou Sass, TypeScript, JavaScript, iOS, Android, …
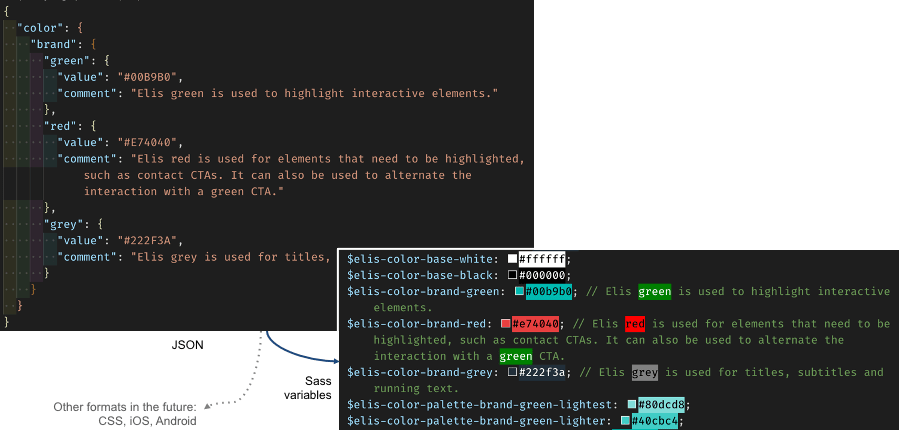
Voici un exemple de passage du format JSON au format de variables Sass :
La bibliothèque de composants
Les principes des composants ont été abordés précédemment dans cet article. Tout repose sur le modèle du Design Atomique formalisé par Brad Frost.
De nombreux outils sont disponibles pour gérer et cataloguer les composants d’un Design System.
Avec plus de 10 millions d’installations par mois et plus de 1500 contributeurs, l’un des plus populaires aujourd’hui est Storybook, un projet gratuit et open source développé par Chroma Software.
![]()
Storybook est très populaire, et utilisé notamment par Airbnb, Salesforce, IBM, Atlassian, Lyft, GitHub, …
Même s’il le permet en partie grâce au support du format MDX (une extension de Markdown avec des composants React) pour la documentation, l’objectif de Storybook n’est pas de porter un Design System complet, mais plutôt la bibliothèque de composants.
L’objectif est de faciliter le développement des composants en isolation, hors de toute application, de les présenter de façon interactive pour faciliter leur adoption et de faciliter leurs tests.
Bien que développé en React, Storybook permet d’héberger une bibliothèque de composants développés en React bien sûr, mais aussi en HTML et Vanilla JS, Angular, Svelte, Vue.js, Twig, Nunjucks, …
“Storybook est un environnement puissant permettant aux équipes de designer, de développer, et d’organiser des composants d’interface (même des écrans entiers !) sans se prendre les pieds dans la logique et l’interfaçage avec les données métier.”
Brad Frost
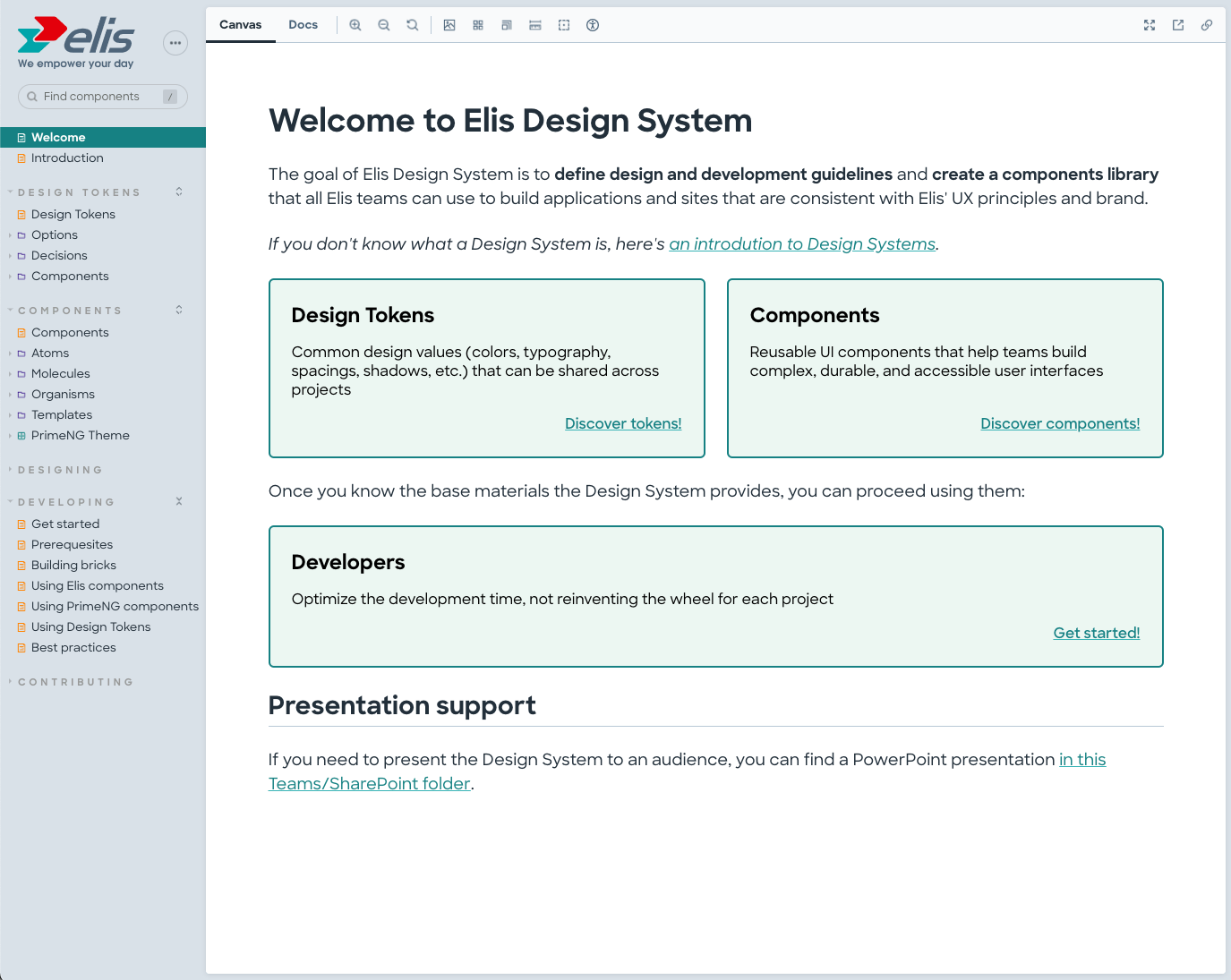
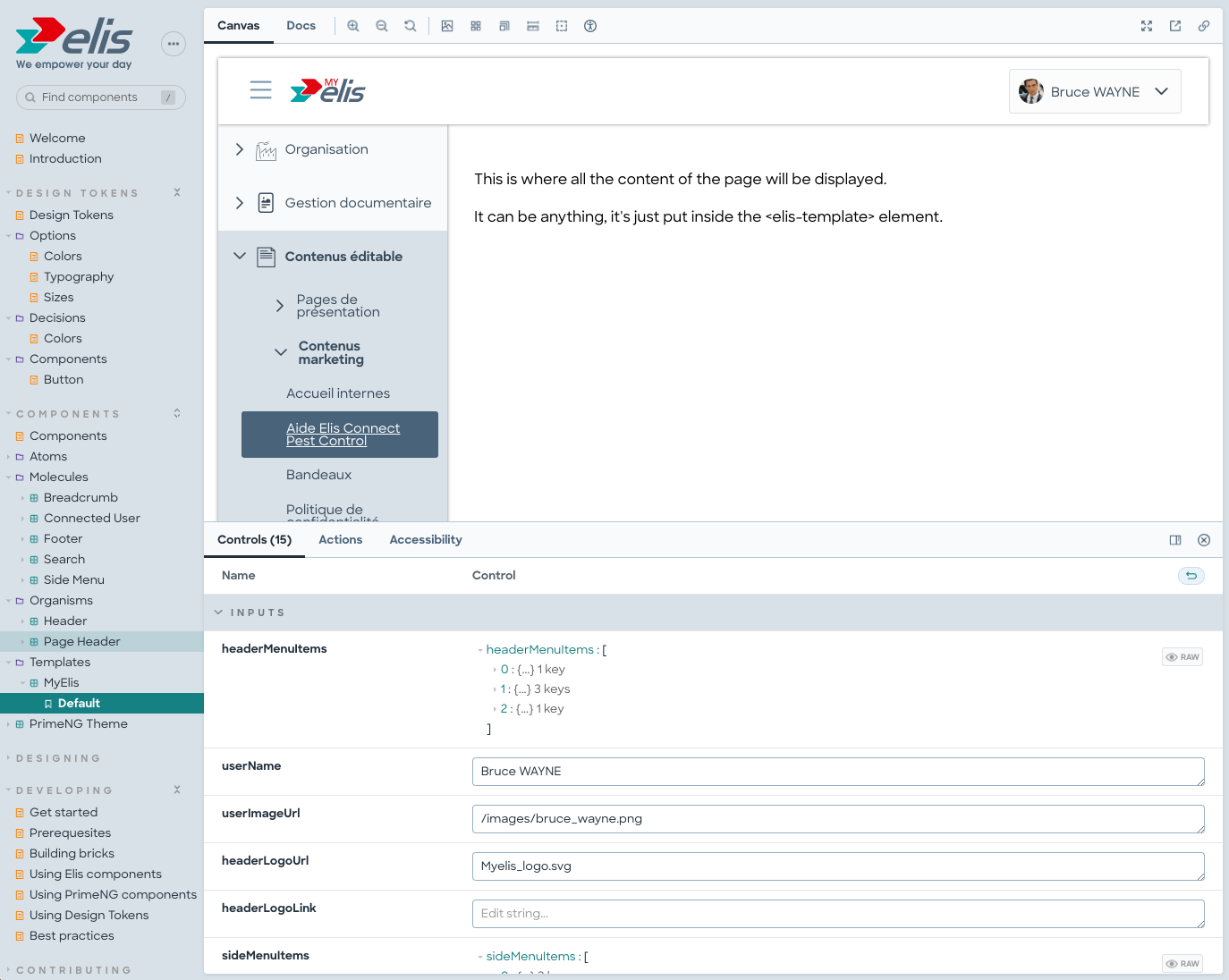
Voici quelques copies d’écran d’un Design System développé et documenté avec Storybook, incluant des Design Tokens gérés avec Style Dictionary et des composants Angular :





Quelques exemples de bibliothèques de composants utilisant Storybook :
Pour aller plus loin :
La gouvernance du Design System
Les critères de succès
Le succès ou l’échec du Design System ne repose pas que sur la qualité technique de ce dernier, il doit évoluer en fonction des besoins. Parmi les points auxquels vous allez devoir faire attention, on peut citer :
- Des processus de mise à jour doivent être établis pour que son contenu soit complet et toujours d’actualité
- Il doit être facile d’accès (URL simple à retenir, accessible de l’extérieur pour les sous-traitants)
- Il doit être bien organisé : grands principes, bonnes pratiques, guide de style, design tokens, librairie de composants, …
- Il doit offrir suffisamment de flexibilité pour que des évolutions et des adaptations puissent être réalisées, voire des exceptions
- Il doit être partagé avec les équipes, qui doivent se l’approprier
- Il doit être ouvert aux contributions, via un processus simple
- Du temps doit être dégagé à certains membres de l’équipe qui doivent se charger de la maintenance, de la communication, globalement de continuer à faire vivre le Design System
En d’autre termes, le Design System va vous permettre de faire des économies sur le design et le développement de vos projets, mais en échange il demandera un investissement conséquent afin de rester pertinent et utile.
On peut donc dire qu’il ne s’agit pas d’un produit à mettre en place systématiquement : il faut que l’écosystème applicatif soit suffisamment vaste pour qu’il en bénéficie, et il faut être prêt à réaliser les investissements nécessaires pour qu’il puisse continuer à être utilisé efficacement dans le temps.
Tout comme un chantier d’accessibilité, de performance ou de qualité au sens large, il ne s’agit pas d’un projet “one-shot”. C’est un produit/service qu’il faut faire vivre et qu’il faut maintenir dans le temps pour qu’il continue à être efficace et pertinent, et ainsi favoriser son adoption.
Pour aller plus loin :
- A Design System governance process (Anglais)
- Why most design systems implode (Anglais)
- Vanilla pattern (Anglais)
Les équipes et les rôles
En fonction du contexte (taille de projet, taille d’organisation, …) l’équipe à mettre en place pour créer le Design System peut varier. Voici le type profil que l’on trouve généralement :
Développeurs et designers (UX et UI)
Les développeurs et designers (UX et UI) sont au cœur de la création du Design System, ce sont eux qui vont designer et coder les composants, définir les Design Tokens sur lesquels reposera le Design System, … Ils vont faire vivre cet outil en le faisant évoluer en fonction des besoins de correctifs ou d’évolutions qui sont nécessaires.
Métier
Le métier, ou l’équipe responsable du produit apporteront la définition et priorisation des besoins, éléments indispensables pour connaître le contexte d’utilisation des composants qui seront designés et anticiper au mieux l’usage qu’en auront les utilisateurs finaux.
Marketing et communication
Le Design System intégrant des informations de référence liées au ton à utiliser, à la charte graphique, les métiers de la communication et du marketing sont nécessairement impliqués dans l’élaboration, la validation et l’évolution de cet outil.
DesignOps
On pourra également trouver des profils “DesignOps” qui vont se charger, entre autres, de la mise en place des outils de design, de communication et d’industrialisation qui seront nécessaires à la mise en place du Design System, ainsi que de l’évangélisation qui doit être réalisée pour assurer l’adoption des outils.
What is DesignOps ? (Anglais)
Autres profils, selon les contextes
On trouvera également des experts en accessibilité afin d’assurer la conformité des composants avec les référentiels comme le RGAA, des responsables de l’assurance qualité pour tester la fiabilité des composants, des UX researchers pour réaliser des études et enquêtes permettant de comprendre les comportements, attentes et besoins des utilisateurs, … Les profils peuvent donc être nombreux !
Organisation
Savoir quels profils intégrer dans la phase de création et de maintenance du Design System est un premier pas, mais il faut également faire les bons choix en termes de structure.
Pour résumer : attention aux organisations trop éloignées des réalités des projets à mener : une personne seule qui crée un Design System dans le cadre de son projet aura des difficultés à proposer des éléments réutilisables par d’autres projets où les besoins seront différents. Cette personne seule aura également des difficultés à faire évoluer le système, ce qui conduira fréquemment à la non adoption du Design System par les autres équipes.
Lorsque le nombre et l’ampleur des projets ainsi que la taille des équipes le demandent, il faudra donc privilégier un modèle plus collaboratif, où les différentes équipes projet peuvent co-construire un système, où les discussions sont plus fréquentes, et où le Design System peut davantage évoluer en fonction des besoins de chaque équipe. Attention toutefois à prévoir un noyau à même de mener la collaboration et d’être le garant de son bon déroulement.
Dans certaines organisations où les projets sont majoritairement sous traités, tant sur l’UX que le développement, il faudra anticiper le besoin de faire contribuer les prestataires / agences au Design System, après leur avoir imposé son utilisation.
Pour aller plus loin :
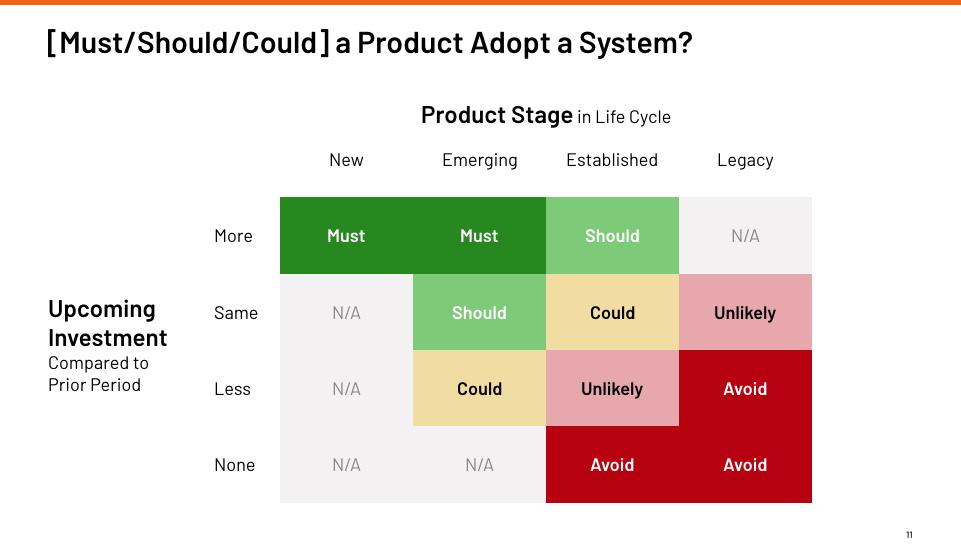
Avec quels projets créer son Design System ?
Doit-on créer un Design System uniquement lorsqu’on lance une nouvelle refonte ? Ou peut-on l’envisager sur un projet existant ?
Tout dépend de ce que l’avenir réserve à votre produit : s’il est existant, et que des investissements sont prévus à l’avenir pour le faire évoluer, alors vous devriez probablement l’intégrer dans un Design System.
L’idéal est d’intégrer la phase d’initialisation du Design System à la refonte d’un projet pilote, ce qui permettra de créer une première version des composants qui pourra, par la suite, évoluer lorsque d’autres projets, produits, ou plateformes seront intégrés au Design System.
Un petit schéma d’aide à la décision :

Conclusion
Les avantages des Design Systems pour les organisations sont indéniables, et il faut bien comprendre que la mise en œuvre peut se faire très progressivement tout en s’appuyant sur un existant au sein d’un ou plusieurs projets.
L’approche progressive, en commençant par exemple par la définition des grands principes et de quelques Design Tokens, permet de rentrer dans un processus d’amélioration continue qui ne peut être que bénéfique. Cela permet d’affiner progressivement les concepts et outils, et la façon d’interagir avec les équipes projet.
Vous souhaitez mettre en place un Design System ?